Статьи
6 советов от Apple, как создать лучшую иконку

Сотни сессий, спикеров и докладов – прошлым летом Apple представила новую iOS 7. Вскоре после проведения WWDC в Сан-Франциско, в сети появилось множество ресурсов по iOS 7. Мы нашли прекрасную презентацию «Лучшие практики для великолепного iOS-дизайна» от евангелиста Apple Майка Стерна.
Первая часть его презентации касалась иконок приложений и того, что такое, по мнению Apple, хорошая иконка. Он представил список из шести важных вещей, которые необходимо рассмотреть при создании иконки. Мы приложили все силы к тому, чтобы подвести итог презентации в этой статье.
Майк Стерн начинает с объяснения того, почему важно уделять внимание пользовательскому интерфейсу и иконке приложения – ведь пользователи оценивают ваше приложение не по тому, сколько технологий вы используете, сколько API задействуете или насколько элегантен ваш код. Они оценивают ваше приложение по тому, что оно позволяет им делать и как они при этом себя чувствуют. Пользователи ожидают интуитивный и, иногда даже, волшебный опыт при использовании приложений.
Шесть советов о том, как создавать лучшие иконки
Есть несколько распространенных ошибок, которые раз за разом делают разработчики, и множество приложений не проходит утверждение App Store. Плохая иконка — среди трех ведущих причин того, что приложение отвергается.
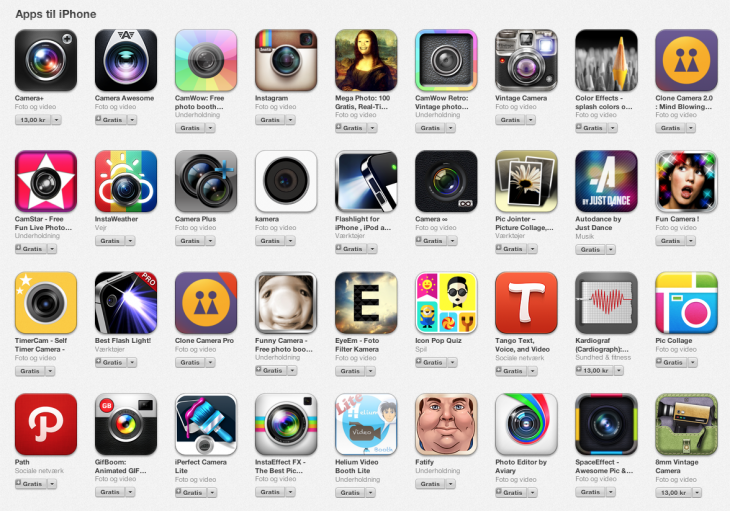
Иконка, как правило, это первое, с чем сталкиваются люди при знакомстве с вашим приложением. Вам необходимо выделиться из толпы. Посмотрите на поиск в App Store по слову «Camera» и как приложение Path типа выделяется из толпы, обыгрывающей объектив камеры. Иконка должна быть красивой и мгновенно узнаваемой – вы всегда должны держать два этих правила в уме.
Когда пользователь видит иконку вашего приложения в App Store, то начинает строить предположение о том, что в нем будет, сколько удовольствия он получит от его использования, насколько интуитивным будет интерфейс, и как оно будет служить его потребностям. Если иконка выглядит хорошо и тщательно проработанной, логично предположить, что и остальное в приложении будет сделано хорошо. Но мысли выходят и за рамки этого – пользователи начинают строить и далеко идущие выводы о приложении – насколько хороша технология, насколько безопасно приложение, насколько оно стабильно, насколько лучше конкурентов. С учетом этого действительно важно инвестировать время и усилия в создание иконки.
Так что же делает иконку прекрасной? Две вещи: красота и, что более важно, мгновенная узнаваемость. Как добиться этого? Вот шесть вещей, которые помогут вам выделиться.
1. Уникальная форма.
Эти четыре иконки очень различаются – у некоторых много цветов или градиенты, но все они начинаются с простой формы. Это позволяет узнавать их на расстоянии и с первого взгляда.
Мы видим иконки самых разных размеров. Они большие в App Store, маленькие на домашнем экране и еще меньше в центре уведомлений. Убедитесь, что изображение, которое вы выбрали для иконки, можно без проблем уменьшить и оно сохранится понятным при любом размере.
2. Тщательно подбирайте цвета.
Выберите ограниченную цветовую палитру. Один или два цвета может быть достаточно. Есть много разноцветных иконок, но реализовать их гораздо труднее.
3. Избегайте фотографий
Старайтесь обойтись без простых фотографий на иконках. Приложение Sipp — прекрасный элемент того, как иконка может иметь все те же элементы, что и фото, но представлять при этом букву «S».
4. Избегайте множества текста
Если вы вообще можете обойтись без текста, то так и поступайте. Попробуйте использовать только символ или логотип для иконки. Прекрасными примерами тут служат Ness, Pocket, Vine, Snapguide и Pinterest.
5. Точно изображайте материалы
Это, возможно, несколько удивительный совет, учитывая изменения, которые сделаны в iOS7. Примером тут может служить Paper, голограмма Square Wallet, иконка 1password, прекрасно отражающая безопасность данных, а иконка LifeKraze реализует идеи скевоморфизма настолько хорошо, что сам Майк признается в том, что «не понимает как они это делают – это высший уровень искусства». Лучший комплимент разработчикам от дизайнера, проработавшего в Apple семь лет.
6. Будьте креативными
Вы пытаетесь выделиться из толпы. Routesy, Hipstamatic, Evernote Food и Brewski Meвсе следуют этому пути. Часто фокус в том, чтобы развить простое понятие – иногда самые сложные визуализации основаны на простых композиционных формах.
Бонус: протестируйте вашу иконку на разных обоях
Ваша новая иконка может прекрасно выглядеть на одних обоях, но плохо при других. Протестируйте на всех возможных.
Хороший пример: Turnplay
Компания Ramotion, известная дизайном иконок, проделала великолепную работу для приложения Turnplay. Это маленькое приложение, которое позволяет проигрывать музыкальные файлы так, если бы они были виниловыми пластинками.
Когда настало время Ramotion создавать иконку для Turnplay, то они начали, как обычно, с бумажных эскизов. Потрясающе видеть, как на самой ранней стадии карандаш рисует множество деталей и как дизайнеры обыгрывают идеи. Вы можете видеть, что команда никогда не теряла главной мысли, несмотря на то, что композиции и детализация становились все более и более сложными.
Среди множества вариантов, как видно, задействовали букву Т, руки на виниле и так далее. В конце концов, остановились на вертушке с пластинкой и символом проигрывания в середине – простой иконке, основанной на простых формах.

-
Вовлечение пользователей1 неделя назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.2
-
Статьи4 недели назад
GEO-продвижение: как оптимизировать сайт под нейросети и AI-выдачу
-
Видео и подкасты для разработчиков2 недели назад
Probator: эволюция UI-тестирования в Яндекс Картах


















