Дизайн и прототипирование
Обновленная дизайн-система Material Design 2.0 и Android P
«Дайджест продуктового дизайна» разобрался с обновлённой дизайн-системой Material Design 2.0 и Android P.

Google на конференции I/O показал обновлённую дизайн-систему Material Design 2.0. Это серьёзное изменение визуального стиля и расширение инструментария, первые звоночки которого появились ещё в марте.
Визуально Android P продолжил сближение с iOS (различия между платформами стираются с обеих сторон):
Много скруглений, что сильно перекликается с iOS 10-11. Возможно, это сделано с прицелом на безрамочные телефоны, которых становится всё больше — это лучше сочетается с их скруглёнными краями экрана.
Цвет настроения — белый. Больше нет яркой шапки приложения и серых подложек, сплошное белое пространство с минимумом акцентов. В каких-то приложениях Google встречается цветная нижняя панель и сама идея акцентных цветов не уходит из гайдлайнов, но тенденция явная (включая веб Gmail и Drive).
Навигация по операционке в духе iPhone X. Паттерн «рукоятки» вместо кнопки «домой» с почти аналогичной механикой, отказ от отдельной кнопки списка приложений (также вызывается свайпом снизу), ну и ставшая официальной в последние годы нижняя панель навигации. Всё это помогает управлять современными телефонами, которые стали не только больше, но ещё и выше за счёт безрамочности. Кстати, в некоторых новых приложениях Google инструменты навигации почти везде внизу. Осталось упростить кнопку «назад» (она уже пропала с домашнего экрана).
Можно назвать это вкусовщиной, но первая версия Material Design имела своё лицо и можно было говорить о характере бренда, выраженном в интерфейсе. Кто-то жаловался, что гайдлайны слишком жёсткие и делают приложения однояйцевыми. Но для многих компаний это был сильный ориентир — как можно создать ощущение единства продуктов без использования логотипа. Хотя поддерживать две платформы станет проще.
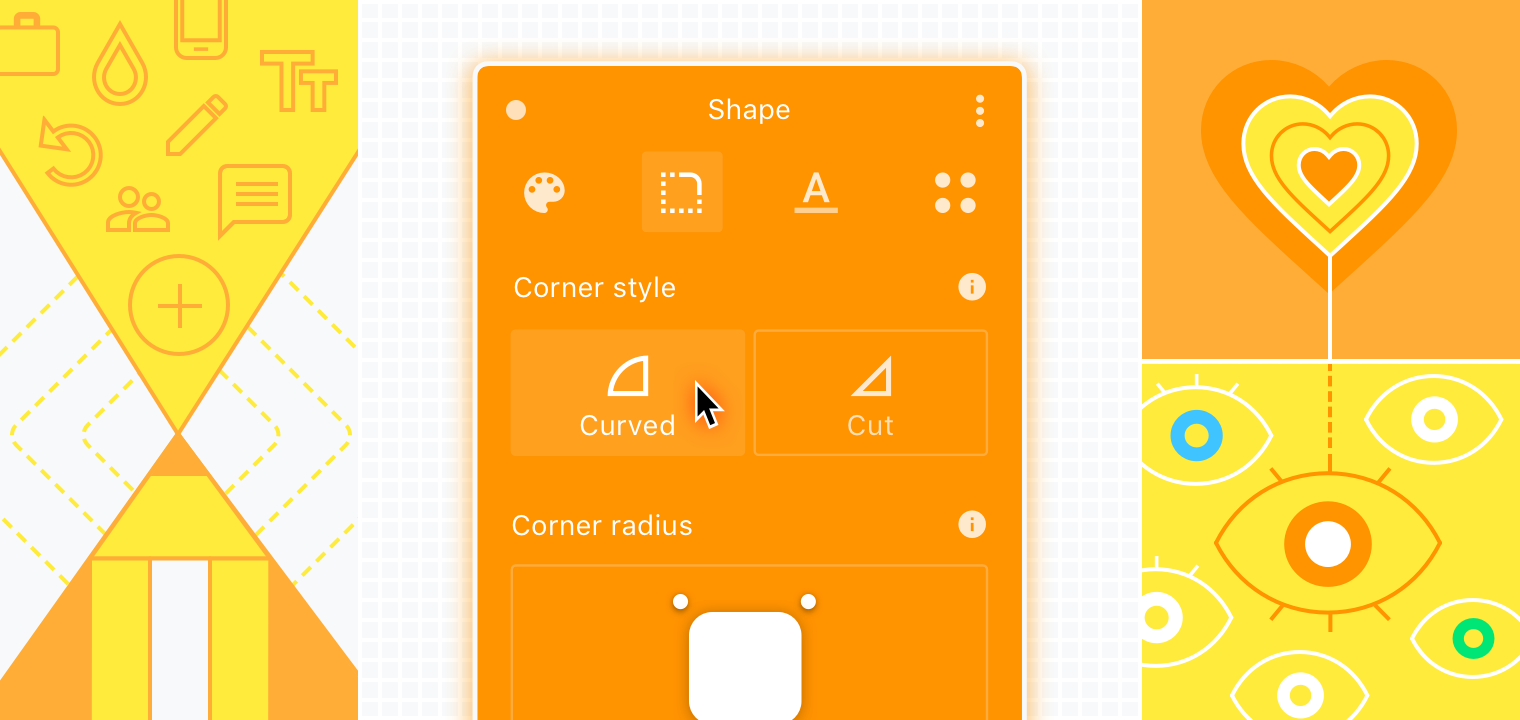
С другой стороны, теперь Material Design поддерживает более продвинутую тематизацию, чем просто замена цвета. Можно менять шрифтовую сетку, скругления элементов интерфейса (точнее, даже их форму — например, можно сделать диагональные скосы), иконки. К этому прилагается плагин для Sketch (можно быстро примерить стиль на свой макет) и библиотека иконок (в пяти стилях). Недавно обновлённые продукты Google также используют этот подход (хотя их стиль как раз выхолощенный).
И самое главное — теперь это полноценная дизайн-система с компонентами в коде, а не просто масштабные гайдлайны и шаблоны к ним с какими-то разрозненными примерами. Эти компоненты также поддерживают тематизацию, так что система выглядит целостной (сами компоненты начали появляться год назад). Новый сайт Material Design сделал фокус на две составляющие — дизайн и разработка — более явным. Они также запустили давно обещанный инструмент Gallery, аналог Zeplin и Wake. Но это как-то вяло на фоне обещаний, данных после покупки Pixate (основатель ушёл в Figma) и Form (Гугл подтверждает репутацию сгнаивателя купленных компаний).
Из других интересных деталей анонса:
- Четыре цвета логотипа, как основа визуального языка. Это хорошо получилось в Gmail для веба — иконка «+» и цвета индикаторов чётко наследуют идею.
- Похоже, для своих продуктов компания перейдёт на шрифт Google Sans.
- Самоограничения на использование телефона и отдельных приложений. Пользователь сам задаёт их, после этого приложение становится чёрно-белым, мотивируя прерваться. В ночное время телефон полностью переходит в такой режим.
- Проще настраивать частоту уведомлений. Если пользователь несколько раз скрывает уведомление от приложения без прочтения, Android предложит скрыть его вообще. Наушники Pixel Buds могут зачитывать некоторые уведомления голосом.
- Интеграция сторонних приложений в результаты поиска и контекстные меню в качестве Slices и поиск по выделенному слову.
- Мобильный Сhrome поддержит дополненную реальность.
- Экспериментальная камера Google Lens научилась делать больше и станет частью стандартного приложения.
Бета-версию Android P уже можно поставить на некоторые телефоны. Финальная версия появится осенью. Засучиваем рукава, работы будет много.

-
Видео и подкасты для разработчиков4 недели назад
От идеи к CVE: как находить уязвимости в Android
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.52
-
Видео и подкасты для разработчиков4 недели назад
Как справляться с ростом количества Gradle-модулей в Android-проекте
-
Разработка4 недели назад
Firebase App Check с Play Integrity API в Android


















