Дизайн и прототипирование
25 примеров темного дизайна
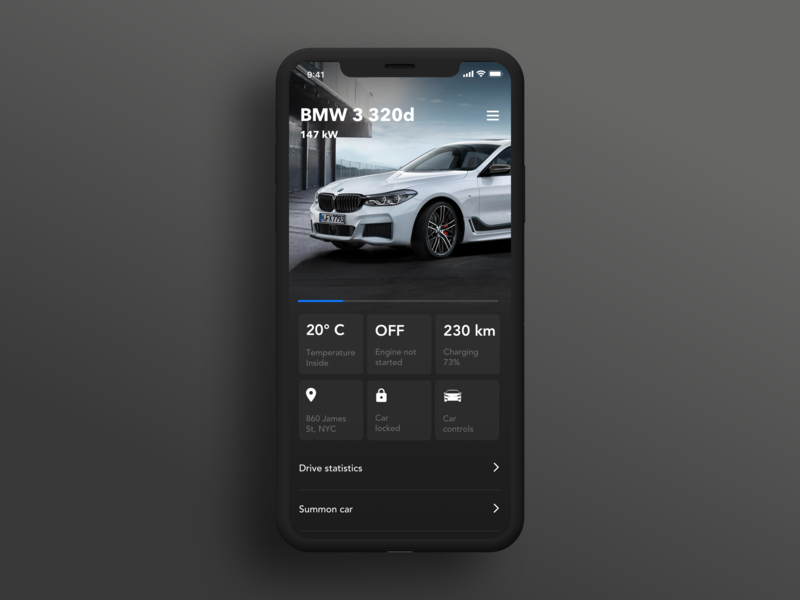
Какая схема лучше для интерфейса, светлая или темная? Предлагаем вам 25 примеров темного дизайна — смотрите и вдохновляйтесь!

Контрольный список для выбора цветовой схемы мобильного интерфейса.
- Определите цель интерфейса. Определив основные точки использования интерфейса и возможности решения проблем пользователя, вы сделаете выбор цветовой схемы более обоснованным. Если пользовательский интерфейс является текстовым (блог, новостная платформа, электронный ридер и т.д.), светлый фон будет более эффективным выбором. Свет делает экран просторным, и становится легче сосредоточиться исключительно на содержании. С другой стороны, если интерфейс вращается вокруг изображений, а не текста, то цветовая схема с темным или ярким фоном может быть хорошим решением, поскольку цвета изображений будут ощущаться глубже.
- Проанализируйте свою целевую аудиторию. Определение и анализ целевой аудитории – это главное, что должен сделать дизайнер. Понимание того, кто является вашим потенциальным пользователем и что он хочет получить от сайта или приложения – это прочный фундамент для удобного, полезного и привлекательного интерфейса. Люди среднего возраста и пожилые люди предпочитают интерфейсы со светлой цветовой схемой, поскольку они находят ее более интуитивной и управляемой. Молодые люди часто считают интерфейсы с темным фоном более оригинальными и стильными, что может быть способом привлечения целевых пользователей. Подростки и дети предпочитают интерфейсы, где используются яркие фоны и забавные детали. Выбор цвета, очевидно, зависит от характера функционирования интерфейса и контента. Но предпочтения целевой аудитории всегда являются хорошим ключом к решениям, ориентированным на пользователя.
- Изучите конкурентов. Еще один аспект, который следует иметь в виду, заключается в том, что ваш продукт не плавает в “синем океане”. Наоборот, он будет бороться за внимание пользователя в условиях сильной и динамически меняющейся конкуренции. Выбор цветовой схемы становится способом сделать приложение или веб-сайт отличающимся и привести к столь драгоценному первому взаимодействию со стороны пользователя. Время, затраченное на исследование существующих продуктов в сегменте, сэкономит вам время и силы, которые вы, в противном случае, потратите на редизайн неэффективных решений.
- Тестируйте, тестируйте, тестируйте. Описанные выше моменты убеждают в одной ключевой вещи: поскольку цвет относится к факторам, непосредственно влияющим на удобство использования и привлекательность интерфейса, каждое дизайнерское решение должно быть соответствующим образом проверено – в разных разрешениях, на разных экранах и в различных условиях. Тестирование позволит выявить сильные и слабые стороны цветовой схемы до того, как продукт выйдет на рынок, получит внимание и потеряет шанс произвести первое впечатление.
























Если вы нашли опечатку - выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor.ru.

-
Вовлечение пользователей1 неделя назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Probator: эволюция UI-тестирования в Яндекс Картах









