Дизайн и прототипирование
Почему у иконок в iOS такая форма?
Еще начиная с iOS 7, иконки приложений перестали быть скругленными квадратами и стали чем-то более сложным и отточенным.

А вы замечали, что иконки в iOS на самом деле обладают сложной формой, а не просто квадраты со скругленными углами? Дизайнер Марк Стентон объяснил, почему это так.
Если вы не увлечены интерфейсом iOS, то, вероятно, вам кажется, что иконки Apple это просто квадраты со скругленными углами. Если же вы заняты дизайном, то знаете, что это не так и, наверное, вы слышали слово squircle (сквиркл, суперэллипс). А если вы промышленный дизайнер, то вы понимаете, что это слово является и отличительной чертой аппаратных продуктов компании.
Еще начиная с iOS 7, иконки приложений перестали быть скругленными квадратами и стали чем-то более сложным и отточенным. Хотя каждый видит, что Apple обращает внимание на самые мелкие детали дизайна, не каждый может увидеть логику в таком изменении. Если вы потратите время на настройку кривых в Autodesk Alias Studio, которую использует Apple, вы сразу же поймете суть происходящего. Суть в последовательности и в целостности. Apple создает единый дизайн для железа и софта.
Иконки Apple не скругленные квадраты, так как железные продукты компании не скругленные квадраты.
Продукты компании Apple описывают как «минималистичные», но минимализм не следует путать с простой. Нет ничего простого в таких поверхностях. Мало кто из обычных пользователей продуктов Apple обращает внимание на это. По крайней мере, до тех пор, пока опытный промышленный дизайнер на укажет на разницу.
Секрет физических продуктов Apple в том, что у них нет точки «касания» (где радиус встречается с линией в одной точке) а все поверхности создаются в так называемой «непрерывной кривизне». Если один раз объяснить это, то вы начнете видеть (или не видеть) это везде.
Руководство по хорошим поверхностям
Вот два продукта, которые в основе своей прямоугольные коробки со скругленными углами. Посмотрите на начало и конец закругленного края основной поверхности слева. Видите, как выделяется резкий переход? Это результат «касания».
Теперь сравните это с продуктом Apple.
MacBook Pro справа это две сходящиеся поверхности, соединенные скругленной изогнутой поверхностью. Видите, как мягко падает свет? Это не только из-за матовой поверхности (да, это помогает, но дело не в этом). Да, я только что сказал «скругленная», но, конечно, в этом не все. Это красивая, милая, сексуальная поверхность с непрерывно меняющейся кривизной, и одна из причин, почему я люблю продукты Apple.
Почему они отличаются?
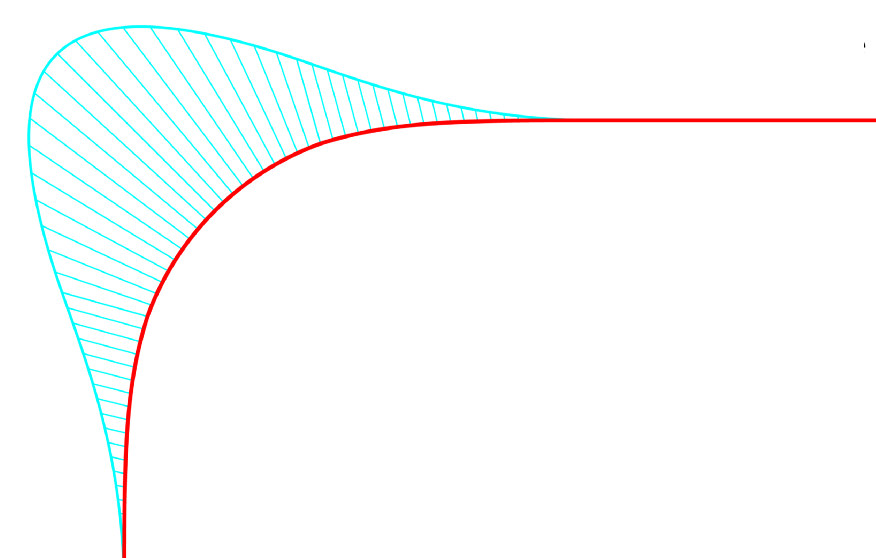
Посмотрите на гребенки искривления (это способ визуализации кривизны). Каждая линия гребенки представляет собой величину кривизны в точке изгиба. Слева искривление мгновенно увеличивается от нуля до определенного радиуса кривизны. Внезапное изменение = внезапный эффект.
Дизайнеры Apple сами создают эффект. Форма следует за ним.
Справа вы видите, как выглядит непрерывная кривизна. Гребенка сама является кривой, начинаясь с нуля. Нет никакого внезапного перехода и, как результат, эффект более гладкий. Эту разницу в кривизне трудно заметить на иконках, но главное в том, что иконки и железо теперь часть одного и того же языка.
У Apple нет патента на это. Каждая компания может отточить свои поверхности до такого же уровня. Почему же они не делают? У компаний много оправданий. Возможно, они используют CAD-системы, в которых не уделяется много внимания таким вещам. Или их инженеры не являются специалистами в этом. Или инструменты дизайнеров и инженеров просто не очень хорошо взаимодействуют. Или вся важность этого просто недооценивается.
Если вы хотите копнуть глубже, то углубитесь в техническую литературу и узнайте, что на самом деле есть два уровня непрерывной кривизны – посмотрите это руководство по Autodesk Alias (это один из многих инструментов, позволяющих работать с непрерывной кривизной).
Я хочу закончить похвалой в адрес Apple. Особенно в адрес руководителей высшего звена (Стив Джобс), которые потратили деньги и свою энергию на превосходное внимание к деталям. А теперь, из-за небольшого изменения в иконках, все это оказывается связано с программным обеспечением внутри. Спасибо.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков1 неделя назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter











