GitHub
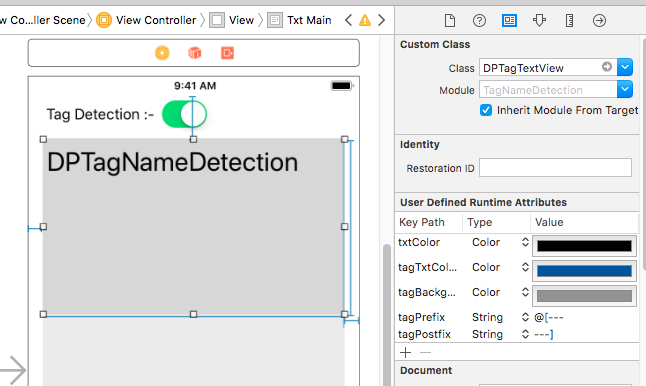
DPTagTextView: Textview с упоминаниями и тегами

DPTagTextView — добавление и обнаружение тегов (#) и упоминаний (@) в Textview.
Пример использования:
tagTextView.dpTagDelegate = self // set DPTagTextViewDelegate Delegate tagTextView.setTagDetection(true) // true :- detecte tag on tap , false :- Search Tags using mentionSymbol & hashTagSymbol. tagTextView.mentionSymbol = "@" // Search start with this mentionSymbol. tagTextView.hashTagSymbol = "#" // Search start with this hashTagSymbol for hashtagging. tagTextView.allowsHashTagUsingSpace = true // Add HashTag using space tagTextView.textViewAttributes = [NSAttributedString.Key.foregroundColor: UIColor.black, NSAttributedString.Key.font: UIFont.systemFont(ofSize: 15)] // set textview defult text Attributes tagTextView.mentionTagTextAttributes = [NSAttributedString.Key.foregroundColor: UIColor.blue, NSAttributedString.Key.backgroundColor: UIColor.lightGray, NSAttributedString.Key.font: UIFont.boldSystemFont(ofSize: 15)] // set textview mentionTag text Attributes tagTextView.hashTagTextAttributes = [NSAttributedString.Key.foregroundColor: UIColor.red, NSAttributedString.Key.backgroundColor: UIColor.lightGray, NSAttributedString.Key.font: UIFont.boldSystemFont(ofSize: 15)] // set textview hashTag text Attributes //Set pre text and tags let tag1 = DPTag(name: "Lorem Ipsum", range: NSRange(location: 41, length: 11)) let tag2 = DPTag(id: "567681647", name: "suffered", range: NSRange(location: 86, length: 9), data: ["withHashTag" : "#suffered"], isHashTag: true,customTextAttributes: [NSAttributedString.Key.foregroundColor: UIColor.green,NSAttributedString.Key.backgroundColor: UIColor.black, NSAttributedString.Key.font: UIFont.boldSystemFont(ofSize: 15)]) let tag3 = DPTag(name: "humour", range: NSRange(location: 133, length: 7), isHashTag: true) tagTextView.setText("There are many variations of passages of Lorem Ipsum available, but the majority have #suffered alteration in some form, by injected #humour, or randomised words which don't look even slightly believable.", arrTags: [tag1, tag2, tag3]) //Clear textview tagTextView.setText(nil, arrTags: []) //Add tag replacing serached string //tagTextView.addTag(allText: String?, tagText: String, id: String, data: [String : Any], customTextAttributes: [NSAttributedString.Key : Any], isAppendSpace: Bool) tagTextView.addTag(tagText: "User Name")
Если вы нашли опечатку - выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor.ru.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Статьи4 недели назад
GEO-продвижение: как оптимизировать сайт под нейросети и AI-выдачу








