Дизайн и прототипирование
Oscar 2.0: от дизайна к разработке
Дизайнер Реджи Перлера подробно рассказал о том, как происходил редизайн приложения Oscar, связанного с здравоохранением.

Дизайнер Реджи Перлера подробно рассказал о том, как происходил редизайн приложения Oscar, связанного с здравоохранением.
Осенью 2016 я закрыл свою первую компанию и присоединился к команде Oscar, миссия которой — сделать медицинскую страховку более современной. Моей задачей было создать новый дизайн для мобильного приложения, созданного с нуля на React Native. Весь этот процесс занял множество времени на исследования, прототипирование, тестирование и разработку. В итоге мы получили решение, которое делает здравоохранение проще для понимания, доступнее и удобнее. Вот как мы это сделали.
Аудит и инвентаризация
Когда я устроился в Oscar, я начал встречаться со всеми нашими внутренними командами, работающими над продуктом, чтобы лучше понимать приложения и клиентов. Я обнаружил, что предыдущая версия приложения не обновлялась уже два года. К этому времени Oscar накопили значительный технический и дизайнерский долг. Наше iOS-приложение было сделано на 1/3 из Objective C, на 1/3 из Swift и на 1/3 на React Native.
После встречи во всеми командами я начал собирать мобильную карту приложений на iOS и Android в Sketch. В итоге у меня получилось 50-60 скриншотов, которые нужно было собрать вместе. Моей целью было лучше понять продукт и увидеть любые противоречия. Так как мы перестраивали оба приложения в React Native, было также полезно провести инвентаризацию всех компонентов интерфейса и увидеть возможные расхождения.
Также я заметил, что визуальный бренд и идентичность Oscar изменились. Приложение больше не было похоже на наш сайт и маркетинговые материалы, поэтому мы хотели добиться однородности и в дизайне приложения.
Шаг назад и постановка целей
Как только у нас появилось общее представление, мы начали составлять план и определять более широкие цели редизайна. Мы сразу знали, что хотим облегчить людям поиск медицинской помощи, общение с доктором и доступ к информации об их здоровье. Мы также хотели развить почти неиспользуемые функции, вроде обмена сообщениями с помощником и запись на прием. Эти функции предполагалось сделать доступнее при помощи большего размера шрифтов и повышения контраста.
Другой целью было создать новую информационную архитектуру приложения, которая подошла бы для запланированных новых функций. Эти функции выйдут в следующем году, и нам нужно было больше пространства для расширения.
Доверие процессу
После создания плана и постановки целей мы начали проводить внутренние интервью. Мы общались с продуктовыми командами, чтобы понять, какие точки трения возникают в существующем приложении. Мы также использовали онлайн-отзывы и запросы в службу поддержки, чтобы получить прямую обратную связь от пользователей.
После сбора заметок мы начали создавать полный дизайнерский бриф, который указал цели проекта, комментарии заинтересованных сторон, истории пользователей и ключевые даты. Мы рассмотрели его вместе с командой разработчиков, чтобы удостовериться, что все это пойдет в работу.
Мы создали три дизайна для тестирования. Первый изменялся в зависимости от локации доступных сервисов (опция А), второй стал WYSISYG-версией, в которой все ключевые функции стали доступны на домашнем экране (опция В), а третьим дизайном управляли мы, чтобы привлечь пользователей к нужным нам функциям (опция С).
Затем мы провели предварительное тестирование с пользователями. Мы показали им три прототипа и общались с ними на протяжении часа. Все интервью были записаны, чтобы мы могли возвращаться к ним и изучать поведение и реакции.
Некоторые пользователи не были довольны вариантами, которые мы им показали. Другие дали нам ценные советы и сказали, что поддерживают нас. Это были как пользователи, хорошо знакомые с приложением, так и те, кто почти его не использовал.
После обработки результатов мы поняли, что опция В являлась наилучшей. Мы начали разрабатывать для неё взаимодействия, модели навигации и визуальный дизайн, проверяя, чтобы все работало на iOS и Android-устройствах.
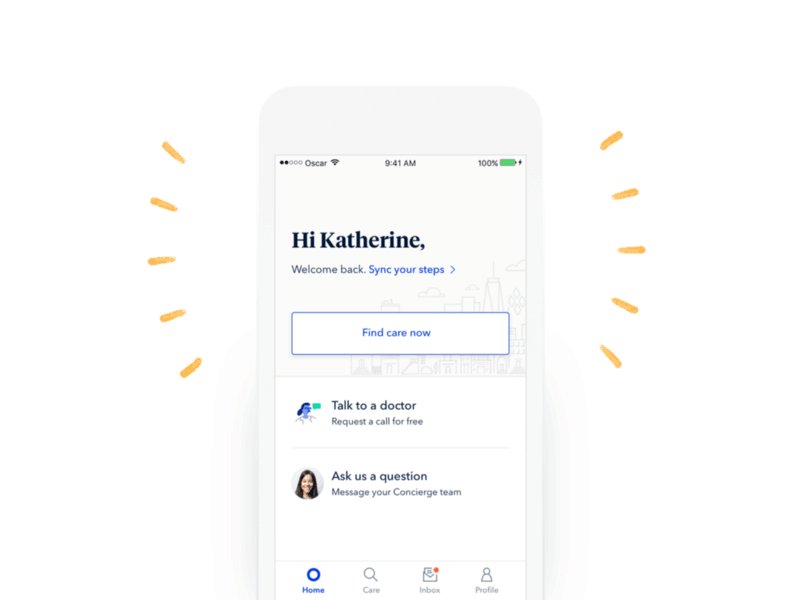
Добро пожаловать домой
На домашнем экране мы хотели выделить три функции: поиск медицинской помощи, общение с доктором и общение с вашим помощником. Иллюстрация менялась в зависимости от города, в котором вы находитесь.
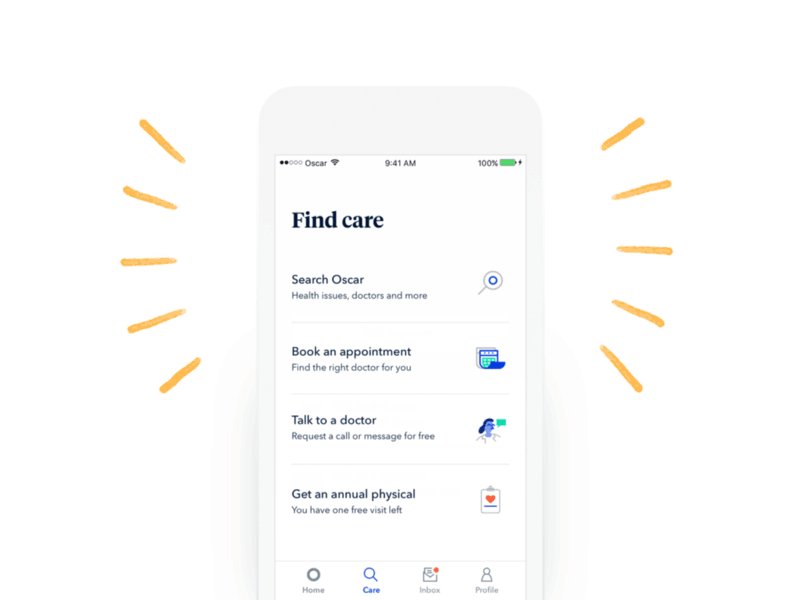
Помощь на расстоянии вытянутой руки
Главной идеей этого редизайна была доступность. Мы хотели, чтобы участники понимали контекст наших сервисов и получали максимум пользы от бесплатных функций.
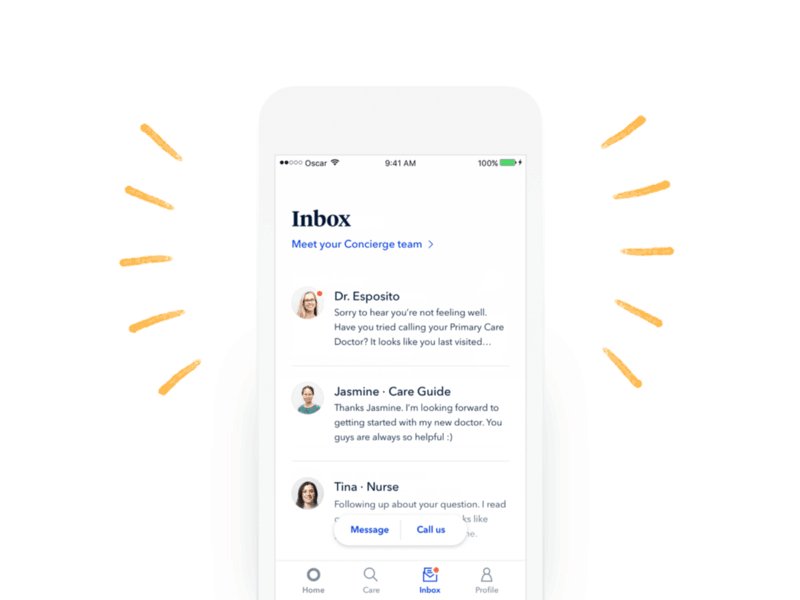
Улучшенная телемедицина
Двумя другими важными функциями стали общение с доктором и с нашей командой помощников. Мы хотели создать более персонализированный опыт и сделать общение с доктором менее пугающим.
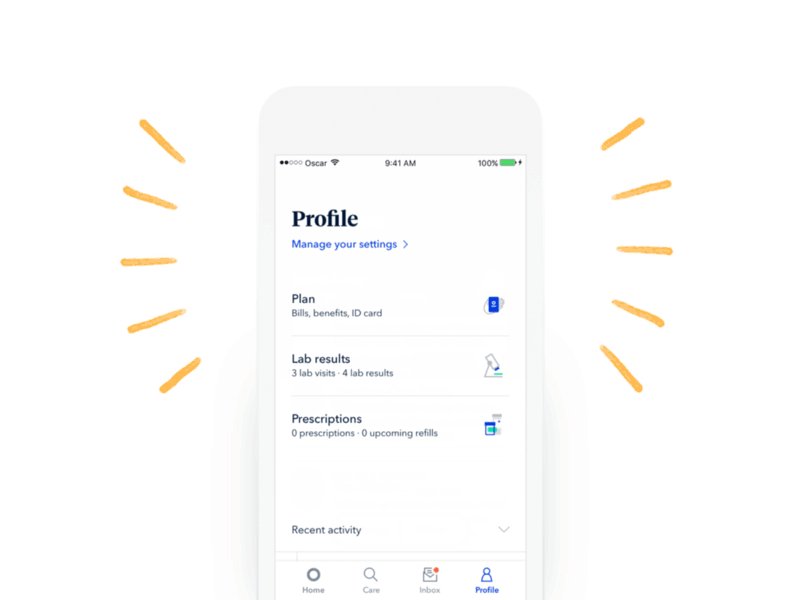
Вся история болезней в одном месте
Медицинская страховка очень сложна. Мы гордимся, что смогли предоставить самую важную информацию о здоровье на одном экране. Ваш план, результаты анализов, рецепты и история всегда должны быть доступны.
Улучшенный онбординг
Образование — это одна из важнейших частей нашего продукта. Мы хотели научить пользователей, как пользоваться новыми сервисами, и рассказать о преимуществах их плана.
Великолепный опыт
Сделайте опыт использования приятным. Синхронизирование количества пройденных шагов часто используют наши клиенты. Мы решили награждать их при выполнении дневной цели.
Загрузка вложений
Эту функцию мы создали с нуля. Она позволяет пользователям добавлять изображения или документы при общении с помощниками. Это помогает нам лучше понимать ваши потребности.
Результаты
Мы недавно выпустили обновление и тщательно отслеживаем поведение пользователей. Вот некоторые ранние результаты. Мы действительно рады работать с данными для принятия более осмысленных дизайнерских решений.
Ключевые выводы
Наша команда многое узнала о процессе редизайна и лучших методах перехода от дизайна к разработке. Вот некоторые выводы:
- Когнитивная перегрузка реальна. Пользователи предпочитают более плавные переходы информации с меньшим количеством вариантов на каждой стадии. Не перегружайте людей выбором.
- Названия играют свою роль. Стандартная термнология области здравоохранения не очевидна для пользователей. По возможности используйте простой и понятный язык.
- Всегда объединяйте похожую информацию. Собрав информацию о плане медицинской страховки, мы сделали простую таблицу, чтобы сделать её доступной и понятной.
- Персонализация важна. Пользователи хорошо относятся к настоящим фото команды помощников и иллюстрациям, основанным на геоположении.
- React Native великолепен. Хотя у нас заняло довольно много времени перестройка всего приложения на React Native, это дало разработчикам больше времени на создание новых функций, а не на поддержку отдельных версий приложения.
Планы на будущее
В ближайшее время мы выпустим дополнительные функции, которые позволят пользователям сохранять предпочитаемых докторов, медицинские центры и помощников в одном месте. Мы также начали систематизировать наш дизайнерский процесс, встраивая компоненты интерфейса в мобильную структуру в React Native. Это позволит нам быстро вносить изменения, ускорить разработку и сохранять постоянство дизайна.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Статьи4 недели назад
GEO-продвижение: как оптимизировать сайт под нейросети и AI-выдачу






















