Дизайн и прототипирование
Шрифты для сайтов и приложений: форматы и лицензии
В этой статье Magora Systems не будет писать о кеглях, цветах, контрастности и сочетаемости. Компания рассказывает о правилах, ограничениях и лицензиях на использование шрифтов в web, десктопных и мобильных приложениях.

Сайты и веб-приложения
Шрифты состоят из глифов – векторных форм каждой буквы или символа.
Веб-шрифты поставляются в 4 форматах: EOT, TTF, WOFF и WOFF2. Ни один из них не поддерживается всеми браузерами, поэтому в проект добавляют сразу несколько файлов.
Найти их в инете – не проблема. Например, шрифты Google Fonts – полностью бесплатны. Adobe TypeKit тоже предлагает платные и бесплатные опции для сайтов. Подключаются к проекту они копи-пастом 1 строчки кода.
Мобильные приложения
Здесь все не так просто. В мобильных операционках есть системные шрифты. Они используются для любого текста по умолчанию.
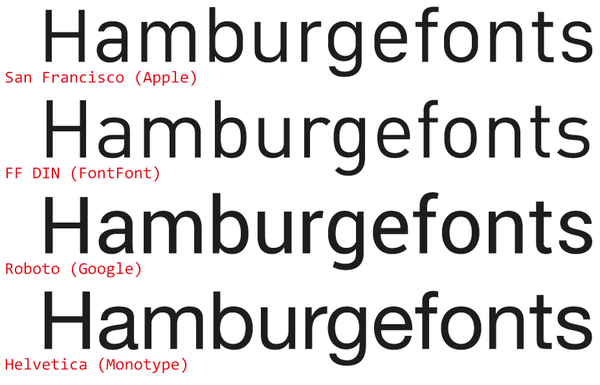
До 9 версии системным шрифтом iOS была Helvetica Neue, а затем ее сменил San Francisco (начертание Display – для заголовков, Text – для основного текста).
Дефолтный шрифт Android – Roboto, если его нет в каком-то языке – заменяется на Noto Sans.
Получается, что можно:
- Оставить системные шрифты (ничего делать не надо);
- Добавить свой шрифт в приложение (платный или бесплатный в формате True Type (.TTF)).
Важно проверить лицензию – некоторые шрифты бесплатны для веба, но не для мобильных или десктопных приложений. Подробнее об ограничениях – здесь.
При выборе обращают внимание на разборчивость, кегль, длину строки, межстрочные и межбуквенные расстояния… Но это уже тема для отдельной статьи.
Купить лицензионные шрифты для использования в приложениях можно, например, на type.today.
Кастомные шрифты
Пока стартапы обходятся open source решениями, крупные компании увлекаются кастомными шрифтами. Корпорации заказывают их своим или сторонним дизайнерам, умеющим разрабатывать типографику, и получают в собственность. Большие бренды хотят индивидуальности, но еще больше – сэкономить сотни тысяч долларов, которые раньше уходили на покупку лицензиии. А все потому, что для веба стоимость пропорциональна трафику, чем больше пользователей – тем дороже. Поэтому компании IBM, General Electric, Intel, Coca Cola уже сделали свои шрифты.
Недавно и команда Netflix разработала простенький Netflix Sans именно для того, чтобы сократить расходы.
Резюмируем
Стартапам – смело использовать системные или бесплатные веб-шрифты. Google Fonts в помощь. Тем более, уникальная палитра, фотографии, иллюстрации, анимации обычно запоминаются сильнее, чем типографика.
Кастомный шрифт – круто, но пригодится только известным брендам и популярным платформам. Разработка обойдется недешево, но в долгосрочной перспективе сэкономит кучу денег тем, у кого много трафика. А если у вас 342 пользователя – вложитесь лучше в маркетинг.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter









