Дизайн и прототипирование
UX Alcatel Watch
Alcatel хотел произвести доступное по цене и легкое в использовании устройство для начинающих. Оно должно было быть проще Android Wear, чтобы неискушенные в технологиях могли использовать его без обучения. Еще одно важное требование — эффективное в сравнении с Android Wear использование энергии. Эти факторы заставили нас делать ОС с нуля.

Денис Невозжай написал большую статью о своей работе над Alcatel Watch. С его разрешения мы приводим русский ее перевод.
Alcatel хотел произвести доступное по цене и легкое в использовании устройство для начинающих. Оно должно было быть проще Android Wear, чтобы неискушенные в технологиях могли использовать его без обучения. Еще одно важное требование — эффективное в сравнении с Android Wear использование энергии. Эти факторы заставили нас делать ОС с нуля.
Я присоединился к компании и проекту Watch, когда компания уже определилась с железом. Круглый дисплей с плоским низом, одной кнопкой сбоку и одной кнопкой впереди — вот с чем мне предстояло поработать. Экран — с нижним отступом и разрешением 240х240 пикселей. Этот отступ — техническое ограничение для баланса размера, расхода энергии, яркости и цены.
Исследовательская команда сделала для нас анализ конкурентов, собрала данные фокус-групп по ожиданиям пользователей, слабым местам и популярности функций. Направление было задано. Покупатели Alcatel Watch:
- не гики
- нерегулярно занимаются спортом
- ценят возможности персонализации
- не хотят много платить
- в первый раз стали обладателями умных часов
Изначально набор функций включал:
- поддержка Android
- пуш-уведомления с телефона
- календарь
- напоминания и уведомления о входящих звонках
- трекер активности (шагометр)
- трекер сна
- отслеживание пульса
- компас
- секундомер
- управление камерой телефона
- управление музыкальным плеером телефона
- выбор обложек для часов
- функция «найти мой телефон»
- настраивающаяся яркость экрана
- выключение звука
- Bluetooth и NFC
Позже мы добавили поддержку iOS и функций вроде погоды, воркаут-трекера и темы. Даже сейчас мы продолжаем вносить новое, но это уже другая история.
UX v1.0
В этой статье я расскажу о своей части — взаимодействиях, визуальном дизайне и дизайне движений. Я пропущу ранние стадии, такие как подготовительное исследование, поскольку я присоединился после их проведения.
Начальный концепт UX был минималистичным.
- Боковая кнопка: тап для включения/выключения экрана, долгое нажатие для включения/выключения часов.
- Экран: весь экран работает как одна кнопка (а не несколько маленьких), чтобы избежать недопониманий; свайп вверх/вниз для переключения между функциями, свайп влево/направо или тап для управления функцией.
- Передняя кнопка могла быть использована для специальных функций типа «найти мой телефон».
К сожалению, Bluetooth недостаточно мощен для мгновенной передачи графики вроде обложки альбома или фотографии звонящего. На следующей итерации мне пришлось смириться с ограничениями и стать реалистом.
Вот наш первый работающий прототип.
После нескольких сессий тестирования мы нашли несколько серьезных проблем:
- Путь до некоторых функций требует слишком много свайпов.
- Много свайпов приводит к большому количеству ошибок пользователя, приходится свайпить обратно.
- Навигацию нельзя расширить; с добавлением новых функций падает юзабилити
UX v2.0
Мы не могли смириться с этими ошибками и решили перенести дату запуска, чтобы улучшить навигационную схему.
Я придумал два новых концепта взаимодействий.
Концепт 1. Обложка часов — домашний экран по умолчанию, тач-кнопка — «назад».
Концепт 2. Нет домашнего экрана. Циферблат — функция, как и все остальные. Тач-кнопка включает меню, независимо от того, какая функция активна.
После обсуждения все согласились, что умные часы — в первую очередь часы, поэтому мы выбрали первый концепт.
Мы убрали подменю настроек для еще большего упрощения навигации. Экраны настройки были заменены переключателями в меню. На случай, если будет добавлено слишком много функций, можно снова сделать подменю.
Во время первых тестов мы обнаружили, что пользователи нажимают на кнопку Назад чаще, чем нужно, они включают и выключают меню несколько раз после возврата на домашний экран. Чтобы предотвратить это, я сделал так, что меню открывалось только при нажатии на экран.
Выглядит слишком просто? Цель была в том, чтобы сделать как можно проще, чтобы облегчить жизнь нашей целевой аудитории. Я думал и о других классных фичах и взаимодействиях, но не могу показать их, потому что мы все еще изучаем возможности следующих версий.
Меню
Основная схема навигации была утверждена, но как будет работать меню?
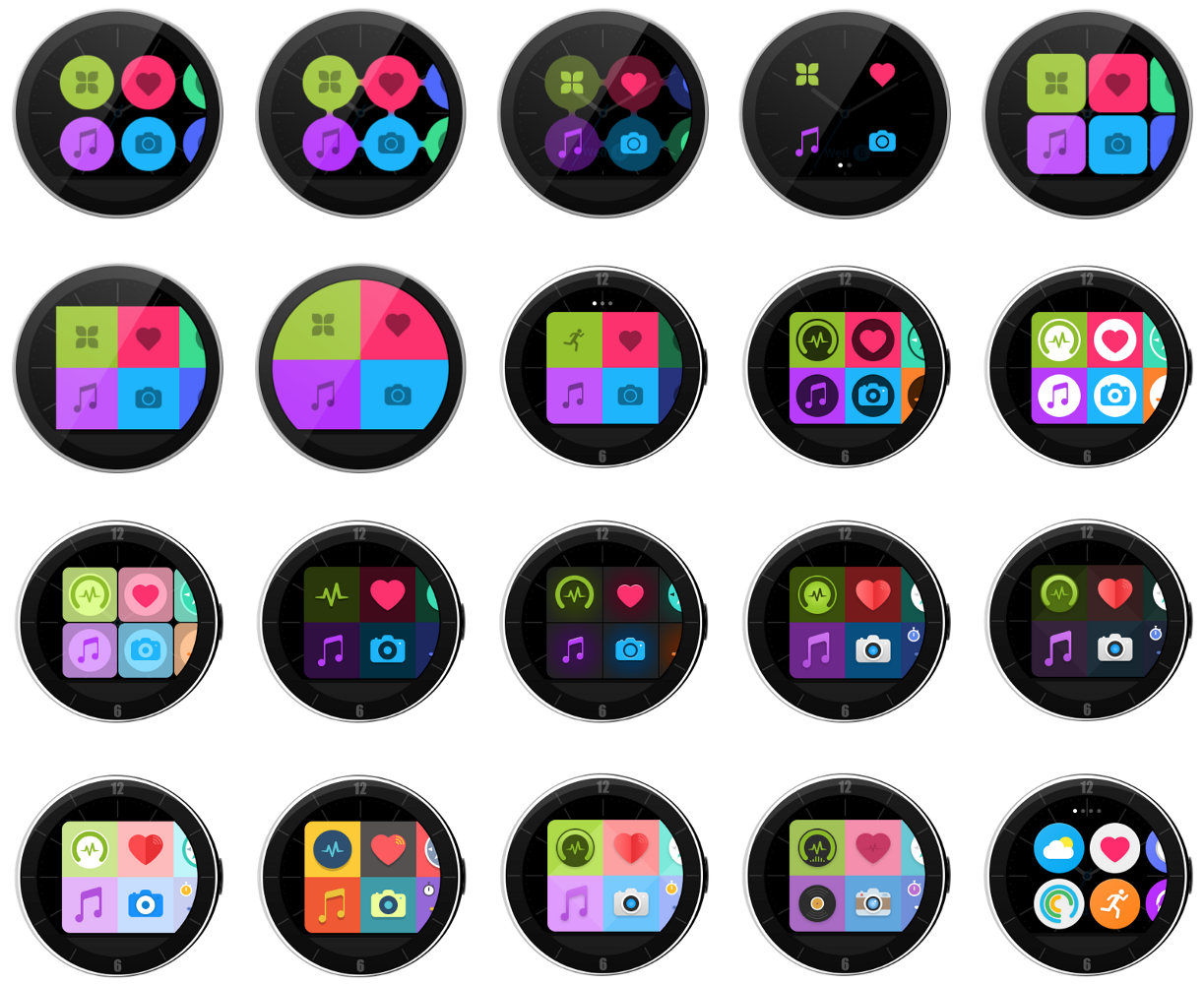
Мы хотели уменьшить количество ошибок пользователя из-за малой величины экрана. Мы определили минимальную область тача для функций первой важности, и решили, что четыре кнопки — оптимальное количество элементов на экране. Макеты меню:
Мы решили, что первый вариант — самый удобный в использовании и не мешает уведомлениям. Ниже в части про визуальный дизайн вы найдете наши исследования на тему.
Внешняя форма — квадрат, чтобы иконки выглядели максимально большими, внутренняя — круг и визуально соотносится с функцией. Тап на функцию приближает кнопку, трансформируя иконку в функцию на весь экран.
Мы также рассматривали идею «лайв» иконок меню, чтобы пользователь мог проверять погоду и прогресс дневной активности без открытия функции. Тем не менее, это могло повлиять на производительность при открытии меню и очень все усложняло.
Уведомления
Прежде всего, когда приходят уведомления, они всплывают и часы вибрируют. Мы также хотели позволить пользователям проверять уведомления позже без выхода из текущей функции, так что мне пришлось найти способ вызвать уведомления из любого экрана.
Было бы логично скопировать поведение телефона — свайп вниз для открытия уведомлений и вверх, чтобы закрыть их, но люди бы часто по ошибке закрывали уведомления, пытаясь прокрутить текст вниз. Более интуитивно начинать свайп с прямой части экрана, чем дуги. Так я решил сделать свайп снизу экрана для вызова уведомлений и свайп вниз — для их закрытия.
Для уведомлений от социальных сетей мы могли просто повторить область уведомлений на телефоне (без пропуска или повторного напоминания), и только для малой выборки приложений. Пользователь мог выбрать, какие приложения будут получать уведомления от соответствующих мобильных приложений.
Начальная идея — упорядоченный по времени список, но это было бы слишком неэффективно на маленьком экране. Поэтому я решил сгруппировать уведомления по приложениям. Горизонтальный свайп переключает между приложениями, вертикальный — скроллит контент приложения.
Мне также нужно было разработать модальные уведомления, которые требуют действия пользователя. Здесь могли возникнуть неожиданные недопонимания. Лучшее найденное нами решения — скользящие кнопки с анимированными стрелками. Люди знакомятся с этим типом взаимодействий, когда распаковывают купленные часы и выбирают язык: «Слайд влево для подтверждения выбранного языка».
Кроме уведомлений событиях и социальных сетей у нас есть системные уведомления: низкий уровень заряда батареи, автозавершение функции, предупреждение о подключении и др.
Трекер активности за день
Мастхэв функция для умных часов — трекер активности. Среди начальных требований — шаги, путь и калории. После исследований я объединил трекер активности с трекером сна, чтобы весь дневной прогресс был в одном месте.
В какой-то момент мы решили показывать более специфичные данные, такие как активные минуты и общий прогресс на главном экране активности.
Часы могут распознать ходьбу и бег, глубокий и некрепкий сон и время бодрствования. Мне пришлось найти способ поместить на маленький дисплей все эти данные. После экспериментов я добавил маленькие иконки на графики прогресса. Нет проблем с переводом, они не занимают места, не засоряют его и не требуют лишних взаимодействий.
Эта схема подняла много вопросов о вычислениях. Например, какое время было использовано для расчета сна? От полуночи до полуночи? Что, если вы заснули рано? Мы решили отслеживать сон от полудня до полудня; вошли даже сиесты.
В последующих версиях мы планируем включить мотивирующие уведомления и напоминания, более подробные данные и, может, поддержку сторонних приложений, как Strava, Runkeeper, MyFitnessPal…
Темы
Изначально мы хотели запустить только черные часы, но позже Alcatel решил выпустить и белую версию, поэтому мы добавили белую тему, которая подходит под корпус. Черная тема хорошо работает в условиях малой освещенности и экономит батарею, поэтому мы дали возможность переключаться между ними.
Пульс
Наш датчик пульса может измерять как после ручного запуска вручную, так и долгое время. Ручной режим — просто, но как люди могут активировать продолженные измерения? Как оптимизировать потребление энергии?

Это было довольно сложно, поэтому мы решили сделать Heart Rate отдельной функцией — тап для показа результата. Для экономии батарейки мы используем продолженные измерения только во время режима воркаут.
Погода
Сначала я думал о ежечасных данных на основном экране погоды, но это выглядело довольно сложно и недостаточно привлекательно. Мы упростили все, попробовали анимированный фон для разных погодных условий, но анимации не были гладкими.
В итоге мы решили сделать специальный рисунок фона для каждой погоды и времени дня: утро, день, вечер, ночь.
Неожиданно, но погода подняла больше вопросов, чем любая другая функция. Нам нужно было получить местоположение простым способом, не тревожа пользователя разрешениями GPS, понять, как часто нужно обновлять данные и как отображать время последнего обновления, и что случится, если не будет интернета. Логика бэкенда погоды оказалась довольно сложной.
Музыкальный плеер
Еще одна сложная проблема UX — управление музыкальным плеером. Мы рассматривали два варианта:
- Взаимодействие со всеми кнопками на экране: плэй/пауза, назад/вперед, громкость больше/меньше и надо было как-то найти место для названия трека.
- Взаимодействие как на Soundcloud, который показывает только название трека. Тач экрана для паузы/плей, свайп — для перемотки песен. Громкость может контролироваться либо горизонтальным слайдером под названием или круговым слайдером вдоль границы экрана.
Мы выбрали второй вариант, потому что он минималистичнее и выглядит привлекательнее.
Часы
Для упрощения выбора пользователям и чтобы уложиться в быстро приближающийся дедлайн, мы ограничили количество доступных циферблатов. Среди них:
- Аналоговый с рисками и второй цифровой в другом часовом поясе.
- Аналоговые только со стрелками.
- Цифровые.
Сначала мы попробовали сделать стрелки аналоговых часов битмап изображениями, но при вращении стрелки не были четкими, поэтому программисты сделали их с помощью кода. Еще одна причина делать дизайн как можно проще.
Поскольку циферблат часов — экран по умолчанию, он должен информировать о всех важных событиях с первого взгляда. Если у вас пропущены уведомления, вы увидите иконку пропущенных уведомлений и пропущенных звонков прямо на циферблате. Если вы не остановили функцию (например, воркаут), вы увидите иконку воркаут, так что будете знать, что часы все еще продолжают отслеживать и измерять ваш пульс, расходуя батарею.
Когда вы включаете экран, вы видите иконку батареи. Если заряд нормальный, то она исчезает, чтобы не было бардака, если критический, то она останется.
Чтобы сообщать об уровне батареи более эффективно, часы показывают специальный вид с большим индикатором батареи, когда уровень заряда критичен. То же происходит, когда часы полностью заряжены. Мы нашли полезным показывать то же на телефоне (опционально).
Для интуитивности все три циферблата используют одну и ту же разметку. Дополнительный бонус — сэкономленное программистами время, которое они смогли потратить на другие задачи.
Я никогда не был фанатом скевоморфного дизайна на диджитал устройствах, просто потому, что выглядеть реально — не значит быть реальным. Я играл с минималистичным дизайном без градиентов, текстур, теней и других элементов реального мира. Это хорошо сработало с черным фоном, который сделал границы экрана невидимыми на черных часах.
Мы позволили пользователям использовать как предустановленные и так и кастомные обои на всех циферблатах. Циферблат будет белым, чтобы не пересекаться с цветами обоев. Вот некоторые обои, которые можно установить из приложения OneTouch Move.
Экран по умолчанию
Мы показываем циферблат на часах по умолчанию. Но если в фоне работает функция, что показывать? Хочет ли пользователь видеть время или управлять музыкой? После быстрого обсуждения, мы определили несколько вариантов:
- всегда показывать запущенную функцию
- всегда показывать циферблат
- менять, в зависимости от функции
- показывать запущенную функцию, но добавить способ проверить время без выхода
В конце концов мы создали таблицу с довольно сложной логикой для каждой функции; если часы активированы в течение ограниченного периода времени, мы показываем функцию. По его истечении показывается циферблат. Плюс, я добавил быстрый способ посмотреть время; нажать и держать фронтальную кнопку, чтобы видеть полупрозрачный слой со временем.
Вы можете найти диаграмму в натуральный размер (53 миллиона 820 тысяч пикселей) на dribbble.
Визуальный дизайн
Мы выбрали минималистичный плоский стиль на основе фидбека от тестов, коллег, исследований и сегодняшних трендов.
Alcatel Watch должны поддерживать такие языки, как японский и китайский, с их огромным количеством символов. Это и ограниченная память означали, что мы можем использовать только один размер шрифта для всех символов. Попробовав разные размеры, я выбрал тот, который был оптимален с точки зрения читаемости, пробелов и визуальной привлекательности. Увеличить размер можно только для цифр, потому что их мало.
В качестве шрифта всех символов мы решили использовать Droid, потому что он был разработан и оптимизирован под экраны с малой плотностью пикселей и выглядел на экране хорошо. Более крупный шрифт для цифр — Roboto.
Еще одна хорошая задача — придумать ясный краткий текст с учетом недостатка пространства на экране. Что хорошо смотрится на английском, часто не смотрится на немецком.
Анимация
Анимации были самой ожидаемой и в то же время самой болезненной частью проекта. Мы реализовали самые необходимые анимации типа спуска затвора камеры или измерение пульса, но не смогли добиться хороших результатов с более сложными анимациями с несколькими слоями или полупрозрачными элементами.
Пользовательские тесты
Было очень весело и полезно наблюдать, как люди разных возрастов, национальностей, с разным бэкграундом и опытом использования компьютера использовали сделанный нами продукт и не справлялись с некоторыми заданиями.
Большинство заданий было провалено во время онбординга. Пользователям слишком часто приходилось переключаться между Watch и телефоном; например, у нас был анимированный туториал, объясняющий взаимодействие телефона с часами. Проблема была в том, что пользователи хотели попробовать Watch и пропускали важную информацию вроде того, как открыть уведомления или использовать кнопку назад.
Мы изменили туториал на карусель со свайпами, с короткими анимациями для каждого нового куска информации. Таким образом, пользователи могли сразу попробовать применить инструкции к Watch и продолжить работу на своей скорости.
Другая проблема — предлагаемая ценность. Мы хотели, чтобы пользователи входили в аккаунт, но обнаружили, что они не видят в этом смысла. Мы добавили экран, объясняющий преимущества онлайн-аккаунта (бэкап данных и онлайн-платформа). Также мы добавили начальный экран, объясняющий, что это приложение-компаньон, и если у пользователя нет Watch, где они могут его купить.
Если вы занимаетесь онбоардингом, вам может быть интересно почитать мой анализ Apple Watch.
Чему я научился
Работа над Alcatel Watch стала бесценным опытом, поскольку я научился многому в сфере производства и дизайна для устройств.
Создание железа значит определить приоритеты и найти баланс между ценой, функциональностью, легкостью использования, производительностью, потреблением энергии, размером, видом, эргономикой и временем выхода на рынок, попутно постоянно увеличивая внимание к аспекту с высшим приоритетом. Из-за ограничений невозможно сделать все идеально, нужно постоянно искать баланс.
Вам нужно перестроить свое представление об идеальном дизайне. Как дизайнер вы, скорее всего, любите минимализм, но реальная целевая аудитория может думать, что эти современные технологии выглядят дешево или скучно. Очевидные схемы действий для дизайнеров могут оказаться непригодными для неопытных людей. Я понял, как важно понимать реальную целевую аудиторию.
Пользовательские тесты открыли нам глаза на проблемы, о существовании которых мы даже не подозревали. Тестируйте ваш продукт на реальных пользователях на разных стадиях разработки. Чем раньше начнете, тем лучше.
Я также понял, что возможно увеличить свое влияние на принятие решения даже вне вашей компетенций, если вы:
- уверенны
- проактивны
- правильно выражаете свои идеи
- доказываете эффективность своей точки зрения
- не боитесь сказать «нет» начальству. Здесь нужно объяснить, почему что-то плохо и как это улучшить.
Вообще я верю, что мы сделали отличную работу. Мы создали первое носимое устройство с встроенной ОС, которое получило признание критиков, мы многому научились, и я горд быть частью этой истории.
PC Magazine: «В целом, OneTouch Watch куда проще в навигации, чем Android Wear».
Tom’s Guide: «Вообще, я нахожу интерфейс Onetouch Watch более интуитивным и последовательным, чем Android Wear».
Благодарность
Отдельное спасибо Антони Сарнсу за то, что доверил мне эту работу; Дэну Дери, Алэйну Леджену и Уиллу Доуи за доверие и поддержку команды, классные идеи и внимание к деталям; Шу И за управление проектом; Жангу Ли за ПО; CW Park за промышленный дизайн; Жингжи Дингу за дизайн Onetouch Move; Джорену Бредману за пользовательские тесты, управление языками и многие другие случайные инициативы, которые сделали нас лучше.
Презентация проекта: https://www.behance.net/gallery/28768621/Alcatel-Watch-UX.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter













































