Дизайн и прототипирование
UI-дизайн с ChatGPT 4o
Можно ли использовать ChatGPT для создания дизайна пользовательского интерфейса? Да!

Можно ли использовать ChatGPT для создания дизайна пользовательского интерфейса? Да!
Будет ли это хорошо продуманный дизайн? В этой статье мы ответим на этот вопрос. А также дадим несколько практических советов о том, как максимально эффективно делать UI-дизайн с помощью ChatGPT 4o.
Краткая эволюция UI генератора ChatGPT
Это не первый раз, когда я пытаюсь использовать ChatGPT для создания дизайна пользовательского интерфейса. Моя первая попытка использовать инструмент для этих целей была предпринята еще в 2023 году, когда в нем даже не было встроенного генератора изображений. Тогда я использовал инструмент в основном для генерации идей дизайна макета.
Следующая попытка была предпринята, когда DALL-E был интегрирован в ChatGPT. Однако результат был недостаточно хорош, в основном потому, что DALL-E 3 генерировал изображения с тарабарским текстом.
Пошаговое руководство по созданию UI-дизайна с помощью ChatGPT 4o
Недавно OpenAI сделал значительное обновление для ChatGPT, и теперь 4o может генерировать сложные дизайны пользовательского интерфейса с реальным текстом.
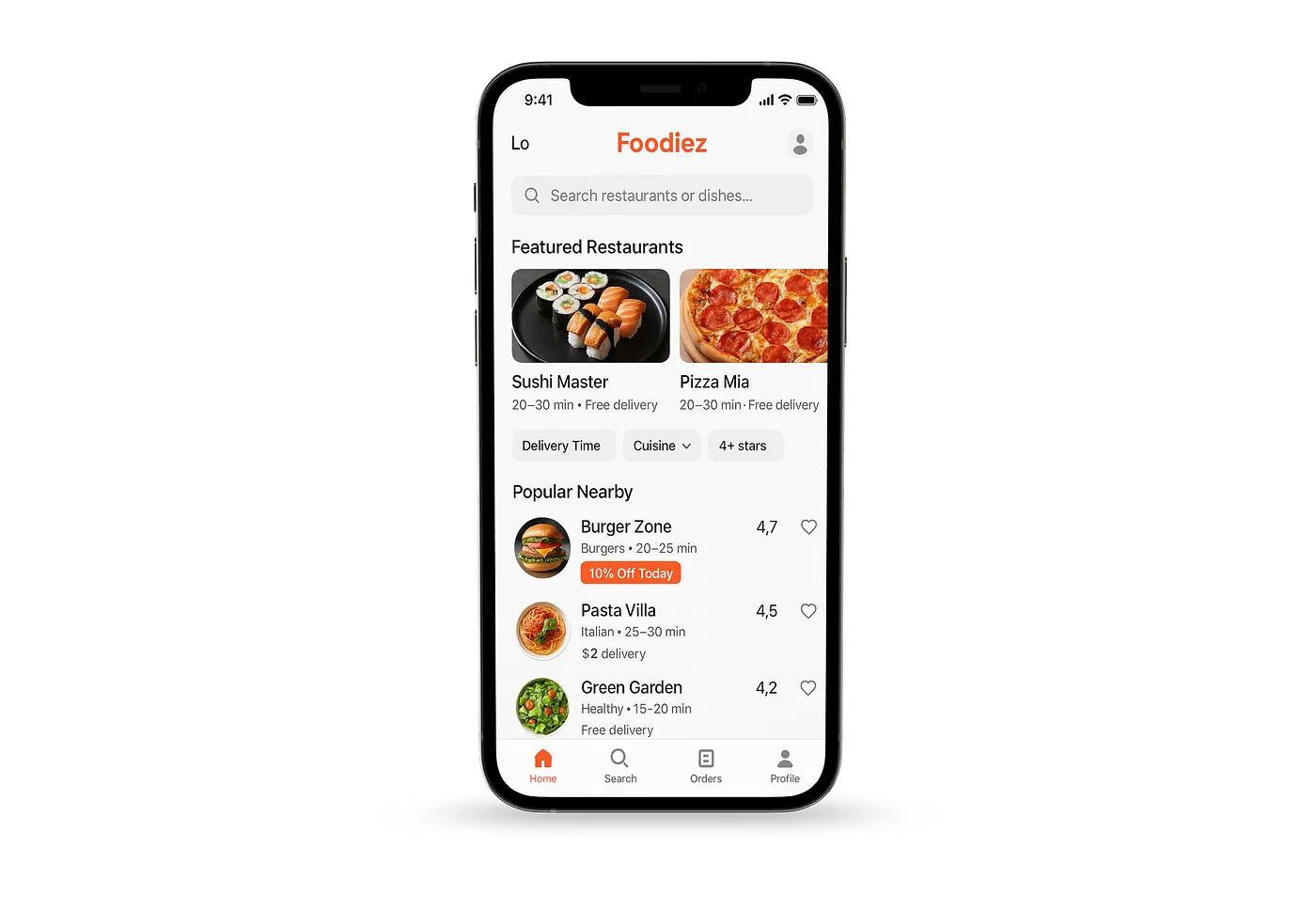
Процесс создания дизайна пользовательского интерфейса начинается с хорошего промпта. В моем случае я буду проектировать домашний экран приложения по доставке еды под названием Foodiez (вымышленное приложение) и буду использовать для этого подсказки в формате markdown.
# Foodiez – Home Screen (iOS UI Design)
Design a clean, modern mobile UI screen for an iOS app titled Foodiez –
Local Food Delivery. The layout should have the following sections:
---
## 1. Status Bar (Top)
- **Style**: Standard iOS layout (top safe area)
---
## 2. Header Section
- **Centered Logo**: Foodiez
- **Font**: Medium weight, small size
- **Color**: Orange text
---
## 3. Location & Search Row
- **Left**: Location indicator (Los Angeles)
- **Right**: Notification icon (rounded, 32px)
- **Below**: Search bar with placeholder Search restaurants or dishes...
- Rounded corners, light gray background
- Search icon aligned left
---
## 4. Featured Restaurants Carousel
- **Style**: Horizontally scrollable cards with rounded corners and
soft shadow
### Card Items
- **Card 1**
- Title: Sushi Master
- Subtitle: *20–30 min • Free delivery*
- Visual: Sushi photo thumbnail
- **Card 2**
- Title: Pizza Mia
- Subtitle: *15–25 min • $5 delivery*
- Visual: Pizza image thumbnail
---
## 5. Filter Row
- **Dropdown Filters**:
- Delivery Time – e.g., "Under 30 min"
- Cuisine – e.g., "All Types"
- Rating – e.g., "4+ stars"
---
## 6. Popular Nearby Restaurants List
### Layout
- Vertical stack of repeatable items
### Restaurant Card Item
- **Left**
- Restaurant image (rounded, 64x64)
- **Center**
- Name (e.g., Burger Zone)
- Subtitle: Cuisine + delivery time (e.g., *Burgers • 20–25 min*)
- Rating: Star icon + score (e.g., ⭐ 4.7)
- **Right**
- Favorite icon (♡ outline)
- **Bottom Row**
- Delivery fee (e.g., $5 delivery)
- Promo badge (if applicable): 10% Off Today!
---
## 7. Bottom Navigation Bar
- **Tabs** (Icons on top, labels below):
- **Home**
- State: Active
- Style: Highlighted icon and label (orange)
- **Search**
- State: Inactive
- Style: Default gray icon and label
- **Orders**
- State: Inactive
- Style: Default gray icon and label
- **Profile**
- State: Inactive
- Style: Default gray icon and label
- **Spacing**: Equal horizontal spacing
- **Padding**: Bottom safe area included
Практические советы по написанию промптов
Написание подсказок — одна из самых сложных частей разработки пользовательского интерфейса с помощью ChatGPT. Я рекомендую вам не начинать с нуля. Вместо этого проведите визуальный анализ существующего дизайна с помощью ChatGPT. Ссылка на существующий дизайн дает ChatGPT четкое понимание стилевых предпочтений, визуальной плотности, тона и настроения. Это помогает согласовать результаты работы ИИ с тем, что вы на самом деле представляете.
Поскольку я разрабатываю приложение для доставки еды, я могу использовать в качестве образца похожие приложения из этой категории, такие как DoorDash, Postmates или Uber Eats. Просто найдите экран одного из этих приложений и отправьте его в ChatGPT вместе с предложением «Опишите этот экран». Есть три способа получить дизайн пользовательского интерфейса существующего приложения:
- Установите приложение на свое устройство и сделайте снимок экрана;
- Найти в интернете точные макеты приложений (например, ниже я привожу скрины DoorDash из официального медиакита);
- Воспользуйтесь сервисом Mobbin, который представляет собой огромную коллекцию дизайнов пользовательского интерфейса существующих приложений, чтобы загрузить актуальные скриншоты конкретного приложения.
Когда вы получите результат, сгенерированный ChatGPT, вы можете применить к нему форматирование в формате markdown. Несколько практических советов по написанию подсказки в формате markdown:
- Опишите макет, цель, стиль и даже платформу (iOS vs Android vs Web).
- Упоминайте визуальные стили, если вам нужен определенный внешний вид (например, закругленная иконка, 32px).
- Используйте нумерованные разделы. Это даст четкую последовательность для построения макета. От этого выиграете и вы, и AI.
- Используйте жирный шрифт (т. е.
**текст**) для выделения. Это повысит ясность изложения. Старайтесь последовательно использовать стилистику markdown (например, в моем примере я использую жирный шрифт для атрибутов верхнего уровня раздела. - Используйте не более 3 уровней элементов в иерархии markdown. Использование более 3 уровней (
#,##,###) может отвлечь от замысла. GPT может просто не разобрать сложную иерархию. - Дайте четкое описание стиля и функционального поведения. Четко объясните, как должны выглядеть и работать определенные элементы (например, «Горизонтально прокручиваемые карточки с закругленными углами и мягкой тенью»). Это самая сложная часть процесса, поскольку вы должны четко понимать, как что-то должно выглядеть и работать.
Небольшой совет: вместо того чтобы писать текст в формате markdown самостоятельно, вы можете попросить ChatGPT отформатировать ваш обычный текст в формате markdown. Вы можете предоставить ChatGPT подсказку, которой я поделился выше, в качестве ссылки (скопируйте и вставьте ее в поле ввода) и попросить ChatGPT использовать ее при преобразовании текста вашей подсказки в текст, отформатированный в формате markdown.
После того как вы отправите подсказку в ChatGPT 4o, начнется процесс генерации изображений. Процесс генерации изображений не очень быстрый (по крайней мере, для пользователей ChatGPT Plus) — обычно ИИ требуется около минуты или двух, чтобы сгенерировать изображение. Забавно, что OpenAI использует очень ностальгический эффект для генератора изображений — изображение постепенно «загружается» сверху вниз. Чем-то это напоминает мне ранние дни интернета, когда все изображения загружались подобным образом из-за медленного интернет-соединения.
Ниже вы можете увидеть необработанный результат дизайна, который ChatGPT сгенерировал на основе запроса.
Существует сильная корреляция между предоставленной подсказкой и сгенерированным ею результатом, но все же есть несколько вещей, которые необходимо исправить, например, текст (например, «Los» в левом верхнем углу вместо LA или Los Angeles, «Orders» два раза в нижней строке вкладки).
Вот последующие предложения, которые я отправляю в ChatGPT в попытке исправить проблемы:
Remove extra Orders navigation option from the bottom Tab bar and change "Los" in the top left to "LA"
И вот что сгенерировал ChatGPT (примечание: это не я обрезал изображение; это все еще необработанный результат).
Как видите, ChatGPT изменил «Los» на «LA», но не убрал лишнюю опцию «Orders» (он полностью удалил «Orders» из нижней панели вкладок). Также были внесены незначительные изменения в дизайн пользовательского интерфейса, например, изменены изображения, расположение текста и стиль некоторых элементов управления пользовательского интерфейса (например, «All Types»).
Небольшой совет: Вы можете попросить ChatGPT проанализировать только что созданный дизайн и предложить улучшения. Ниже приведен пример запроса для ChatGPT:
What can be improved in terms of hierarchy, visual balance, or accessibility?
Процесс разработки пользовательского интерфейса с помощью ChatGPT
Можно создать новый процесс проектирования пользовательского интерфейса, в котором инструменты искусственного интеллекта играют неотъемлемую роль. Вот процесс, которого я придерживаюсь на этапе разработки идеи:
- Определите, что вы хотите создать (цель UI-дизайна). Для чего нужен экран? (например, онбординг, дашборд, оформление заказа) Кто его использует и какое действие ему нужно совершить?
- Напишите и проверьте подсказку (убедитесь, что она хорошо согласуется с целью дизайна пользовательского интерфейса). Четкая, структурированная подсказка включает в себя: платформу (например, iOS, Web), компоненты макета (например, иллюстрацию, список, навигацию), визуальный стиль (например, минимализм, игривость, темный режим), тон или ощущение бренда (например, премиум, дружелюбный, Gen Z). Как только вы создадите подсказку — прочитайте ее вслух!
- Отправьте подсказку в ChatGPT, чтобы визуализировать дизайн.
- Просмотрите дизайн, созданный искусственным интеллектом, чтобы понять, подходит он вам или нет. Спросите себя: соответствует ли это моей цели и потоку? Присутствует ли иерархия и ясность? Интуитивно ли понятны взаимодействия? Чего не хватает или что кажется «не таким»?
- Уточните промпт и итерируйте.
Если вы ищете решение, которое создаст окончательный, пиксельно идеальный дизайн, ChatGPT вам не подойдет (по крайней мере, сейчас). Но если вы ищете инструмент, который поможет вам быстро экспериментировать и пробовать различные идеи, ChatGPT может стать очень хорошим помощником в этом деле.
Помните, что вам все еще нужно доработать свой дизайн в Figma. Это можно сделать двумя способами. Либо использовать дизайн, сгенерированный ChatGPT, в качестве визуального эталона и переделать его в Figma с нуля (так называемый реверс-инжиниринг), либо использовать плагины для Figma, такие как Codia, которые обещают превратить изображение в макет Figma.
Вайб-кодинг с использованием искусственного интеллекта
Для меня становится все более очевидной одна вещь: то, как мы создаем продукты, быстро меняется. Я считаю, что в недалеком будущем мы будем тратить меньше времени на такие инструменты, как Figma, и больше — на такие, как ChatGPT и Claude. Возможно даже, что для многих задач по проектированию продуктов весь шаг с вытачиванием пикселей в Figma будет устаревшим, и мы просто будем использовать искусственный интеллект для генерации не только дизайна, но и кода.
Один из инструментов, который лично я люблю использовать для этих целей — Cursor AI. Я уже делился своим опытом создания полностью простого, но функционального мобильного и веб-приложения с помощью этого инструмента.

-
Вовлечение пользователей1 неделя назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Статьи4 недели назад
GEO-продвижение: как оптимизировать сайт под нейросети и AI-выдачу















