Дизайн и прототипирование
Плоский дизайн и Материал дизайн: В чем их отличие
По большому счету, разница между плоским дизайном (Flat design) и материал дизайном (Material Design) едва уловима. Человеку, который не имеет глубоких познаний в графическом дизайне, они и правда могут казаться очень похожими. В этой статье я попытаюсь “пролить свет” на некоторые различия между ними.

Яна Полулях, писатель в компании Cleveroad, которая занимается разработкой мобильных приложений и веб-сайтов, написала для нас колонку и расставила все по местам в отношении плоского и материального дизайна.
По большому счету, разница между плоским дизайном (Flat design) и материал дизайном (Material Design) едва уловима. Человеку, который не имеет глубоких познаний в графическом дизайне, они и правда могут казаться очень похожими. В этой статье я попытаюсь “пролить свет” на некоторые различия между ними. Вы получите дополнительные знания, которые так необходимы, чтобы случайно не ранить нежную натуру дизайнера.
Немного истории
Прежде чем мы начнем рассуждать о различиях между двумя самыми популярными направлениями в дизайне, давайте выясним, откуда они берут свое начало. Существует мнение, что материал дизайн создан на основе плоского. Откуда же в таком случае взялся плоский дизайн?
Скевоморфизм
Если говорить о пользовательском интерфейсе и веб-дизайне, то под понятием скевоморфизма подразумевается подход, основной идеей которого является имитация. Не вдаваясь в подробности, просто вспомним интерфейсы Apple до появления iOS 7 с их «реалистичными текстурами, освещенностью и претенциозными эффектами».
Попытка сделать цифровые объекты похожими на их двойников из реального мира была обоснована необходимостью облегчить взаимодействие пользователя с устройством. Собственно говоря, именно по этой причине все интерфейсы с реалистичными текстурами доминировали в цифровом мире на протяжении многих лет. Скевоморфический дизайн отлично справился со своей задачей помочь пользователям безболезненно переходить от реального мира к цифровому.
Однако, с расцветом мобильных технологий постепенно возникает необходимость фокусироваться прежде всего на удобстве и простоте использования. Согласитесь, в этой сфере потребность в создании мобильных решений, доступных с разных устройств, возрастает в разы. И в этот самый момент новым стандартом дизайна становится простота.
[highlight]Примечание: Ни в коем случае не думайте, что скевоморфизм полностью исчез. Он широко используется в играх, где необходимо создать реалистичный мир и помочь играющим прочувствовать своего героя, чтобы глубоко погрузиться в процесс игры.[/highlight]
Плоский дизайн
Этот стиль полностью лишен каких бы то ни было трехмерных объектов. Грубо говоря, в плоском дизайне отсутствуют такие стилистические элементы как падающая тень, текстуры, градиенты, зато уделено внимание игре шрифтов и цветов и иконкам. Но зачем же все это было нужно? Ответ прост.
Во-первых, плоский дизайн заметно снижает время загрузки страницы. Отсутствие «тяжелых» скевоморфических деталей (только представьте: слои, шрифты с засечками, градиенты) делает плоские элементы дизайна «более легкими”, что в свою очередь значительно ускоряет время загрузки. Более того, плоские элементы выглядят одинаково привлекательно на экранах как с высоким разрешением, так и с низким.
Во-вторых, простые изображения могут донести вашу идею до пользователей быстрее, чем детализированные иллюстрации: они схематичные и поэтому достаточно легко воспринимаются.
И, конечно, плоские иконки со сравнительно простым шрифтом могут направить внимание пользователей на действительно важный контент.
На сегодня плоский дизайн получил заслуженное признание, но без проблем все же не обошлось. Самым очевидным примером таких проблем стал выпуск Windows 8 компанией Microsoft. Эта операционная система считается пионером плоского дизайна и поддерживает концепцию Metro дизайна. К проблемам же привело то что компания сочла нужным уделить типографии внимания больше чем собственно графике.
Результаты юзабилити теста Windows 8, проведенного NN Group, показали, что пользователи с трудом отличали кликабельные объекты от некликабельных. Пользователи жаловались, что объекты, которые выглядят как статичные, на самом деле оказывались кликабельными. В результате, основная миссия компании — помочь пользователям корректно интерпретировать систему, была провалена.
Еще одна компания, которая часто ассоциируется с плоским дизайном — это Apple. Они отошли от элементов скевоморфического дизайна в мобильной операционной системе iOS 7, выпущенной в 2013 году. На этот раз переход был воспринят немного лучше, в основном из-за того, что компания не пыталась полностью обновить концепцию пользовательского интерфейса, а просто добавила несколько изменений в сторону плоского дизайна. Это дало пользователям возможность пользоваться продуктом, полагаясь на свой предыдущий опыт работы с операционными системами и веб-сайтами.
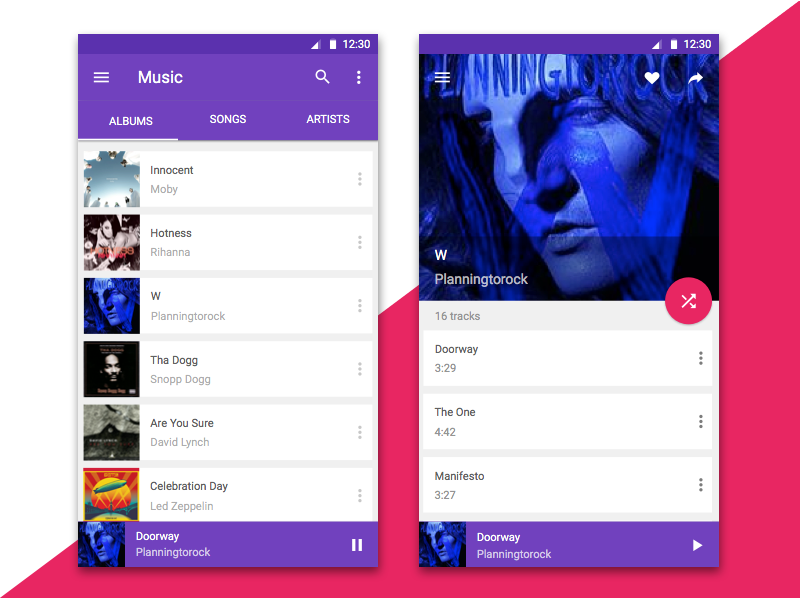
Материал дизайн
Давайте внесем ясность прямо сейчас: материал дизайн — это скорее фирменный продукт, чем спонтанно появившееся веяние в дизайне, завоевавшее широкое признание. Именно это в основном и отличает его от его от плоского дизайна.
Называя материал дизайн “фирменным”, я имею ввиду, что он имеет целый набор четко прописанных рекомендаций и принципов, которым следует каждый уважающий себя дизайнер. Вполне очевидно, зачем Google представил свой Material Design: возникла необходимость унифицировать дизайн, чтобы приложения выглядели однотипно на любом из множества Android устройств.
Будучи довольно функциональным, плоский дизайн все же считается непростым для понимания. Правда в том, что плоские объекты на экране могут запутать пользователей (особенно не имеющих опыта использования мобильных и веб-интерфейсов). Поэтому материал дизайн пытается вернуть обратно элементы скевоморфизма, но в сильно упрощенном виде. Изображения выглядят плоско, особенно когда речь идет о цветах, но все же являются многомерными, благодаря наличию оси Z.
Иначе говоря, материал дизайн можно назвать улучшенной версией плоского дизайна с элементами скевоморфизма — анимацией, тенями и слоями. Таким образом можно сделать продукт более интуитивным с точки зрения навигации, и избежать излишней усложненности в рамках стиля в общем.
Достоинства и недостатки плоского дизайна
Оставим позади историю эволюции стилей и перейдем к чему-то более существенному — перечислим сильные и слабые стороны плоского дизайна.
Плюсы:
- Минималистичность и стиль
- Интуитивность. Вам будет проще донести вашу идею до пользователей.
- Экономия времени и ресурсов. Страницы загружаются гораздо быстрее с меньшим потреблением трафика.
- Фокус на контенте. Интерфейс без лишних деталей, которые могут отвлекать от действительно ценной информацию.
- Выглядит одинаково хорошо на различных устройствах, будь то браузер ПК или смартфона.
- Ускоряет процесс разработки дизайна вебсайта или приложения путем избавления от ненужных дизайнерских штрихов.
Минусы:
- В некоторых случаях выглядит слишком просто. Стоит учитывать, что в определенный момент дизайн из простого может стать невыразительным.
- Может ограничивать в выборе средств, если речь идет о формах и цветах.
- Недостаток интуитивной понятности. Пользователи, у которых недостаточно опыта в пользовании цифровыми технологиями, могут не понять назначение некоторых элементов интерфейса. Хотя в некоторых случаях это может произойти и с опытным пользователем. Поэтому, можно сказать, что плоский дизайн не подходит для сложных веб- и мобильных решений.
- Повсеместность. Иногда бывает крайне сложно выделиться из толпы, используя плоский дизайн.
Достоинства и недостатки материал дизайна
Что же насчет оппонента плоского дизайна?
Плюсы:
- Минималистичный стиль.
- Достаточно понятен на интуитивном уровне. Материал дизайн будет одинаково легко восприниматься как опытными пользователями, так и новичками.
- Умеренный скевоморфизм. Все выглядит более реалистично благодаря использованию оси Z (уникальной концепции Google).
- Имеется набор руководств, которые постоянно обновляются. Поэтому любой дизайнер всегда может обратиться к ним, если возникают трудности в процессе работы.
- Поощряется анимация для веб-решений. Нет необходимости напоминать, насколько люди любят движение. Кроме того, анимация позволяет сделать интерфейс более понятным и интуитивным.
Минусы:
- Имеет владельца (компания Google). Поэтому любые вопросы и предложения по улучшению должны быть адресованы с владельцу.
- Из-за наличия оси Z на процесс создания дизайна может потребоваться больше времени.
- Анимированные элементы требуют больше ресурсов.
- Неуклонное следование руководствам может ограничивать оригинальность дизайна.
Подведем итог
На самом деле не следует считать, что один из рассматриваемых подходов к дизайну имеет явное преимущество над другим, поскольку плоский и материал стили идут бок о бок. Они оба безумно популярны и оба лишены чрезмерной реалистичности. Материал дизайн является приемником плоского, в то время как сам плоский дизайн был реакцией на слишком тяжелые и реалистичные решения. Материал дизайн добавил то, от чего всегда пытался отойти плоский дизайн — немного скевоморфизма. Хотя одна вещь всегда будет отличием между этими подходами: материал дизайн — это запатентованный продукт компании Google, а плоский дизайн — это результат слияния нескольких дизайнерских практик, который борется прежде всего за всеобщую упрощенность.
По правде говоря, плоский дизайн сильно эволюционировал за последние годы: от полностью “плоского” стиля до “полу-плоского”. Сейчас он допускает использование слоев и слабых теней, чтобы позволить объектам выглядеть более глубокими, чем они казались ранее. Так что, мы с вами — счастливые современники плоского дизайна 2.0.
И последнее, ничто не запрещает вам постараться объединить эти два подхода для создания действительно функционального и дружественного к пользователю продукта. Так что, черпайте вдохновение от гуру плоского и материал дизайна и вперед, за работу!

-
Видео и подкасты для разработчиков4 недели назад
Разработка видеоредактора
-
Вовлечение пользователей3 недели назад
Инженерия уверенности: почему ваш онбординг, вероятно, слишком короткий
-
Видео и подкасты для разработчиков3 недели назад
От идеи к CVE: как находить уязвимости в Android
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.51















