GitHub
Codeface: визуализация кодовой базы

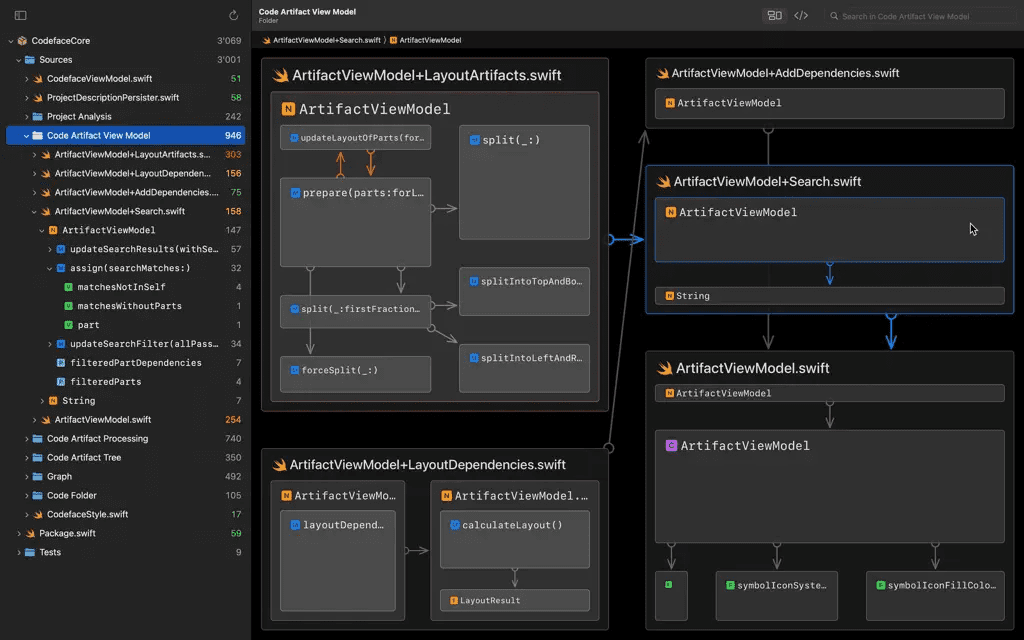
Codeface — инструмент визуализирует внутреннюю структуру, зависимости и показатели качества кода, чтобы помочь вам понять, улучшить и контролировать его.
Что он позволяет делать:
- Просматривать иерархию кода любой области в вашей кодовой базе
- Просматривать основные зависимости между структурными элементами на каждом уровне: папками, файлами и кодовыми символами
- Смотреть циклические зависимости и где они находятся (артефакты с красными рамками)
- Смотреть размер (строк кода) каждого структурного элемента — визуально и цифрой
- Проверять scope на всех уровнях — от папок до свойств (благодаря семантическому масштабированию)
- Фильтровать все визуализации по поисковому запросу
- Сохранять, открывать и делиться файлами кодовой базы. Их можно быстро загрузить без LSP-сервера и даже отправить людям, у которых нет ни проекта, ни LSP-серверов, ни технических навыков
- Добавлять поддержку языков помимо Swift при наличие LSP-сервера.
Если вы нашли опечатку - выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor.ru.

-
Видео и подкасты для разработчиков3 недели назад
Разработка видеоредактора
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.50
-
Вовлечение пользователей2 недели назад
Инженерия уверенности: почему ваш онбординг, вероятно, слишком короткий
-
Видео и подкасты для разработчиков2 недели назад
От идеи к CVE: как находить уязвимости в Android









