GitHub
Fluid: декларативный UIKit

Fluid работает на основе ResultBuilder и собственного механизма разметки. С его помощью вы можете использовать декларативный синтаксис для создания пользовательского интерфейса с помощью UIKit.
Пример использования:
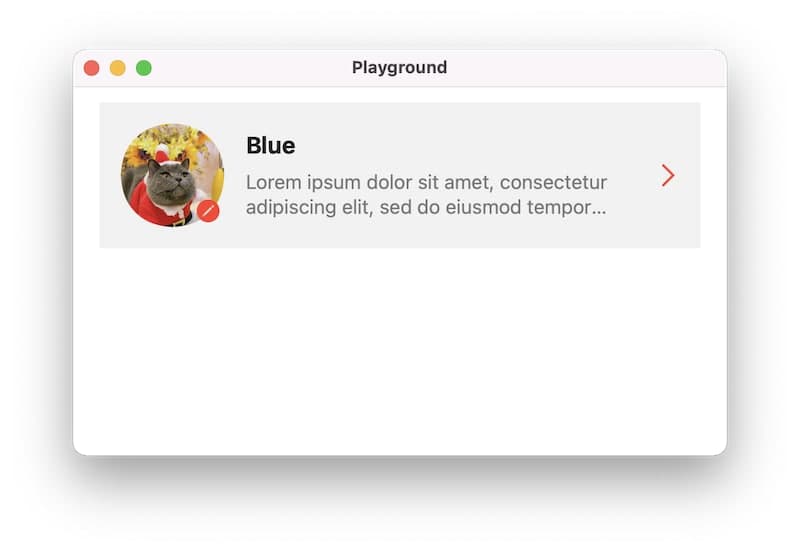
HStack(spacing: 16) { self.imageView .resizable() .aspectRatio(1) .frame(width: 80) .overlay { self.editButton .resizable() .frame(width: 25%, height: 25%) .offset(x: -3, y: -3) .frame(maxWidth: .infinity, maxHeight: .infinity, alignment: .bottomTrailing) } VStack(alignment: .leading) { nameLabel detailLabel } Spacer() chevronImageView .resizable() .frame(width: 20, height: 20) } .padding() .background(backgroundView)
Если вы нашли опечатку - выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor.ru.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter








