Разработка
Размещение UI-компонентов в пределах отступов Safe Area
По умолчанию SwiftUI гарантирует, что представления будут размещены в этой безопасной области, чтобы сохранить видимость и доступность. Однако бывают случаи, когда разработчикам требуется больше контроля над тем, как представления взаимодействуют с этими границами.

Безопасная область (safe area) — это часть экрана, которую не загораживают элементы системного UI, такие как строка состояния, панель навигации, динамический остров и пр.
По умолчанию SwiftUI гарантирует, что представления будут размещены в этой безопасной области, чтобы сохранить видимость и доступность. Однако бывают случаи, когда разработчикам требуется больше контроля над тем, как представления взаимодействуют с этими границами.
Отступы Safe Area позволяют разработчикам настраивать позиционирование и подгонку представлений относительно безопасной области. Например, они могут создать кастомную панель навигации, простирающуюся до верхнего края экрана, или расположить оверлеи, как всплывающие подсказки, всплывающие окна и плавающие кнопки.
Модификатор safeAreaInset(edge:alignment:spacing:content:) позволяет нам вставлять дополнительное содержимое даже используя указанные пространства безопасной области представления. Нам необходимо указать следующие свойства:
edge: указывает край безопасной области представления (например,.top,.bottom,.leadingили.trailing).alignment: необязательно и определяет, как будет выровнено вставленное содержимое.spacing: опционально и добавляет интервал между вставленным содержимым и основным содержимым.content: замыкание, которое возвращает вид, который вы хотите вставить в это пространство безопасной области.
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack {
LinearGradient(colors: [.blue, .purple], startPoint: .top, endPoint: .bottom)
.ignoresSafeArea()
VStack(spacing: 20) {
Text("Safe Area Insets Example")
.font(.title)
.fontWeight(.bold)
.foregroundColor(.white)
}
}
.safeAreaPadding(.top, 64.0)
.safeAreaInset(edge: .top, spacing: 0) {
safeAreaComponent(text: "Top Bar", symbolName: "globe")
}
.safeAreaInset(edge: .bottom, spacing: 0) {
safeAreaComponent(text: "Bottom Bar", symbolName: "star.fill")
}
}
func safeAreaComponent(text: String, symbolName: String) -> some View {
HStack {
Text(text)
.foregroundColor(.white)
Image(systemName: symbol)
.foregroundColor(.yellow)
}
.frame(maxWidth: .infinity)
.padding()
.background(Color.black.opacity(0.3))
}
}
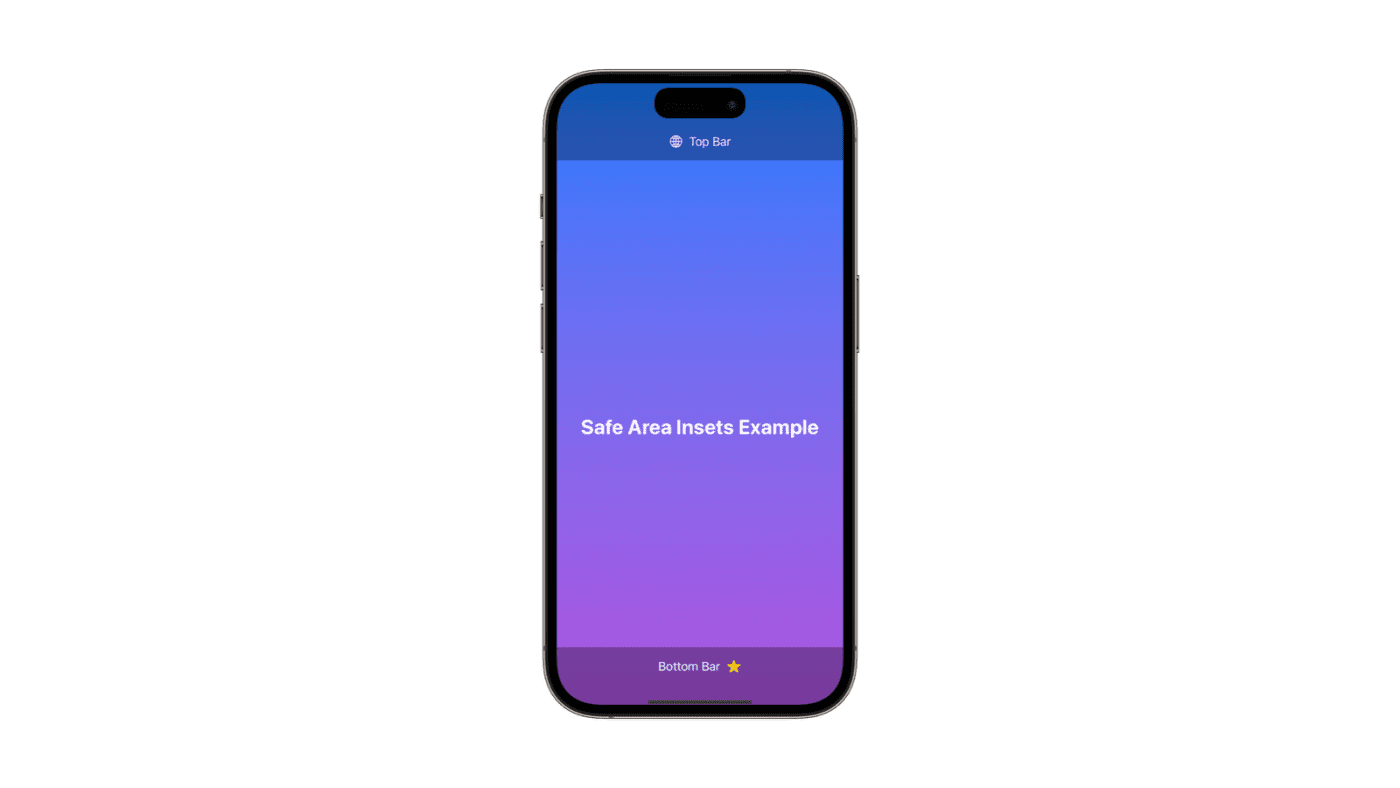
Прикрепив модификатор safeAreaInset(edge:alignment:spacing:content:) к контейнеру View, в частности к ZStack, мы можем расположить элементы пользовательского интерфейса в нужной области Safe Area.
Кроме того, мы можем использовать модификатор safeAreaPadding(_:_:) для корректировки безопасной области на заданную величину, либо по всем краям, либо по выбранному подмножеству.
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack {
LinearGradient(colors: [.blue, .purple], startPoint: .top, endPoint: .bottom)
.ignoresSafeArea()
VStack(spacing: 20) {
Text("Safe Area Insets Example")
.font(.title)
.fontWeight(.bold)
.foregroundColor(.white)
}
}
.safeAreaPadding(.bottom, 80.0)
.safeAreaInset(edge: .top, spacing: 0) { ... }
.safeAreaInset(edge: .bottom, spacing: 0) { ... }
}
}

-
Вовлечение пользователей1 неделя назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.2
-
Новости7 дней назад
Видео и подкасты о мобильной разработке 2026.3
-
Статьи4 недели назад
GEO-продвижение: как оптимизировать сайт под нейросети и AI-выдачу











