Дизайн и прототипирование
Новое для дизайнеров в iOS 12
Юрий Ветров в «Дайджесте продуктового дизайна» рассказал о нововведениях в iOS 12.

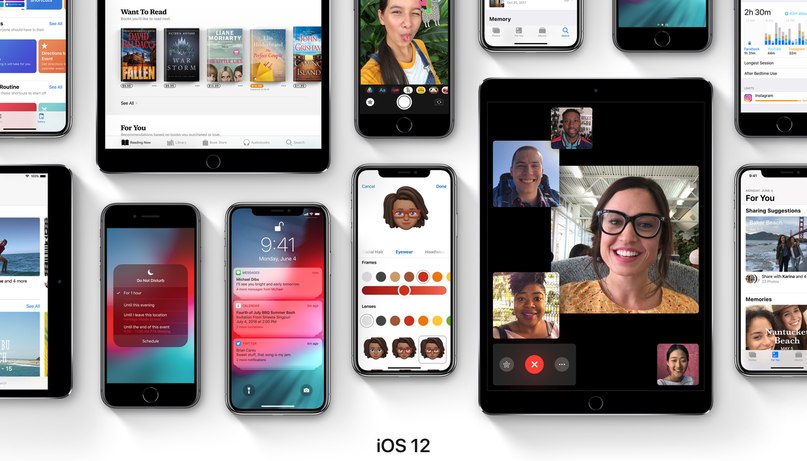
Вчера анонсировали iOS 12. С точки зрения интерфейса изменений немного, основной упор сделан на повышение производительности (iOS 11 была одной из самых сырых и глючных). Причём её можно будет поставить на те же устройства, что работали с прошлой версией — пул доступных устройств получается шире.
Неплохие обзоры обновления сделали The Verge и Engadget. Какие визуальные и интерфейсные нюансы можно отметить:
- iOS-приложения можно будет портировать для MacOS. Пока это сделано для некоторых приложений Apple, со следующего года станет доступно сторонним разработчикам. Но это не объединение платформ, о чём мечтают многие.
- Уведомления от приложений складываются в стопки:
- Apple Books (бывший iBooks) использует шрифт с засечками для заголовков. Палитра визуального языка становится ещё богаче.
- Как и свежий Android, платформа будет помогать бороться с телефонной зависимостью. Неплохой пример экрана с инфографикой оттуда:
- Ещё один стиль кнопок в action sheets:
- Apple, Adobe и Pixar продвигают единый стандарт файла для описания дополненной реальности.
- Shortcuts, своя версия IFTTT на базе купленного продукта Workflow — можно создавать собственные операции для Siri, которые затрагивают несколько действий в разных приложениях.
- Автоподстановка кодов подтверждения, которая поможет мобильным банкам.
- Умельцы раскопали намёк на тёмную тему. Она появится в новом MacOS, в iOS была в некоторых приложениях (например, будильник).
Короче, для дизайнеров новостей мало, получился скорее релиз про полировку и оптимизацию. Полный список изменений. iOS 12 будет доступна в сентябре, но уже сейчас можно поставить бета-версию.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter












