Кроссплатформенная разработка
Apple запрещает кроссплатформенные фреймворки
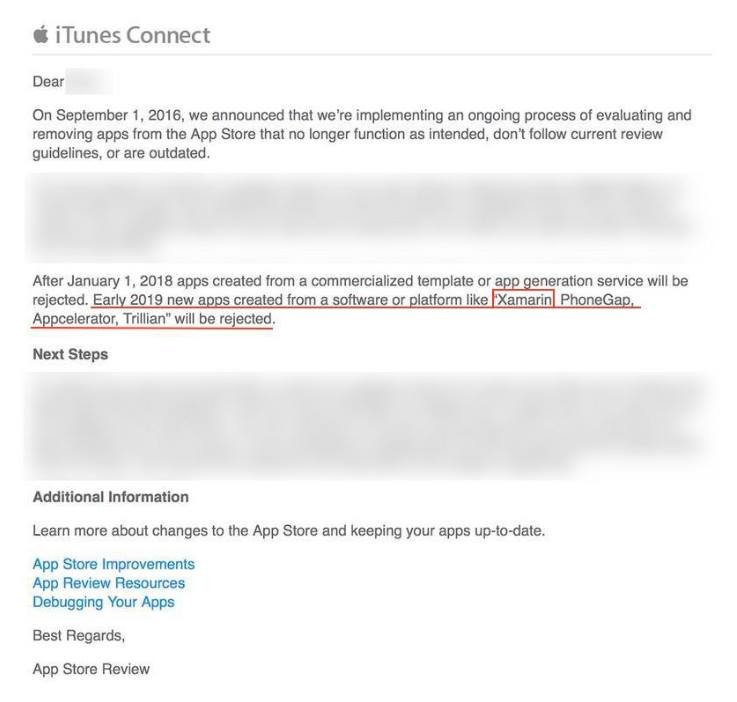
Еще в сентябре 2016 Apple объявила о том, что будет более тщательно подходить к оценке приложений в App Store. С тех пор из магазина удалили десятки тысяч устаревших и не соответствующих гайдлайнам приложений, но таких концептуальных архитектурных решений компания еще принимала.

Сегодня разработчикам пришло письмо о том, что с 1 января 2018 коммерческие шаблоны или приложения от конструкторов приниматься не будут.
С 2019 года новые приложения от фреймворков, вроде Xamarin, PhoneGap и Appcelerator, тоже в App Store не попадут.

-
Вовлечение пользователей1 неделя назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.2
-
Статьи4 недели назад
GEO-продвижение: как оптимизировать сайт под нейросети и AI-выдачу
-
Видео и подкасты для разработчиков2 недели назад
Probator: эволюция UI-тестирования в Яндекс Картах








