Дизайн и прототипирование
Resizer от Google выявит проблемы в дизайне
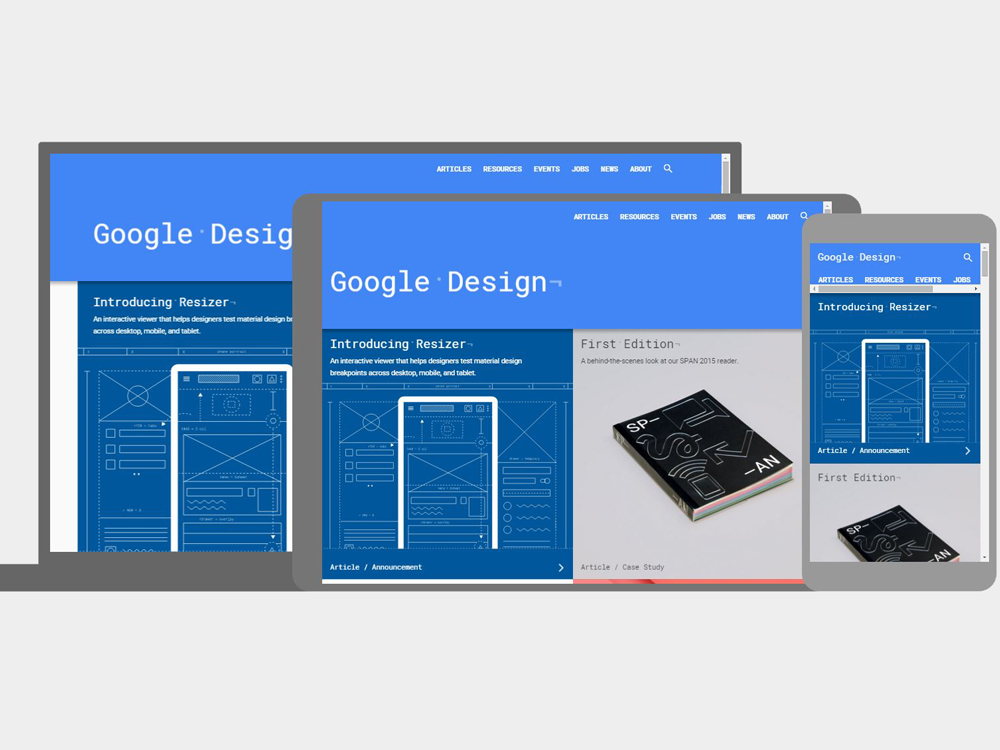
Этот инструмент позволяет тестировать материальный дизайн среди разных платформ и выявить проблемы. Вместо того, чтобы создавать страницу, просто надеясь на лучшее, Resizer в реальном времени показывает вам как сайт выглядит на мобильных.

Создание интуитивного и эффективного дизайна – дело тонкое. Чтобы помочь дизайнерам найти баланс, Google представил новый инструмент — Resizer.
Эта утилита позволяет тестировать материальный дизайн на разных платформах и выявлять проблемы. Вместо того, чтобы создавать страницу, просто надеясь на лучшее, Resizer в реальном времени показывает вам как сайт выглядит на мобильных устройствах.
Предназначенный для материального дизайна, инструмент на самом работает со всеми страницами. Пример вы можете видеть на изображении ниже.
Вставив ссылку, вы можете переключаться между мобильным и компьютерным видами, устанавливая нужный размер экрана.
Resizer также предлагает вам посмотреть несколько ссылок на интересные материалы, среди которых вы можете найти хорошие идеи, касающиеся дизайна.
И все же, Resizer предназначен для тестирования и нахождения ошибок в материальном дизайне. Он не поможет вам создать веб-страницу, но все равно крайне полезен.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter











