Дизайн и прототипирование
Андрей Маслак о новом приложении Aviasales для Android
Пока что немногие разработчики поняли, как работать с материальным дизайном в Android L, поэтому Aviasales 2.0 — одно из первых приложений в Google Play, сделанных принципиально по-новому, — говорит Андрей Маслак.

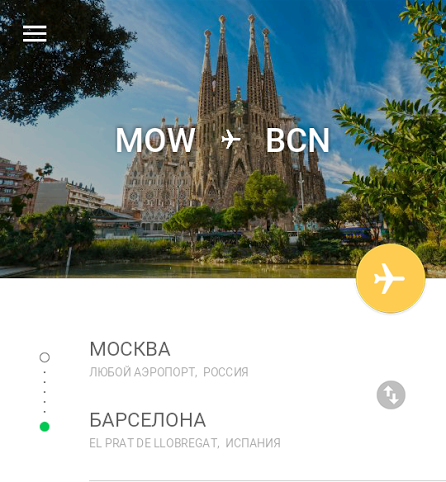
В конце января поисковик Aviasales обновил своё Android-приложение до версии 2.0. Самые значительные изменения претерпел дизайн, выполненный в соответствии с новой философией Google — material design.
«Пока что немногие разработчики поняли, как работать с материальным дизайном в Android L, поэтому Aviasales 2.0 — одно из первых приложений в Google Play, сделанных принципиально по-новому», — говорил тогда Андрей Маслак.
Мы побеседовали с Андреем и попытались понять, что стоит за новым материальным дизайном Aviasales.
В чем была необходимость менять дизайн и почему именно материальный?
Дело в том, что предыдущий дизайн приложения версии 1.6 был создан достаточно давно и морально устарел. Было понятно, что нужно двигаться дальше. В этом момент, к счастью для нас, Google анонсировал операционную систему Android 5.0, где сделал упор на дизайн. Это то, чего так всегда не хватало Android.
Мы посмотрели на гайдлайны, на ту философию, которую предлагал Google, поняли, что это довольно неплохо вяжется с нашим пониманием прекрасного и решили попробовать. Мы начали работу над приложением больше полугода назад.
Материальный дизайн — многие говорят о нем как о квантовой бумаге. Вы соблюдали этот принцип в приложении Aviasales? Какой одной фразой можно описать материальный дизайн приложения Aviasales?
Одной фразы вряд ли хватит, но все же если попробовать обобщить, то получится «объем» и «проекции», это наиболее характерные свойства дизайна обновленного приложения.
Эти изменения в дизайне привели к каким-либо изменениям во взаимодействии с пользователем или просто интерфейс просто стал немного краше и современнее? Или появились какие-то новые глубинные способы взаимодействия с пользователем, которые вам пришлось менять для материального дизайна?
Несколько разделов мы переделали целиком. Нынешний Календарь цен — это фактический новый сервис.
Для пользователя, что в материальном дизайне больше всего изменилось? Какая-то общность со предыдущей версией осталась?
Сам поиск и покупка билетов остались прежними. Просто все приведено к более привлекательному виду — мы полностью обновили поисковую форму и заново собрали выдачу. Теперь результат поиска — это набор карточек с удобными вариантами перелета. Кроме «прилета» и «вылета» мы добавили статистику опозданий и информацию о типах самолетов. Но «сущность» — поиск дешевых авиабилетов, конечно, на месте.
Кроме материального дизайна какие-нибудь радикальные обновления в приложении есть?
Мы перенесли ряд фич из iOS-версии. Например, теперь в Android появилась вкладка с рекомендованными рейсами — лучшие, быстрые и дешевые авиабилеты. Все варианты подобраны с учетом строгих критериев, чтобы пользователю не нужно было просматривать тысячу комбинаций. Это нельзя назвать чем-то сверхъестественным. Но мы верим в то, что вкладка добавит удобств.
Вообще же, это первая версия на основе материального дизайна, и мы делали упор на визуальной составляющей. Мы намеренно не стали добавлять много нового функционала. Следующие обновления 2.1 и 2.2 будут интереснее с точки зрения функциональности.
Какая команда занималась дизайном? Один дизайнер или целая группа?
Да, дизайнер на проекте Aviasales Android у нас один — Марк.
Сколько у него времени заняло создание и отработка всех элементов?
От и до — около полугода. Но важно понимать, что для нас это не просто «еще одно обновление». Мы рисовали экраны, смотрели, как новый дизайн будет работает, спорили и вносили правки уже на этапе разработки. В каких-то местах мы, да простит меня представительство Google в России, отступали от гайдлайнов, потому что считали, что так будет удобнее для пользователя. Отчасти это было вызвано тем, что не все материалы были доступны заранее. Самый банальный пример — анимация, которой практически не было, когда мы начинали разработку приложения. Все переходы между экранами и прочие вещи приходилось писать вручную.
Были какие-то примеры, на которые вы ориентировались?
Ориентироваться можно было только на официальные гайдлайны Google. Чуть позже стали обновляться приложения Google, но и они не были панацеей. Нельзя же глядя на почтовый клиент, сделать лучшее приложение для поиска билетов!
Материальный дизайн появится в iOS или у вас будет идти параллельно два направления – материальный и плоский дизайн?
Мне чем-то напоминает это картинку об универсальной разработке приложения для всех платформ… Но я, наверное, могу приоткрыть завесу тайны — наш мобильный сайт уже сейчас сделан на основе материального дизайна. И какие-то элементы мы, безусловно, будем использовать в iOS приложениях если увидим, что это работает и нравится пользователям.
Спасибо, хороших вам полетов!

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter
















