Дизайн и прототипирование
Дизайн ориентированных на данные интерфейсов
Эрик Климчак, основатель и креативный директор чикагской студии дизайна Truth Labs, делится полезной информацией о том, что делать с дизайном, если вам предстоит работать над интерфейсом с большим количеством данных.

Эрик Климчак, основатель и креативный директор чикагской студии дизайна Truth Labs, делится полезной информацией о том, что делать с дизайном, если вам предстоит работать над интерфейсом с большим количеством данных.
1. Разные пользователи – разные данные
Всякий раз, когда вы проектируете дизайн сложных систем, вы неизменно делаете это для нескольких пользователей. Руководство, менеджеры, аналитики – у каждого из них есть свой рабочий процесс и информационные потребности.
Важно помнить о том, что нужно идентифицировать каждого из них и соответственно организовать задачи и макеты информационной архитектуры.
Ниже привожу пример медицинского приложения для создания отчетов, система которого учитывает рабочий процесс каждого пользователя:
2. Придайте странице форму
Покажите пользователю то, что он должен увидеть в первую очередь и сверстайте оставшуюся часть страницы, основываясь на истории пользователя или иерархии информации.
Если вы начинаете с отвлекающих факторов, то вашей аудитории будет сложно понять не только в чем заключается суть каждого элемента, но и областей в целом.
Очень полезно помнить об этом принципе, разрабатывая UX.
Спросите себя – что я рассказываю с помощью этой информации?
Множество визуально красивых проектов: а) включают мириады графических виджетов без иерархии б) перебарщивают с дизайном визуализации, которая не соответствует данным.

Изображение слева показывает перегруженный подход к визуализации данных. Пример справа отвлекает внимание от данных.
Основной момент, над которым нужно подумать – как избежать обрывочности визуализации. Организуйте информацию так, чтобы сначала пользователь знакомился с важной информацией, а потом подкрепил её обосновывающим контентом.
3. Выберите правильную визуализацию
Очень часто также неправильно используют графики, делая упор на эстетику.
Несколько советов как сделать это правильно:
Начните с данных
Однообразная природа исходных данных поможет вам продумать отношения между элементами системы.
Помимо безучастного рассматривания массивов данных, надеясь на то, что идеи придут сами собой, вы можете воспользоваться следующими ресурсами:
- Charted – инструмент, разработанный Medium, автоматически визуализирующий данные;
- Как создать хороший график с Google Sheets, Illustrator и Sketch;
- Tableau — один из лучших инструментов, но дорогой.
Не существует единого правильного решения для этой части процесса. Не бойтесь погрузиться в информацию и пробуйте создавать графики, варьируя и совмещая разные показатели. На это требуется время, но оно стоит того. Некоторые лучшие идеи приходят в голову именно тогда, когда возишься с необработанными данными.
Работа с дискретными и непрерывными данными
В зависимости от типа данных, некоторые виды визуализации работают лучше, чем другие. Один из способов выбрать правильный график – это оценить тип данных, который у вас есть. Существуют два основных типа данных:
Дискретные данные — количественные данные, выражаемые ограниченным набором значений. Например, число забитых голов или лайков на Facebook.
Непрерывные данные — количественные данные, принимающие значения на непрерывной шкале значений. Например, количество осадков в течение сезона или рост/вес человека.
Вкратце, гистограммы лучше подходят для дискретных данных, а линейные графики больше подходят для непрерывных данных.
Выбрать нужный график вам поможет книга Доны Вонг: «The Wall Street Journal: Guide to information Graphics».
4. Стандартная или индивидуализированная визуализация?
Дизайнерам таких систем с большим количеством данных постоянно приходится задавать себе вопрос: «Должен ли я пойти по менее исследованной дорожке и создать индивидуализированную визуализацию? Или мне идти по тропинке проверенных временем графиков?»
Недавно я наткнулся на статью Three charts are all I need. Автор приводит сильные аргументы того, что «решающие проблемы» характеристики визуализации стоят выше её визуальных качеств. Я полностью согласен с этой мыслью. Тем не менее, я считаю, что индивидуализированная визуализация часто повышает удобство использования данных, и выглядит уникально и убедительно.
Пример стандартного линейного графика.
Например, The New York Times делает потрясающую работу, подкрепляя свои статьи индивидуализированными интерактивными визуализациями.
В этом примере линейный график преображается за счет выделения предпосылок к данным.
В этом 3D графике, перемена в перспективе поражает воображение, а также помогает пользователю лучше понять относительность данных.
Этот пример Selfiecity.net – отличная работа использования актуального контента для создания визуализации.
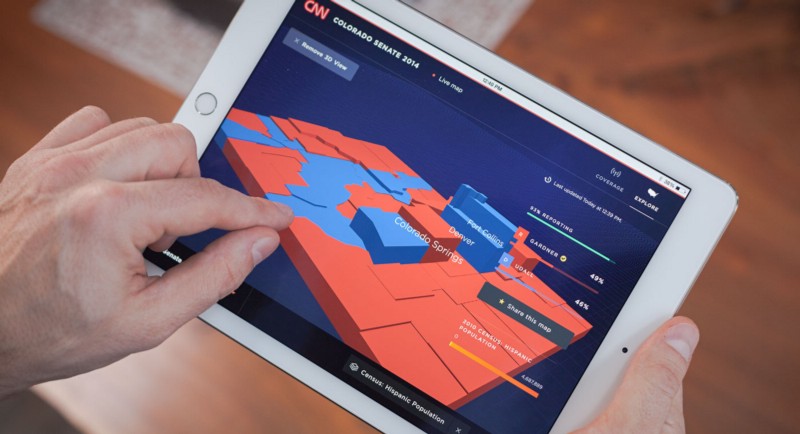
И напоследок, в проекте, который мы делали с CNN, мы использовали цветовую маркировку, чтобы показать предпочтение политической партии и 3D отображение для визуализации демографической информации одновременно.
В видео общего правила – мы стараемся использовать индивидуализированную визуализацию когда данные и технологии этого требуют, но у нас всегда есть план Б на тот случай, если результат не оправдает ожидания или клиент предпочтет менее амбициозный подход.
5. И что из этого?
Вот мой совет- после того, как вы сверстали страницу, и всё созданное хорошо смотрится, спросите себя «и что из этого»? Посмотрите на каждый график, виджет, схему, таблицу и подумайте, что поймет из всего этого любой человек? Очень часто вы придете к выводу, «ничего», что является тревожным сигналом того, что нужно переделывать.
Со мной такое случалось пару раз – я создавал прекрасные сложные страницы с графиками, круговыми диаграммами… Просто для того, чтобы клиент в итоге спросил «Я просто хочу узнать, что продукт работает… где я смогу это увидеть? или «Мне просто нужно знать 3 вещи… А, Б и В. Где я могу их найти?»
Ух. В такой момент осознаешь, что ты забрел в дебри и не видишь общей картины.
Одной из тактик, которую я выбрал для предотвращения таких ситуаций, является использование текста для передачи именно того, что кто-то хочет знать, текст может быть гораздо полезнее графиков.
На этих примерах пользователю рассказывается с помощью текста то, что ему нужно знать, вместо того, чтобы полагаться на графики и схемы, которые нужно интерпретировать.
Такой подход нашел отклик у наших клиентов, но как я уже сказал, что всегда приходится думать о нескольких людях, так что использовать его нужно только в подходящих случаях.
Как и во всех формах дизайна – смысл в выборе сбалансированного решения.
- Старайтесь представить данные в отличительной манере, но избегайте «лишнего» дизайна и ненужных отвлекающих факторов.
- Выбирайте правильные графики для своих данных, но не забывайте конструировать страницу с учетом иерархии.
- Побеспокойтесь о каждой крошечной детали, как бы раздражительно и утомительно это не было…и не забудьте спросить себя, «И что из этого?»

-
Аналитика магазинов4 недели назад
Мобильный рынок Ближнего Востока: исследование Bidease и Sensor Tower выявляет драйверы роста
-
Видео и подкасты для разработчиков4 недели назад
Разбор кода: iOS-приложение для управления личными финансами на Swift. Часть 1
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.47
-
Разработка4 недели назад
100 уроков о том, как я довёл своё приложение до продажи за семизначную сумму




















