GitHub
BottomSheet: «нижний лист» на SwiftUI

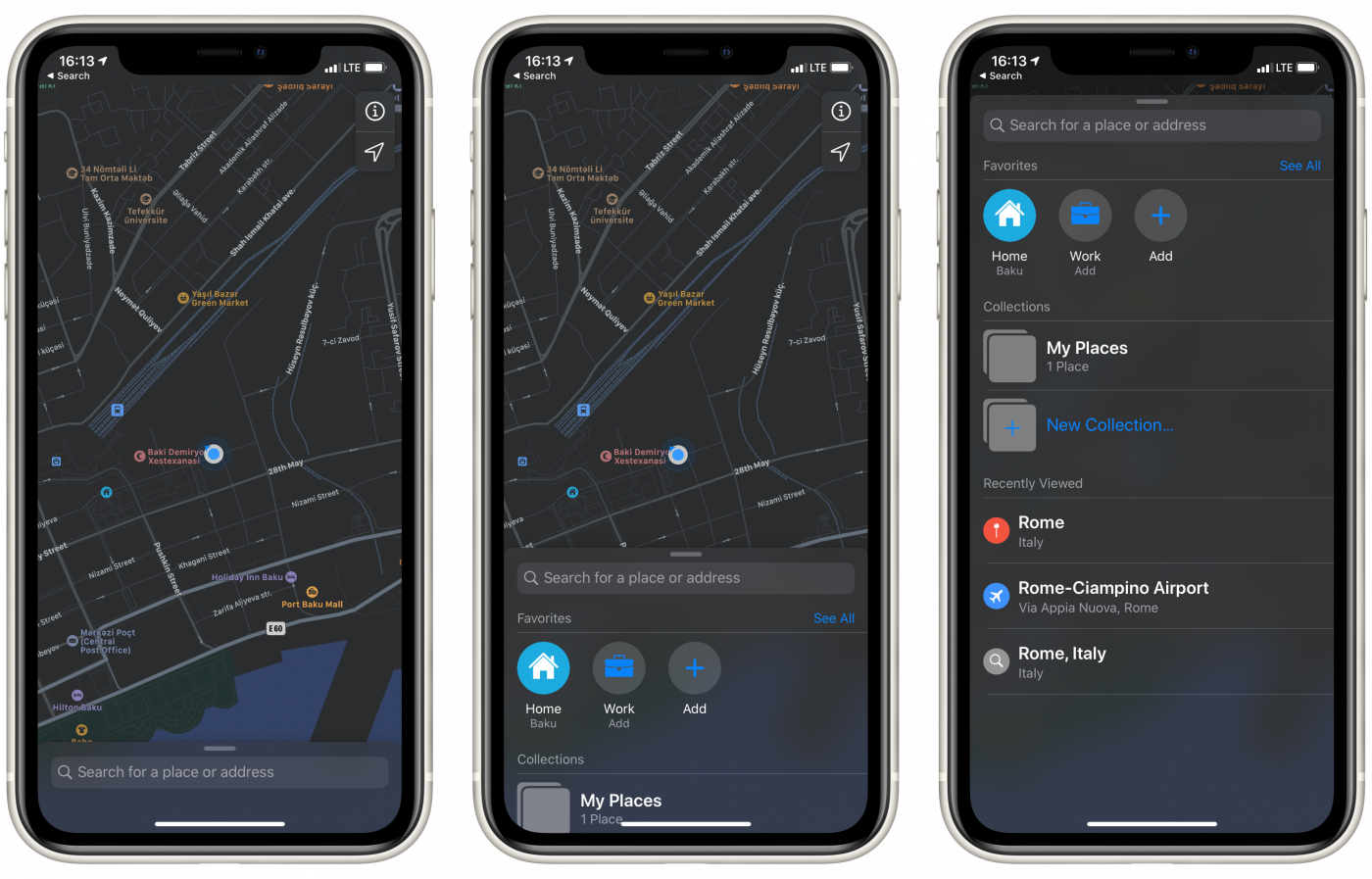
BottomSheet — выдвигающийся снизу экран (как в Apple Maps, Shortcuts или Apple Music) с тремя состояниями на SwiftUI.
Пример использования:
import SwiftUI import BottomSheet struct BottomSheetTest1: View { @State private var bottomSheetPosition: BottomSheetPosition = .middle var body: some View { ZStack { //A simple Black background Color.black .edgesIgnoringSafeArea(.all) .bottomSheet(bottomSheetPosition: self.$bottomSheetPosition, content: { //The Numbers from 0 to 99 as Main Content in a Scroll View ScrollView { ForEach(0..<100) { index in Text(String(index)) } .frame(maxWidth: .infinity) } .padding(.top) }) } } }
Библиотека: https://github.com/LucasMucGH/BottomSheet
Если вы нашли опечатку - выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor.ru.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter








