Дизайн и прототипирование
Чашка кофе и экраны в приложении
Что если я скажу вам, что экраны в приложениях очень похожи на чашку с кофе и должны учитывать все ее состояния?

Анас Ка разобрался в том, что общего между чашкой и UI. Публикуем перевод его статьи на AppTractor.ru.
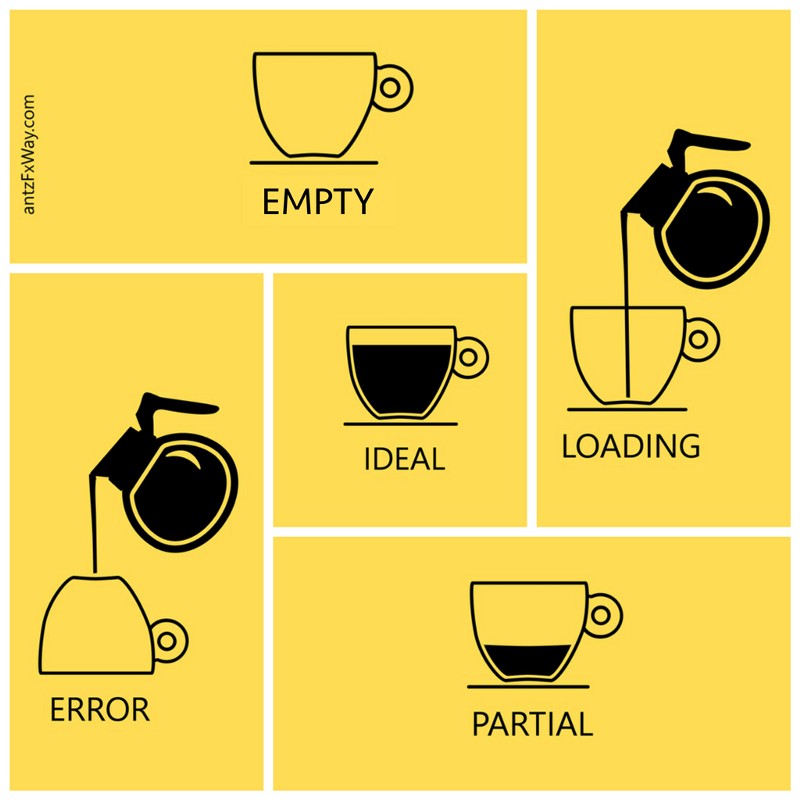
Чашка кофе может существовать в пяти состояниях:
- Пустая
- Наполняемая
- Наполовину полная/пустая чашка
- Сломанная
- Полная горячего превосходного кофе!
Что если я скажу вам, что и экраны в приложениях очень похожи на такую чашку и должны учитывать все пять состояний?
1. Состояние пустоты
Подумайте о начальном состоянии UI – в первый запуск, когда никаких данных у пользователя еще нет. Это состояние «пустой чашки».
Создавайте экран так, чтобы на нем присутствовал призыв к действию. Видите кнопку «Займитесь шопингом» на скриншоте приложения eBay выше?
Посетите сайт Empty States, чтобы почерпнуть там вдохновение для создания пустых экранов.
2. Состояние загрузки
Когда данные загружаются, UI должен информировать об этом.
Для этого есть «Индикатор активности» и «Скелетные экраны». Выше показан пример скелетного экрана «Моих заказов» из Flipkart.
3. Наполовину полное состояние
Если данных на экрана не хватает, то пользователю можно напомнить добавить информацию или использовать приложение более часто.
Приложение LinkedIn напоминает пользователю о необходимости заполнить профиль, показывая экран с указателями и необходимой информацией.
4. Ошибка
Подумайте обо всех ошибках, которые могут случиться, отображении информации о них и том, как помочь пользователю выйти из этого состояния.
Посмотрите на экран Uber выше – сообщение предлагает сразу две возможности разрешить создавшуюся проблему.
5. Идеальное состояние
Мы все знаем, что это такое, правда? Оно самое первое создается в любом проекте. Экран, полный данных, представленных удобным и красивым способом.
Вот как в музыкальном приложении Gaana, например.
Выводы
Когда вы создаете UI- думайте о чашке кофе. Выходи за рамки идеального состояния, и учитывайте четыре другие возможности.
В конце концов, наша цель – помочь пользователям и сделать их жизнь лучше!

-
Вовлечение пользователей1 неделя назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Статьи4 недели назад
GEO-продвижение: как оптимизировать сайт под нейросети и AI-выдачу














