Новости
Google улучшает установку PWA
Разработчики могут добавлять элементы «описания» и «снимки экрана» в свой манифест.

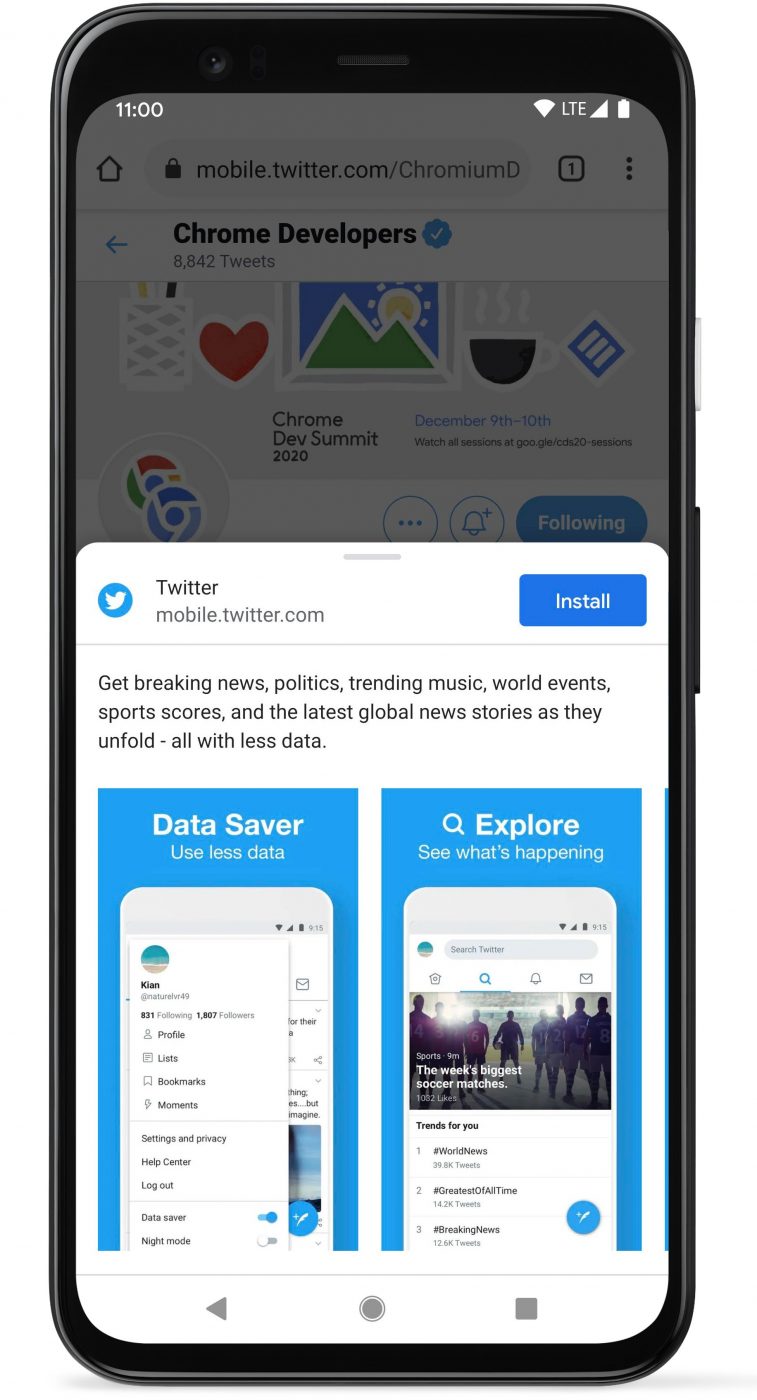
Веб-браузеры продолжают добавлять новые функции, которые делают прогрессивные веб-приложения (PWA) более похожими на традиционные приложения для Android. Сегодня аккаунт разработчиков Chrome в Твиттере сообщил, что веб-браузер Google представил новый диалог установки, который предоставляет пользователям расширенную информацию о приложении.
Starting today on Android, some users will get a richer PWA installation dialog on Twitter.
— Want the same for your PWA?
— Easy. Add the `description` and `screenshots` member to your manifest and you're done.Read https://t.co/dBVxQmQMcU more for details pic.twitter.com/h8Sczroz4L
— Chrome Developers (@ChromiumDev) March 29, 2021
Разработчики могут добавлять элементы «описания» и «снимки экрана» в свой манифест. Как вы можете видеть на скриншоте, предоставленном разработчиками Chrome, это делает диалог установки PWA намного больше похожим на пользовательский интерфейс установки приложения из магазина. Сама по себе функция не меняет поведения или производительности PWA, но делает установку более естественной.
Описания и снимки экрана в настоящее время используются только в Chrome для Android и требуют включения экспериментального флага в Chrome 90.

-
Вовлечение пользователей1 неделя назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.2
-
Новости7 дней назад
Видео и подкасты о мобильной разработке 2026.3
-
Видео и подкасты для разработчиков2 недели назад
Probator: эволюция UI-тестирования в Яндекс Картах








