Разработка
Поваренная книга SwiftUI: настройка прозрачности
Регулировка прозрачности представления может быть полезна для создания различных визуальных эффектов в интерфейсе.

Регулировка прозрачности представления может быть полезна для создания различных визуальных эффектов в интерфейсе. Например, можно создать полупрозрачный оверлей для отображения уведомлений или сделать появление и исчезновение с помощью анимаций. В SwiftUI настройка непрозрачности вида очень проста и осуществляется с помощью модификатора opacity.
Приведем пример настройки непрозрачности представления:
struct ContentView: View {
var body: some View {
VStack {
Text("This text has full opacity.")
Text("This text is partially transparent.")
.opacity(0.5)
}
}
}
Предварительный просмотр для этого представления должен выглядеть следующим образом:

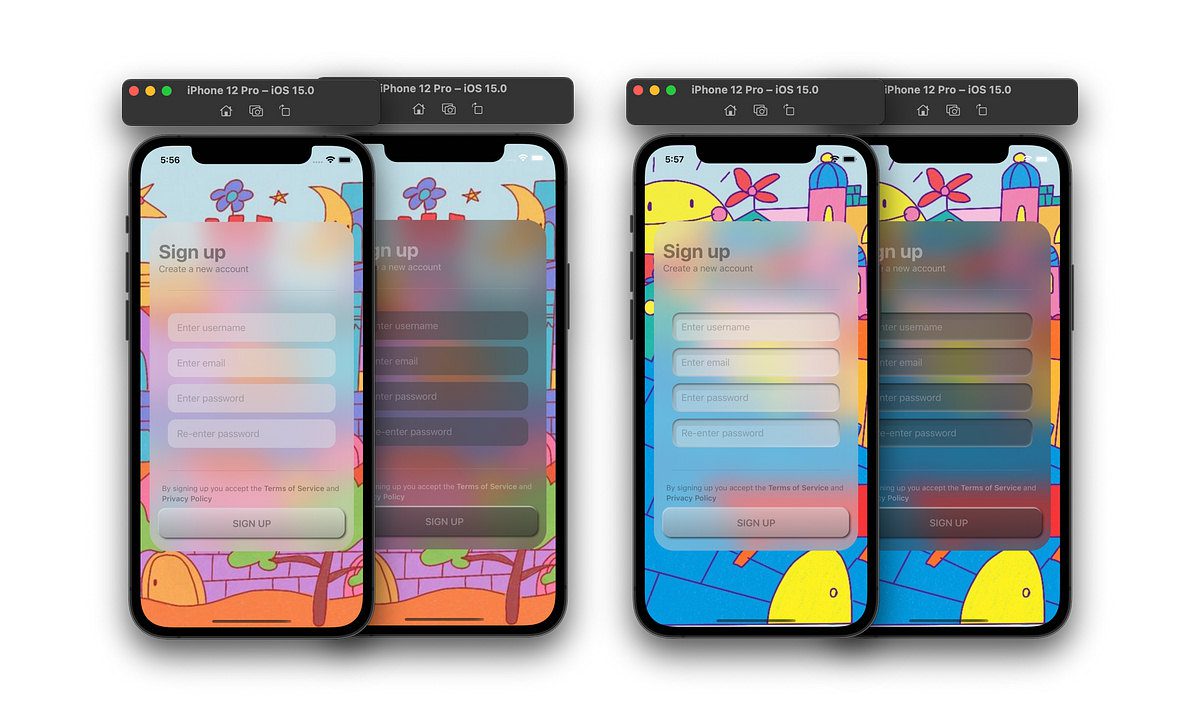
Пример использования модификатора прозрачности в SwiftUI.
В этом коде мы создали VStack с двумя представлениями Text. Первое текстовое представление по умолчанию имеет полную непрозрачность, а второе текстовое представление имеет прозрачность 0.5, что означает, что оно будет выглядеть частично прозрачным. Значение непрозрачности может варьироваться от 0 (полностью прозрачный) до 1 (полностью непрозрачный).
Предложите исправление: выделите текст и нажмите Ctrl+ Enter
← Предыдущая статья: Обрезка представлений

-
Вовлечение пользователей1 неделя назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Probator: эволюция UI-тестирования в Яндекс Картах








