Разработка
Как сделать HTML5-приложение на Corona
10 июля движок для создания 2D-приложений Corona обновился до версии 2018.3326. Это значит, что поддержка платформы HTML5 наконец вышла в открытую бету, и создание HTML5-приложений доступно всем пользователям.

Что такое HTML5-игры и почему они важны
Легкие онлайн-игры на основе HTML5 запускаются во вкладке любого браузера или внутри знакомых всем приложений: в социальных сетях или мессенджерах. Чтобы начать HTML5-игру, не нужно скачивать приложения из App Store или Google Play или обновлять плагины браузера достаточно выбрать игру парой кликов из каталога встроенной в социальную сеть / мессенджер игровой платформы. Подобные платформы уже есть во «ВКонтакте» (Direct Games), в Facebook (Instant Games) и даже в Telegram и китайском WeChat. Благодаря этому аудитория игр расширяется: пользователи ждут новых игр, а девелоперы с удовольствием их создают, адаптируя новые жанры, усложняя игровые механики.
Волну популярности HTML5-игр давно обсуждают авторитетные издания, а эксперты наблюдают за тем, как HTML5-приложения диктуют правила рынку и отвоевывают пользователей у магазинов игр и приложений.
Все указывает на то, что пора собирать свое первое HTML5-приложение и зарабатывать на нем, пока это не сделал ваш сосед. Поэтому сегодня рассказываем и показываем, как поставить готовую игру на HTML5-рельсы и разместить ее на платформах Facebook Instant Games и VK Direct Games с помощью движка Corona.
Портирование в HTML5:
- Заходим на сайт Corona Labs и скачиваем на свой компьютер последнюю версию Corona 2018.3326.
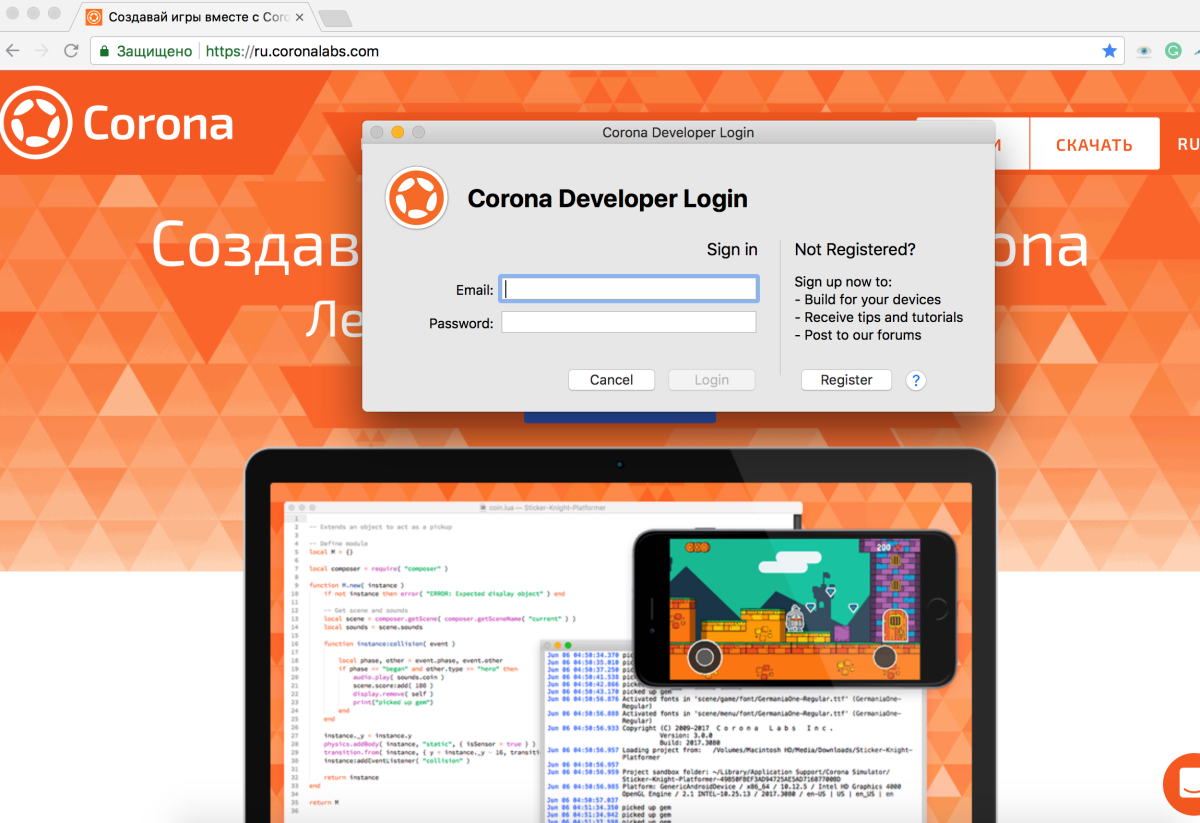
- После установки ПО и открытии Corona Simulator создайте аккаунт в открывшемся окне — Corona Developer Login или зайдите под существующим.
- Теперь самое интересное — начинаем портировать игру в HTML5-формат. Мы покажем на примере игры из Corona Marketplace. Скачиваем и открываем игру в Corona Simulator: Open Project -> Папка игры -> main.lua. Даже если у вас несколько файлов .lua, выбираем сначала main.
- Чтобы cобрать из вашего проекта HTML5-приложение, выберите в меню Corona Simulator — File -> Build -> HTML5(BETA).
- В открывшемся окне портирования задайте имя и расположение файла. Что делать с опциями под галочками:
— Include Standard resources означает, что ваша игра сможет использовать стандартные элементы Corona (кнопки, фигуры) — рекомендуемая для начинающих;
— Create FB Instant archive (создает архив файлов, который потом пригодится для портирования проекта на игровую платформу Facebook) — ставьте галочку.
- После нажатия OK запустится портирование игры в HTML5-формат. В окне Corona Simulator Console отобразятся списком все файлы приложения и итоговый вес игры.
- Когда портирование закончится, игра автоматически откроется в системном браузере. Можно также открыть в любом удобном браузере, нажав в всплывающем окне на Open in Browser, чтобы запустить игру. Внешне она будет выглядеть одинаково во всех браузерах, в том числе, в мобильных.
- В папке с готовым HTML5-приложением вы найдете zip-архив для загрузки игры на Facebook Instant Games.
Портирование на Facebook Instant Games
- Зарегистрируйтесь на странице Facebook для разработчиков (developers.facebook.com) -> Начать работу (или «Мои приложения», если аккаунт уже есть).
- На странице всех ваших приложений Facebook -> Добавить новое приложение (developers.facebook.com/apps).
- В открывшемся каталоге приложений выберите «Моментальные игры» (Instant Games)
- Добавьте иконки, название и описание будущей игры начиная с вкладки «Информация».
- Во вкладке Веб-хостинг -> Загрузить версию загружаем zip-архив, из папки с вашим HTML5-приложением.
Помните, что размер приложения не должен превышать 5МБ. Это связано с использованием webview, который существенно ограничивает производительность устройства;
Facebook предоставляет свой сервер для моментальных игр, беспокоится о собственном нет необходимости.
- Когда загрузка завершится, в панели загрузки выберите значок звезды, чтобы передать приложение в производство.
- Теперь можно посмотреть, как выглядит и работает игра: Настройки в левой панели -> Основное -> Веб-игры на Facebook -> вставляем в адресную строку браузера ссылку из окна «URL Страницы веб-игр Facebook».
- Осталось только заполнить все настройки приложения, включая вкладки «Лидеры», «Проверка», «Рекомендации», «Отзывы», «Покупка в приложении» и отправить игру на проверку. И вуаля, ваша игра уже в левом меню среди других на Facebook Instant Games!
Портирование в VK Direct Games
- Активируйте плагин VK Direct Games в Corona Marketplace. Зайдите на страницу плагина и нажмите кнопку Activate;
- В своем проекте в файле build.settings установите плагин VK Direct Games. Как это сделать описано в документации к плагину;
- Соберите из вашего проекта HTML5-приложение как описано выше.
- Готовое HTML5-приложение перенесите на свой сервер. Если нет сервера, можно воспользоваться сервисом GitHub, который организует ваш сервер по адресу yourname.github.io;
- Наберите в браузере строку yourname.github.io и проверьте, что ваше приложение работает корректно, помните, что игры в ВК должны занимать не более 10МБ;
- Зайдите на страницу в VK для разработчиков. Выберите пункт «Мои приложения» из верхней панели и нажмите кнопку «Создать приложение»;
- Выберите пункт «Встраиваемое приложение», заполните поле названия и описания игры и нажмите кнопку «Перейти к загрузке приложения»;
- На ваш телефон должно прийти уведомление о создании вами игры — вам надо подтвердить это действие, чтобы продолжить;
- Добавьте иконки для описания игры, как указано на странице «Информация»;
- В левой панели выбираете пункт «Настройки» и выбираете тип приложения iFrame, включаете состояние «Видно всем» и самое главное, в поле «Мобильная версия»: добавляете адрес вашей HTML5-игры (пример: https://yourname.github.io);
- Важно! Оставьте поле адрес iFrame пустым;
- Сохраните настройки — иконка вашей игры будет в левой панели — нажмите на нее — у вас появится экран игры и кнопка «Отправить на телефон»;
- Подключите телефон через USB к компьютеру, погасите приложение VK и нажмите кнопку «Отправить на телефон» — вы услышите звук пуш-нотификации;
- Смахните сверху вниз по экрану телефона и выберите пуш-нотификацию — ваша игра запустится внутри приложения VK;
Bingo! Теперь ваша игра есть на ведущих игровых платформах, а также во вкладках самых популярных десктопных и мобильных браузеров.

-
Вовлечение пользователей1 неделя назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.2
-
Новости6 дней назад
Видео и подкасты о мобильной разработке 2026.3
-
Видео и подкасты для разработчиков2 недели назад
Probator: эволюция UI-тестирования в Яндекс Картах

























