GitHub
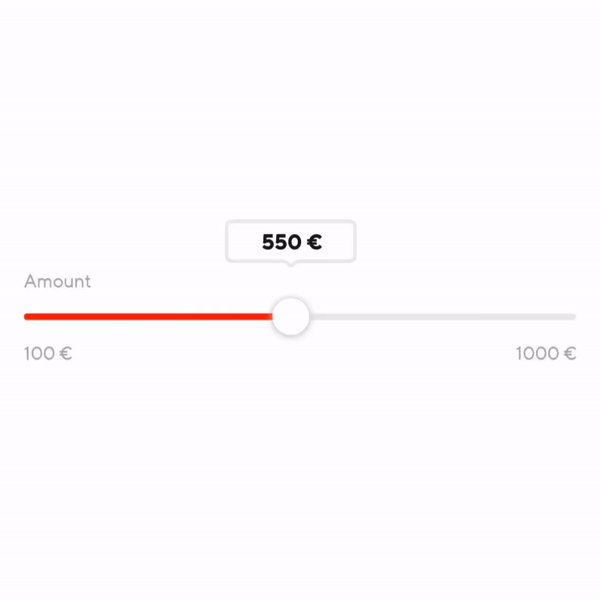
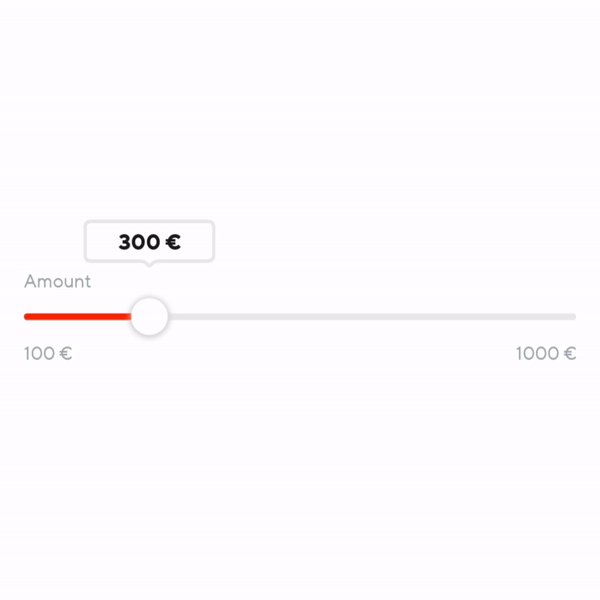
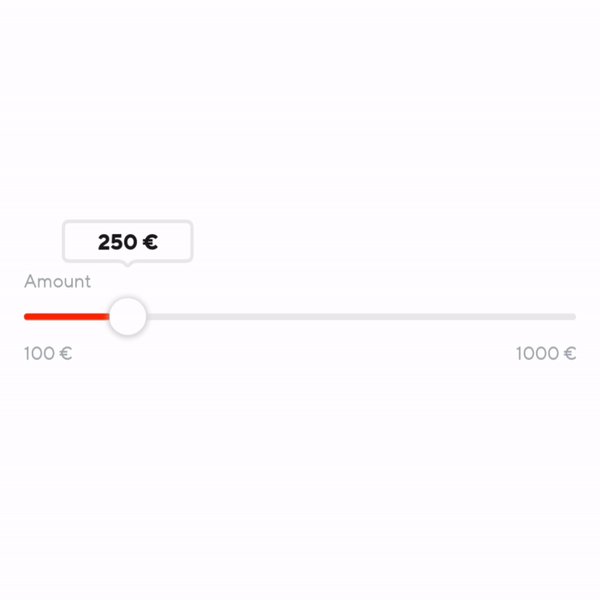
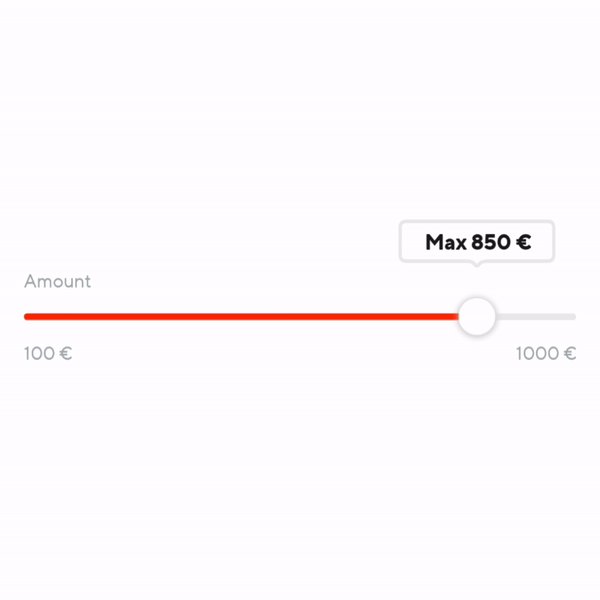
LabeledSeekSlider: настраиваемый слайдер

LabeledSeekSlider — кастомизируемый и настраиваемый ползунок со скользящими интервалами, отключенным состоянием и всеми возможными настройками.
Пример использования:
<com.zigis.labeledseekslider.LabeledSeekSlider android:id="@+id/seekSlider" android:layout_width="match_parent" android:layout_height="wrap_content" app:lss_activeTrackColor="#FF2400" app:lss_bubbleOutlineColor="#E8E8E8" app:lss_bubbleValueTextColor="#1A1A1A" app:lss_bubbleValueTextFont="@font/ttnorms_bold" app:lss_bubbleValueTextSize="14sp" app:lss_defaultValue="550" app:lss_inactiveTrackColor="#E8E8E8" app:lss_isDisabled="false" app:lss_limitValue="850" app:lss_limitValueIndicator="Max" app:lss_maxValue="1000" app:lss_minValue="100" app:lss_rangeValueTextColor="#9FA7AD" app:lss_rangeValueTextFont="@font/ttnorms_regular" app:lss_rangeValueTextSize="12sp" app:lss_slidingInterval="50" app:lss_thumbSliderBackgroundColor="#FFFFFF" app:lss_thumbSliderRadius="12dp" app:lss_title="Amount" app:lss_titleTextColor="#9FA7AD" app:lss_titleTextFont="@font/ttnorms_regular" app:lss_titleTextSize="12sp" app:lss_trackHeight="4dp" app:lss_unit="€" app:lss_unitPosition="back" app:lss_vibrateOnLimitReached="true" />
Если вы нашли опечатку - выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor.ru.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Статьи4 недели назад
GEO-продвижение: как оптимизировать сайт под нейросети и AI-выдачу








