GitHub
Scaling Header Scroll View: липкий заголовок на SwiftUI

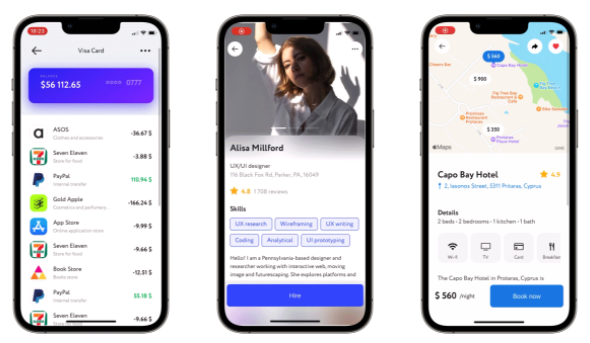
Scaling Header Scroll View — Scroll View с “прилипчивым” заголовком, который сжимается при прокрутке. Написан на SwiftUI.
Пример использования:
struct ContentView: View { var body: some View { ScalingHeaderScrollView { ZStack { Rectangle() .fill(.gray.opacity(0.15)) Image("header") } } content: { Text("↓ Pull to refresh ↓") .multilineTextAlignment(.center) .padding() } } }
Если вы нашли опечатку - выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor.ru.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter








