A/B тестирование
Как увеличить загрузки приложения на 14% с помощью нового дизайна иконки
Это очередной кейс о том, как увеличить загрузки приложения с помощью нового дизайна иконки и A/B-тестов в Google Play. В течение всего эксперимента мы провели 16 A/B-тестов, поменяли 6 концепций дизайна, столкнулись с погрешностью, чуть не упустили важный нюанс, но в очередной раз доказали, что один лишь новый дизайн иконки приложения способен увеличить его органические загрузки.

Это очередной кейс о том, как увеличить загрузки приложения с помощью нового дизайна иконки и A/B-тестов в Google Play. В течение всего эксперимента мы провели 16 A/B-тестов, поменяли 6 концепций дизайна, столкнулись с погрешностью, чуть не упустили важный нюанс, но в очередной раз доказали, что один лишь новый дизайн иконки приложения способен увеличить его органические загрузки.
Собираем данные о приложении и его текущей иконке
Суть приложения:
“Just Facts: Did You Know?” — это приложение, которое с помощью анимированных слайдов рассказывает об удивительных фактах из разных областей науки и окружающего мира.
Целевая аудитория — 70% пользователей приложения были мужчины, в основном молодого возраста.
Трафик был только органическим в основном из Индии, США, Филиппин, Пакистана и Южной Африки. В рейтингах Entertainment приложение постоянно прыгало то вверх, то вниз.
Ключевые слова:
Конкуренты:
Мы изучили конкурентов, чтобы понять, каких образов лучше избегать и как выделиться среди других иконок.
Вот так старая иконка приложения смотрелась среди конкурентов. Наиболее часто используемые образы: книги, лампочки и разного рода абстракция.
Прежняя иконка приложения и эксперименты с ней:
Вот так выглядела иконка приложения до обращения к нам.
Сразу 2 ключевых запроса на самой иконке
Кроме того, заказчик рассказал, что у него уже была попытка изменить иконку приложения. Он проводил несколько экспериментов:
Первая иконка принесла меньше загрузок, а вторую иконку тестировали на аналогичном приложении о цитатах, но и она не оправдала надежд
По мнению заказчика, иконки не сработали, потому что были более абстрактные и не передавали мысль, о чем приложение, в отличии от действующей иконки, которая содержала в своем дизайне ключевые слова. Эти догадки нам еще предстояло проверить, поэтому мы не принимали их, как факт. Тем более, что сам заказчик просил сделать что-то кардинально новое.
Цели и пожелания заказчика:
- увеличить количество загрузок приложения;
- протестировать кардинально другие концепции;
- дизайн иконки сделать цветным, объемным, позитивным;
- сделать универсальную иконку, которую, немного изменив, можно будет использовать для другого приложения из той же тематики.
Когда техническое задание было составлено, нам предстояло создать несколько вариантов иконок сразу, чтобы перейти к A/B-тестированию.
Как мы разрабатывали новые концепции дизайна иконки
Как и просил сам заказчик, мы решили для начала проработать совершенно другие, отличные от текущего, варианты.
И вот к каким идеям мы пришли:
Простые дизайны, привлекающие внимание:
- Эскизы №1 и 2 — более крупное написание названия. Ставка на основные ключевые запросы.
- Эскиз №3 — иконка в стилистике американского научно-познавательного канала ТЕD. Таким образом мы хотели охватить аудиторию США.
- Эскиз 4 — парень на унитазе смотрит на экран мобильного. Немного шокирует и привлекает внимание.
Дизайны на тему развлечений:
- Эскизы №5,6,7 — карточки с темами фактов или с картинками из разных областей знаний, подобно тем, что используются в американских викторинах или телешоу.
- Эскиз №8 — буква «F» от слова «facts», внутри которой бесконечная вселенная.
Дизайны — психологические трюки:
- Эскиз №9 — кнопка с надписью на английском «Не нажимать», на которую инстинктивно будет хотеться нажать.
- Эскиз №10 — популярная картинка с девушкой, которая выглядит, как торшер.
- Эскиз №11 — оптическая иллюзия, привлекающая внимание. Фактически должна выглядеть, как анимированная иконка.
- Эскиз №12 — очень мелкое название приложения. Прием, который должен обратить на себя внимание, т.к. человек не сможет прочитать сразу, что написано на иконке, и ему придется присмотреться получше.
Дизайны, выражающие эмоцию:
- Эскиз №13 — стилизованный персонаж, передающий эмоцию сильного удивления.
- Эскиз №14 — удивленный пришелец.
- Эскиз №15- человек с упавшей до пола челюстью, от английской идиомы “someone’s jaw drops”, что означает очень сильное удивление.
- Эскиз №16 — удивленный Эйнштейн или другая известная в США личность.
- Эскиз №17 — более классический персонаж, смотрящий в сторону названия приложения в магазине с удивлением на лице. Таким образом мы заставим пользователя обратить внимание именно на название приложения.
В ходе обсуждений с заказчиком мы выбрали 5 идей, каждая из которых получила свое развитие в нескольких дизайнах и цветовых вариантах.
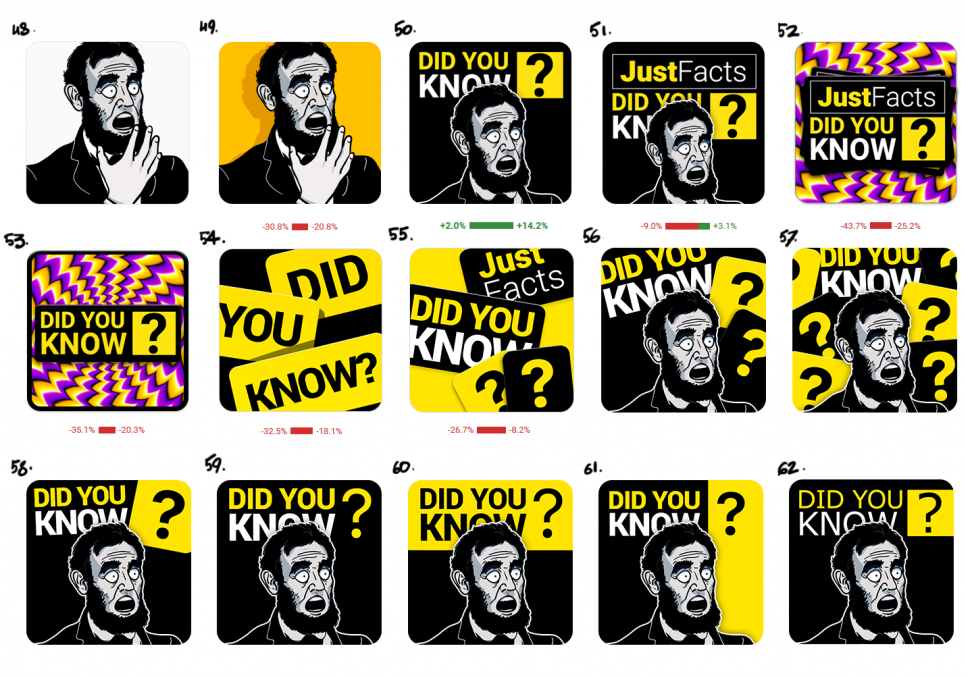
Вот, что мы создали в итоге перед проведением A/B-тестов:
А дальше оказалось, что не все так просто, а результаты тестов вышли совершенно неожиданными.
Как мы столкнулись с трудностями A/B-тестирования иконок
Первые A/B-тесты иконок
Для первого и второго теста мы отобрали иконки, на которые мы делали самые большие ставки:
Но результаты нас немного обескуражили. Все иконки сработали хуже текущей. В настройках A/B-тестирования заказчик оставил текущей иконке 25% трафика, а 75% выделил под эксперименты.
Мы запустили еще один A/B-тест. В этот раз текущей иконке мы выделили 70%, а трем тестируемым — по 10%.
Но результат снова был неожиданным.
Когда мы впервые увидели старую иконку приложения, в голове крутилось: “Да, мы легко нарисуем лучше!”. А тут второй тест показывает, что качественная визуальная графика работает в 2 раза хуже, чем прежняя иконка
Больше всего настораживала схожесть результатов новых вариантов. Все они показывали уменьшение загрузок в диапазоне 60-50%. Как могут совершенно разные иконки показать одинаково плохой результат в сравнении с действующей на тот момент иконкой? Нас все время преследовала мысль, что мы что-то упустили.
Проблема погрешности при тестировании
Еще одной проблемой, с которой мы столкнулись, стала погрешность. После первого A/B-теста, когда просели загрузки, заказчик больше не хотел рисковать и выделял на эксперименты лишь 30% трафика, т.е. каждой из иконок — 10%. Логика ясна: зачем выделять больше трафика, если Гугл масштабирует результат.
Справка: Так называемые scaled installs (масштабируемые установки), на которые мы ориентируемся, — это количество установок во время эксперимента, разделенных на долю аудитории. Например, если вы провели эксперимент с двумя вариантами, которые использовали 90% / 10% доли аудитории, а установки для каждого варианта были A = 900 и B = 200, масштабированные установки отображались бы как A = 1000 (900 / .9 ) И B = 2000 (200 / 0,1).
Т.е. вроде бы как распределяешь трафика меньше, а результат должен быть тот же. Но мы засомневались.
Мы решили провести так называемый AAB-тест, чтобы проверить, какова будет погрешность. Суть такого теста в том, чтобы вместе с текущей иконкой протестировать ее же, как новый вариант и еще одну альтернативную иконку.
Мы провели несколько AAB-тестов, распределяя трафик таким образом: 50% текущей иконке, 25% текущей иконке, загруженной в качестве нового варианта, и еще 25% — альтернативному новому дизайну. Выяснилось, что при 7-дневном тестировании и распределении трафика по 25% на альтернативные иконки, погрешность составляла от -0,2 до+10,1% при загрузках в 1.5-3К.
Гугл говорит, что эксперимент завершен и можно делать выводы: текущая иконка победила текущую иконку и увеличила загрузки на 4,95% (в среднем) 🙂
Вот чем полезен AAB-тест. Мы выявили удручающую погрешность.
На заметку
Погрешность уменьшится, если:
- увеличить длительность тестирования,
- увеличится количество загрузок,
- выделить больше трафика на экспериментальный вариант.
Однако, даже с учетом средней погрешности в 4.95%, альтернативные иконки пока работали хуже. Мы знали, что погрешность будет меньше, если проводить тест дольше. Тогда количество загрузок перевалит за 3К, и результаты будут точнее. Но ждать дольше мы пока не видели смысла, т.к. было абсолютно ясно, что выбранные концепции не работают.
Эврика!
Как мы нашли то, что упустили
Наконец, мы обратили внимание на важный нюанс, которому не предали должное значение изначально. Как бы ни хотел заказчик кардинально новые варианты иконок, мы пришли к выводу, что этого делать нельзя, и вот почему.
- Иконка с текстом гораздо лучше передавала суть приложения. Это было тяжело признать, т.к. наличие слов в дизайне иконки во всем мире считается неприемлемым, кроме исключений. Что же, возможно, мы как раз и попали на это исключение.
- Текст на старой иконке содержал ключевые слова, по которым пользователи обычно и находили приложение. Так зачем же их убирать, если это как раз то, что они ищут?
- Кроме того наш дизайнер обратил внимание на то, что поиск по названию в Google показывает на превью старую иконку приложения, а уже в магазине — новую. А значит, пользователь от этого может растеряться и закрыть вкладку.
Догадки заказчика, которые он высказывал еще вначале работы, о том, что текст на иконке работает гораздо лучше, чем какая-либо абстракция, теперь выглядели вполне обосновано. Все эти наблюдения привели нас к выводу, что нужно доработать дизайн прежней иконки, а не создавать кардинально новый, который будет только запутывать пользователей.
Как мы разработали успешную концепцию дизайна иконки
Мы посмотрели на протестированные нами иконки. Иконка с черно-белым удивленным Линкольном хоть и не сработала, но ее результат был лучшим среди альтернативных вариантов. Кроме того, этот образ больше всего подходил для привлечения американской аудитории и отлично вписывался в старый дизайн. Хотя могло оказаться и так, что для аудитории остальных стран он не был узнаваем, что тоже могло отразится на загрузках. Посмотрим.
Задача была связать старый дизайн иконки с образом удивленного Линкольна
А вот, что из этого получилось:
Образ Линкольна хорошо интегрировался и должен был быть близок американской аудитории, при этом сохранилось узнаваемость приложения и не потерялось главное ключевое слово поискового запроса
Тесты стали давать положительные результаты. Так появилась новая концепция — создать новую иконку, опираясь на старый дизайн. Дизайнер создал несколько новых вариантов, чтобы проверить эту идею.
Мы вновь начала тестирование различных вариантов. Теперь было абсолютно ясно, что мы не ошиблись. Образ Линкольна привлекал внимание, а элементы старого дизайна помогали передать суть приложения.
Результаты последних тестов стали радовать.
Вот она — иконка-победитель
Именно с ней количество загрузок на протяжении A/B-теста удалось увеличить на 6.2% — 22.1%. И даже с учетом погрешности в 4.95% этот результат нас вполне устроил, т.к. свою работу мы считаем выполненной, если в среднем конверсия выросла на 10%. Результат достигнут. Но, по большому счету, экспериментировать можно еще продолжать. Вероятно, это как путь к совершенству — бесконечный процесс.
Вот так выглядит иконка приложения в Google Play на сегодняшний день.
Выводы о тестировании иконок приложений
С каждым новым A/B-тестированием мы получаем новый опыт и полезную информацию, которой делимся с вами. Мы уже писали вам о кейсе, когда надпись “Free” непредсказуемым образом повлияла на количество загрузок приложения. В этот раз мы зафиксировали факт, который идет в разрез с общепринятым мнением маркетологов о том, что текст на иконке приложения — это табу. Вот вам наглядный пример того, как текст на иконке в новом дизайне сработал только в плюс и увеличил загрузки на 14-15%. Так что не стоит слепо следовать правилам и стандартам в дизайне иконок. Кто знает, может именно ваш случай будет исключением. Лучше следуйте правилам, которые подтверждены практическим опытом:
- Чем яснее иконка приложения передает его суть, тем лучше она работает.
- При выборе дизайна иконки полагайтесь лучше на A/B-тесты, чем на собственное мнение, тренды или общепринятые правила.
- Кардинально новый дизайн, даже с более качественной графикой, не гарантирует вам резкий скачек конверсии вверх. Небольшие улучшения мелкими шагами — вот более близкий путь к цели.
- Не полагайтесь слепо на результаты A/B-тестирования. Учитывайте погрешность с помощью AAB-тестов и уменьшайте ее путем изменения факторов, которые на нее влияют.
- Помните рекомендации Гугл, что чем дольше будет проводится A/B-тест, тем точнее данные вы получите.
И главный вывод, который можно сделать из этого кейса: иконка — это мощный инструмент, который способен существенно повлиять на конверсию вашего приложения.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter








