Разработка
Кейс Omega-R: Быстроденьги
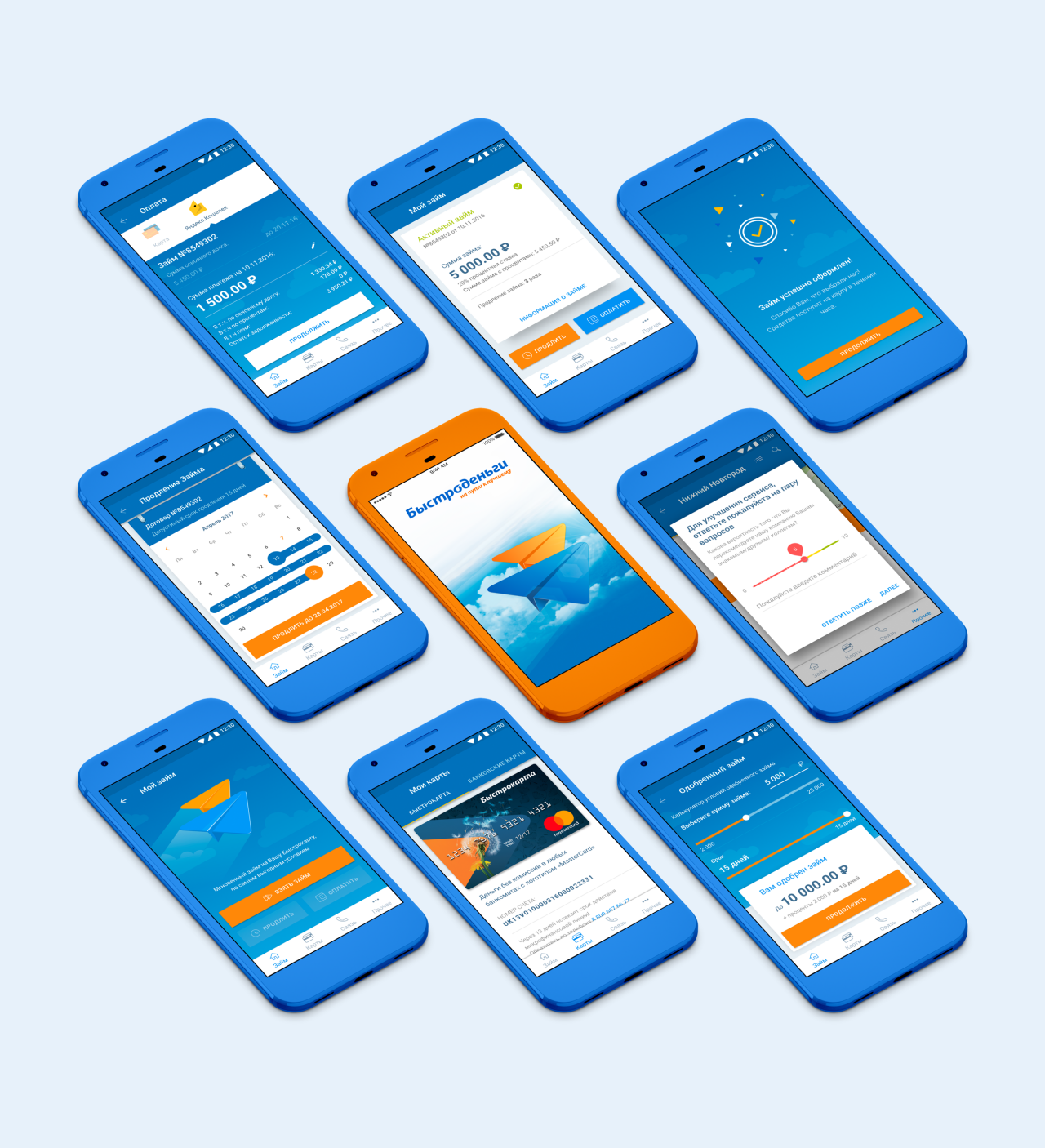
Перед нами стояла цель — сделать мобильное приложение максимально простым и удобным для конечного пользователя.

[notice]Кейс студии Omega-R – разработка мобильного приложения для компании «Быстроденьги». Ваши кейсы вы можете присылать на почту.[/notice]
Заказчик
МФК «Быстроденьги» — лидер микрофинансового рынка России и современная платформа для оказания разнообразных финансовых услуг как дистанционно с помощью предоплаченных карт, так и через широкую филиальную сеть, состоящую из более чем 500 собственных офисов.
Задача
В 2017 году МФК Быстроденьги взяла курс на мобильность, поскольку онлайн и мобайл — ключевые драйверы роста для компании. Существующий сегодня рынок онлайн-займов демонстрирует уверенный рост, что только подтверждает гипотезу о высокой востребованности дистанционных услуг. МФК нужен был ответ на возрастающие запросы населения, желающего получать финансовую помощь еще быстрее и проще.
Решение
Запуск мобильного приложения «Быстроденьги», которое позволяет за несколько шагов получать займы как новым, так и постоянным клиентам, а также проводить почти все операции по займу из любой точки мира с помощью мобильного устройства. Для этого пользователю достаточно иметь Быстрокарту.
Работа над приложением
В приложениях подобного типа ключевой функциональностью является оформление займа. Ей мы и уделили особое внимание, тщательно проработав все аспекты, начиная с фазы проектирования.
Перед нами стояла цель — сделать мобильное приложение максимально простым и удобным для конечного пользователя. Для этого нашим специалисты провели анализ конкурентных приложений с точки зрения UI/UX.
Мы решали задачу по реализации опций взятия и пролонгации займа применительно именно к бизнес-модели клиента.
Все изменения в дизайне и интерфейсе подробно обсуждались с заказчиком, а также была проведена демонстрация интерактивного прототипа. В нем помимо ключевых опций был реализован и весь второстепенный функционал, который не попал в первый релиз. Именно на разборе всех функций в прототипе стали понятны проблемы, которые могут возникнуть при реализации некоторых технических моментов третьей стороной. Например, оплата с других банковских карт, Яндекс.Деньги. Поэтому до самой разработки дошел только тот набор, который уже не вызывал подобных вопросов.
Мы сделали приложение максимально приближенным к гайдлайнам платформ: Apple Design Guidelines для iOS и Material Design для Android. Продумали добавление новой функциональности без изменения основной навигации в приложении. Сделали поиск и просмотр офисов удобнее, чем у конкурентных приложений. Процесс взятия и пролонгации займа стал проще и короче, а акцент на эти функции — заметнее и важнее в самом приложении (в отличие от подобных продуктов других компаний, где эти функции — просто часть общего меню).
Большой пласт работы составила интеграция со сторонними сервисами МФК, коих у заказчика достаточное количество: фронт-офис, платежные адаптеры, SMS-шлюзы, скоринговые системы и т.д., и все они имеют свои ограничения. Перед нами стояла нетривиальная задача — объединить все эти сервисы, адаптировав их протоколы взаимодействия с нашим решением. Поэтому для них наша команда Omega-R написала отдельный backend, который послужил «прослойкой» между сторонними платформами и клиентской частью.
В продуктах финансового сектора безопасность играет особую роль, и наши специалисты строго следили за соблюдением стандартов в этой области. Защита от отладки, шифрование данных, безопасная их передача и хранение, запрет на использование ключевых функций приложения на jailbroken и rooted устройствах — все важные детали были учтены на этапах проектирования и разработки, а также подтверждены на этапе тестирования уязвимостей (pen test).
Что получилось
В настоящее время приложение доступно на платформе Android и iOS. Продукт набирает пользовательскую базу, и мы пристально следим за аналитикой.
В будущем планируется добавление функции пролонгации займа, поскольку уже сейчас очевидно, что она крайне востребована клиентами МФК.
Заключение
«Быстроденьги» — не первый наш проект в финансовом секторе, ранее мы уже реализовывали подобные приложения, интегрированные с платежными сервисами (например, с Монета.ру). Имея за плечами этот опыт, а также опыт создания более 150 приложений на российском и зарубежном рынках, нам удалось создать хорошо спроектированный и тщательно протестированный личный кабинет клиента МФК.
Результаты
Через пару месяцев после запуска мы получили:
- 4 звезды на GooglePlay
- до 10 000 скачиваний на Android

-
Аналитика магазинов4 недели назад
Мобильный рынок Ближнего Востока: исследование Bidease и Sensor Tower выявляет драйверы роста
-
Видео и подкасты для разработчиков4 недели назад
Разбор кода: iOS-приложение для управления личными финансами на Swift. Часть 1
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.47
-
Разработка4 недели назад
100 уроков о том, как я довёл своё приложение до продажи за семизначную сумму













