Дизайн и прототипирование
Редизайн iOS приложения Basecamp 3: шаг на встречу простоте и ясности
Самый свежий релиз является самым крупным, но он не включает в себя множество новых опций. Наоборот, это шаг навстречу простоте и ясности. Мы не планировали полный редизайн приложения. Мы просто решили, что Basecamp должен стать проще. В итоге мы получили отличный результат.

Джейсон Зимдарс, iOS-дизайнер Basecamp, описал то, как упростилась новая версия приложения. Перевод его статьи опубликован на сайте SketchApp.me, который профессионально рассказывает про дизайн и протипирование мобильных продуктов.
С того момента, как мы запустили Basecamp 3 для iOS, прошло 16 релизов с новыми фичами, исправлениями и улучшениями. После всего этого, вы наверно удивлены, как приложение смогло стать проще, а не наоборот.
Самый свежий релиз является самым крупным, но он не включает в себя множество новых опций. Наоборот, это шаг навстречу простоте и ясности. Мы не планировали полный редизайн приложения. Мы просто решили, что Basecamp должен стать проще. В итоге мы получили отличный результат.
Вот, как мы пришли к такому неожиданному результату.
Он полон кнопок
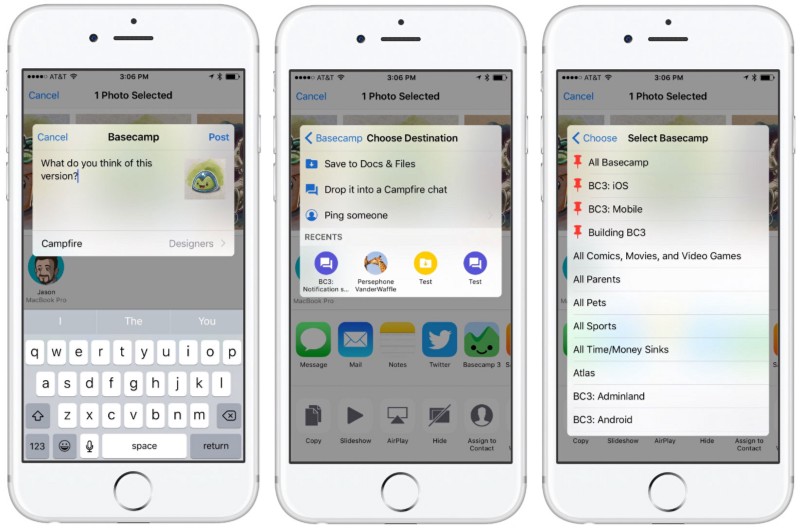
Старый главный экран Basecamp для iOS был основой всего приложения, отправной точкой для чего-угодно в ваших проектах. В нем были вкладки для Basecamp, Campfires, Pings и “Hey!”. Но это еще не все. В нем были также кнопки для активности, поиска, отчетов и HQ. На самом деле там было 9 кнопок для разных опций, и так на каждой вкладке. Четыре из них можно было назначить для каких-либо обновлений! Весь этот Chrome UI перегружал ваш аккаунт контентом, особенно если вы работали над одним или двумя проектами. Мы серьезно задумались над этим потому, что этот опыт был предусмотрен для каждого, кто только начинал использовать Basecamp.

4 значка, 12 кнопок, но всего один проект (слева). Вкладка Campfires (справа) показывает все чаты, звонки и новые активности
Мы подумали: “Этот экран пытается сделать слишком многое.” Самой очевидно была вкладка Campfire, в которой находились все чаты вашего Basecamp аккаунта, а также новые активности. Даже эта часть главного экрана пыталась совместить в себе хранилище и входящие сообщения. Это было очень неправильно.
Также, мы подумали: “Нужно ли разделять вкладки “Hey!”, Pings и Campfires в Basecamp?» Ранее, мы подумали, что было бы полезно иметь папку для входящих сообщений для каждого вида уведомлений, что упростило бы процесс общения в большом потоке сообщений. Например, если вы погружены в создания списка задач или написание текстового документа, для вас будет иметь значение, какое сообщение вам пришло. Сообщения Ping требуют немедленного внимания, а Check-in Answer может и подождать. Понимание типа сообщения поможет вам осознать, стоит ли прерывать работу для его просмотра или нет. Вопрос состоял в том, подойдет ли такой шаблон для мобильного устройства?
С этими мыслями, мы принялись за исследование новых идей. Но для начала, нам нужно было провести анализ, который помог бы нам в процессе реализации.
Проблема “мы” и “они”
Basecamp — это ПО, которое мы используем в нашей компании и делаем его для себя. Это было нашим основным принципом в компании, что мы создаем продукт для себя, и так остается по сей день. В конце концов, мы никогда не сможем лучше узнать наших потребителей , чем самих себя.
Этот принцип хорошо нам служит, но недавно мы начали замечать, что мы не похожи на наших пользователей. Да, мы до сих пор используем Basecamp, как и они, но мы используем его намного больше. В сравнении с нашими средними пользователями, у нас больше сотрудников, больше проектов, крупнее команды. Соответственно, мы больше общаемся в чате, больше комментируем и составляем более длинные списки задач.
У нас сложилось ощущение, что дизайн Basecamp слишком соответствовал именно нашим нуждам. Он хорошо справлялся с десятками проектов, сотнями строк дневной переписки, постоянной активностью и частыми оповещениями. Но если ваш аккаунт не был похож на наш, и у вас всего несколько проектов, или вы только начинали, Basecamp мог показаться вам странным и пустым.
Да, дизайн был оптимизирован под наши нужды, что было логичным. Но это негативно сказывалось на опыте большого количества других пользователей, которые не решали проблемы, подобные нашим. На протяжении всего проекта мы оценивали дизайн на основании отзывов наших внутренних тестировщиков и постоянно возвращались к одному и тому же вопросу: Это “наша” проблема? Собственно в этом и состояло начало появления нового дизайна.
Унификация папки входящих сообщений
Далее, мы принялись исследовать дизайн папки входящих сообщений. Мы понимали, что если у вас нет десятка уведомлений в течении нескольких секунд, то и нет большого смысла сортировать их. Вам не нужна картотека, если у вас всего 3 папки. При этом, мы понимали, что такая сортировка нужна в большей степени при работе на ноутбуке, а не на мобильном устройстве.
В итоге, мы пришли к мнению, что для новичка будет гораздо лучше видеть свои уведомления в одном месте. Конечно, для нас это означало нагромождение интерфейса и увеличение когнитивной нагрузки.
Комбинация этих вкладок в один экран с названием “Hey!” стало весомым упрощением, но это было лишь начало.
Навигация по Basecamp
Старый домашний экран был всеобъемлющим. Но пользователь не мог попасть с него в любую точку приложения, а также этот экран не предоставлял пользователям каких-либо подсказок или простого описание, что из себя представляет Basecamp. Это привело нас к радикальной идее: “А что, если домашнего экрана не будет вообще?” Если Basecamp служит для работы с вашими проектами, почему не сделать экран проекта основой всего приложения?
Мы представили себе, что вы открыли Basecamp на последнем просмотренном проекте (еще лучше, если это именно ваш проект). Вам нужно место для прочтения ваших уведомлений, когда они появляются. Поэтому, мы разместили кнопку с входящими сообщениями в панели навигации и вы сможете прокрутить экран влево для доступа к входящим сообщениям. Если у вас много проектов, кнопка справа поможет вам переключаться между ними. Все это происходит поверх экрана, который вы посещали, так что вам будет очень трудно потеряться.
Мы начали строить прототипы во Framer для того, чтобы опробовать наши идеи. Все было очень здорово и переключатель проектов выглядел многообещающе. Это заняло довольно долгий период времени прежде, чем мы детализацией. Если мы передвинем X, как люди доберутся до Y? Не требуется ли для Z больше нажатий, чем в предыдущем процессе? Процесс застопорился потому, что прототип не может дать ответы на конкретные вопросы. Мы решили, что наш дизайн надо испытывать в суровых условиях реальности.
Реальность
Мы использовали переключатель между проектами на протяжении нескольких недель, но только реальные условия показали нам все проблемы такого подхода всего за несколько часов.
Когда вы выбираете переключатель, вы видите карточку проекта, который просматривали ранее. Свайп слева-направо покажет вам дополнительные карточки, каждая из которых — ваши наиболее активные проекты. Но вы не можете увидеть, какая карточка будет следующей, пока не откроете ее, что означает наличие постоянного сюрприза в увиденном. Этот подход оказался не интуитивным. При том, что целью был быстрый переход между несколькими проектами, эта идея оказалась провальной. Через несколько дней, мы полностью от нее отказались.
Но не все было потеряно! В отдельной сборке мы воплотили в жизнь идею Унифицированной папки входящих сообщений.
Написание живого кода — это дорогой и затратный по времени процесс исследования не до конца сформированных идей. Именно поэтому мы начали с прототипов! Мы прекрасно понимали, что нам надо двигаться вперед, но мы хотели при этом написать минимальное количество кода. Одним из способов сделать это было внедрить унифицированную папку входящих сообщений в домашний экран. У нас не было необходимости выяснять, как это отобразить, чтобы подтвердить состоятельность концепта.
Мы понимали, что мы почти у цели, и в этот момент всплыла старая идея. Ранее, Зак Вог и Дилан Гинзбург предложили попробовать стандартизировать iOS Tab Bar. Причина была следующая: это cтоковый компонент UI на iOS, который является очень гибким, широко применяется и прекрасно понятен пользователям.Мы никогда не пробовали эту идею в виде прототипа, но она прекрасно сработала. Даже лучше, одна из наших продакт команд работала над новым дизайном экрана с проектами (бывший экран Basecamp). Всего в несколько этапов мы смогли упростить вкладки Projects и Hey! И все это благодаря ограничениям при написании реального кода.
Я был убежден, что это сделает вид Basecamp очень обыденным и что это плохо скажется на глубокой иерархической навигации Basecamp, а также смутит пользователя в процессе навигации, так как будет несколько вкладок с несколькими экранами.
Дилан настоял на сборке версии с этими изменениями для проверки теории. И он оказался прав, это выглядело очень здорово. Концептуально, у Basecamp теперь было четыре значимых раздела: Home (ваши проекты), Hey! (ваши уведомления), Activity (что происходит), and Find…(поиск чего-либо).

Начальный дизайн каждой вкладки. Мы предположили, что наиболее используемые вкладки должны размещаться по центру для более простого и удобного доступа
Заключение
Мы с нетерпением отправили наш новый дизайн, основанный на вкладках, нашим внутренним тестировщикам. Отзывы были очень положительными, и казалось, что все согласились на данные изменения. Но оставался еще один незакрытый вопрос: Унифицированная папка с входящими сообщениями может со временем переполниться. Когда у вас много входящих сообщений (при использовании одного шаблона папки), будет довольно трудно найти необходимую информацию. Сперва, моя интуиция говорила мне пересмотреть проблему “мы”, но затем я осознал, что это в некоторой степени является шагом назад.
Мы поняли, что Ping и @mention были важными частями процесса общения. Но мы не смогли определить, какой из сценариев важнее в той или иной ситуации для каждого человека. Это оказалось очень личным. Мы хотели сгруппировать их по типу и разместить типы вверху списка или выделить отдельные вкладки внутри Hey!, но в итоге, дело закончилось правками в дизайне.
Нет предела совершенству
Basecamp 3.3 — это почти полный редизайн приложения, но но мы понимаем, что это еще не конец. Мы начали с нескольких исследований и начали анализировать.
Мы приняли тысячи решений в качестве реакции на сборки и правки. Новые идеи поступали от многих людей компании, не только от дизайнеров. Многие идеи прошли стадии анализа, разработки и внедрения, и мы могли наблюдать, как некоторые из них сходились в одной точке нашего продукта.
Самое приятное, что в течении последнего года, Basecamp не только стал лучше и обзавелся новыми функциями. Я больше всего горжусь, что он стал проще. Мы надеемся, что вы согласитесь и Basecamp дает вам ощущение контроля над вашей компанией и рабочим процессом.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter













