GitHub
AxisTabView: красивый TabBar для SwiftUI

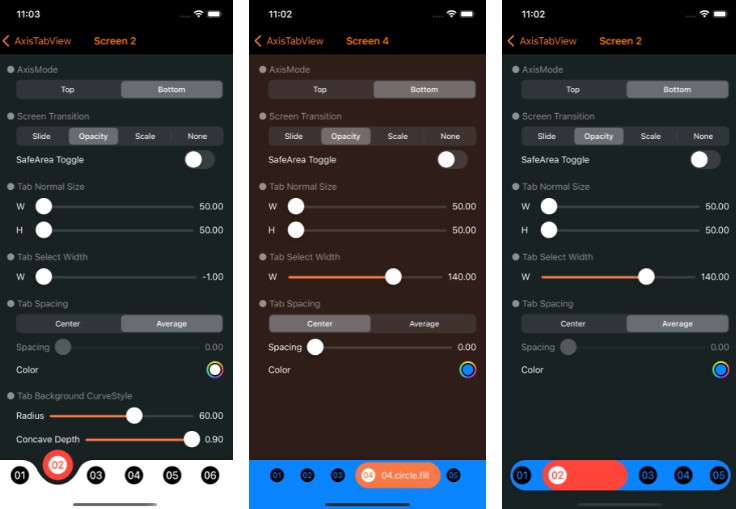
AxisTabView for SwiftUI — библиотека, позволяющая легко менять различные стили представления таббара. Поддерживает iOS и macOS.
Пример использования:
AxisTabView(selection: $selection, constant: ATConstant(axisMode: .bottom)) { state in ATBasicStyle(state, color: .blue) } content: { Text("Tab 1") .tabItem(tag: 0, normal: { Text("Tab 1") }, select: { Text("Tab 1") .bold() .foregroundColor(Color.yellow) }) Text("Tab 2") .tabItem(tag: 1, normal: { Text("Tab 2") }, select: { Text("Tab 2") .bold() .foregroundColor(Color.yellow) }) Text("Tab 3") .tabItem(tag: 2, normal: { Text("Tab 3") }, select: { Text("Tab 3") .bold() .foregroundColor(Color.yellow) }) }
Если вы нашли опечатку - выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor.ru.

-
Видео и подкасты для разработчиков3 недели назад
Разработка видеоредактора
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.50
-
Вовлечение пользователей3 недели назад
Инженерия уверенности: почему ваш онбординг, вероятно, слишком короткий
-
Видео и подкасты для разработчиков2 недели назад
От идеи к CVE: как находить уязвимости в Android









