GitHub
MarkdownText: разметка для Jetpack Compose

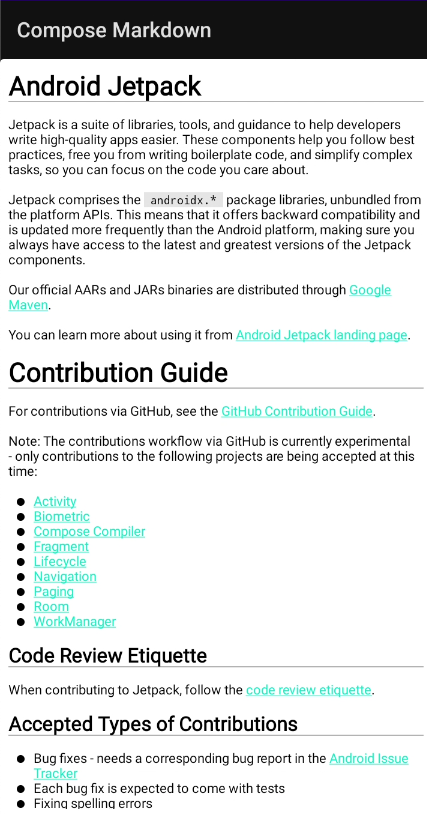
MarkdownText — компонент для Jetpack Compose, показывающий размеченный текст. Показывает Markdown разметку, HTML, изображения.
Пример использования:
val markdown = """ # Sample * Markdown * [Link](https://example.com)  <a href="https://www.google.com/">Google</a> """ @Composable fun ExampleContent() { MarkdownText(markdown = markdownContent) }
Если вы нашли опечатку - выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor.ru.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Статьи4 недели назад
GEO-продвижение: как оптимизировать сайт под нейросети и AI-выдачу








