Статьи
Xsolla: как сделать документацию API всегда актуальной
Чтобы предоставить самую свежую информацию для быстрой интеграции клиентам, команда Xsolla придумала инновационный инструмент автоматической генерации сопроводительной документации. О том, как работает данная система, рассказывает Тимур Саттаров — ведущий разработчик компании.

Xsolla — международная компания, которая работает со множеством разработчиков и издателей из США, России, Южной Кореи, стран СНГ. Чтобы предоставить самую свежую информацию для быстрой интеграции клиентам, команда Xsolla придумала инновационный инструмент автоматической генерации сопроводительной документации. О том, как работает данная система, рассказывает Тимур Саттаров — ведущий разработчик компании.
Как правило, во время разработки документации не уделяется нужного внимания. Кто-то когда-то, может быть, ею и занимается, но в самую последнюю очередь.
Поддержка актуальности документации по API требует отдельного этапа в процессе разработки и даже отдельного сотрудника. Хорошо, если такой специалист есть и обладает необходимыми програмистскими навыками. В противном случае ему будет сложно изложить материалы так, чтобы его поняли клиенты.
В процессе развития проекта часто возникают ситуации, когда некоторые методы API изменяются (улучшаются, устраняются ошибки, вводятся новые возможности). Во время активного развития поддерживать документацию в обновленном состоянии непросто. У человека часто не хватает времени вовремя вносить столько поправок и описывать все тонкости процесса.
Из-за этого повышается риск того, что некоторые изменения не попадут в документацию, даже если в офисе сидит отдельный сотрудник, занимающийся исключительно поддержкой документальной базы в актуальном состоянии.
Долой человеческий фактор
У команды Xsolla откладывать написание документации на потом не получится. Мы делаем внешний API, которым будут пользоваться сотни клиентов из разных часовых зон. Им некогда ждать по несколько дней, пока мы внесем замечания в описание и поясним новые функции. Актуальное описание API для нас — это важнейший элемент, ведь исходя из того, насколько понятен предложенный документ, разработчики игр и будут решать, насколько быстро они смогут провести интеграцию и сколько ресурсов на это потребуется.
После продолжительного брейншторма мы придумали, как убить двух зайцев: поддерживать понятное описание всего комплекса API и не тратить на это дополнительное время и силы. Документация Xsolla по API отныне будет генерироваться автоматически по комментариям в коде, которые заполняют разработчики. Оставалось только все это реализовать.
Аннотации в Symfony
В качестве места хранения информации мы остановились на аннотациях в Symfony — это многострочные комментарии, в которых описываются параметры метода. В них, например, может быть указан роутинг или ожидаемые входные параметры.
В нашей реализации мы будем хранить в аннотациях всё, что нужно для формирования документации. Работу с аннотациями обеспечат FOSRestBundle и NelmioApiDocBundle.
Эту информацию заполняет разработчик. Если метод существенно меняет своё поведение, то это отражается на описании, его входных или выходных параметрах.

Пример аннотаций в Xsolla API
Для валидации входных параметров мы используем формы Symfony. Описание параметров и их типы также указаны в коде.

Пример кода Xsolla API
Благодаря такому подходу команда гарантирует, что любое изменение в коде будет также отражено в описании метода или входных данных.
Получение ответов от API
Еще одна особенность подхода Xsolla в том, что для каждого метода на основе URL и входных данных система автоматически выполняет метод с тестовыми входными данными и фиксирует ответ от API, который попадёт в документацию. Таким образом, при генерации документации мы ещё раз проверяем формат вводных данных. Это лишний раз позволяет гарантировать, что документация на 100% соответствует коду.
Генерация Markdown
Для генерации автоматической документации по коду мы использовали NelmioApiDocBundle.
В качестве промежуточного формата для хранения документации был выбран Markdown. Этот инструмент прекрасно подходит для просмотра изменений документации, сделанных разработчиками.
Совсем без писанины не обошлось, конечно. Статические части документа API Reference (например, вступления к некоторым разделам) остаются неизменными, и их обязательно должен написать специалист. Компьютер на такое не способен пока ещё.

Пример использования Markdown
В Markdown попадает всё, что впоследствии окажется в документации: URL и описания методов, входные параметры, примеры выполнения команд с использованием нескольких технологий (на данном этапе HTTP и cURL).
Markdown позволяет легко контролировать изменения, а также добавлять разделы со статическим содержимым. Удобно и быстро.
Генерация HTML
Изначально генерировали документацию на основе slate, но впоследствии реализовали собственное решение.
Полученные в Markdown данные мы преобразовываем в HTML подсистемы, написанные с использованием node.js и находящиеся под управлением gulp.
Формирование HTML на основе Markdown реализовано с использованием библиотек animate.css, bourbon, lodash, normalize-css, retina.js, underscore.

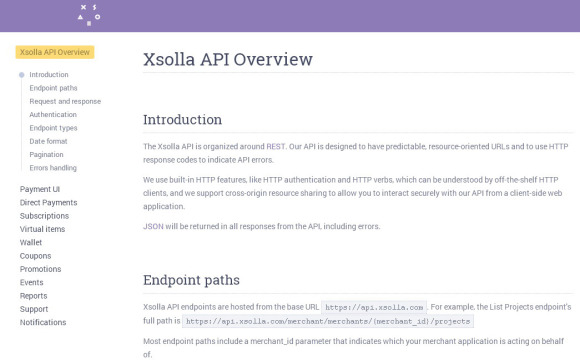
Пример отображения документа в HTML
Deployment
Теперь осталось только собрать финальные html файлы и выложить на веб-сервер. Для этого, как и для всех остальных деплойментов кода, мы написали рецепт для Capistrano. Пара консольных команд – и пользователи получают актуальную версию документации API одновременно с релизом измененного кода.
Результаты работы можно увидеть на developers.xsolla.com.
Заключение
Итак, путем неслабых манипуляций и нескольких недель работы мы получили систему, которая стопроцентно обеспечит актуальность версии документации. Предлагаемое нами решение также позволяет вести список изменений, помогает при минимальных затратах обеспечивать клиентов самыми свежими подробными описаниями предлагаемого API. Конечно, подобное автоматическое обновление документации не заменит технического писателя, но по крайней мере вы значительно облегчите ему работу и обеспечите клиентам быстрый и надежный справочный ресурс. А это один из ключевых секретов успеха по-настоящему глобальных компаний.

-
Разработка4 недели назад
Темная сторона iOS-разработки
-
Вовлечение пользователей7 дней назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Разработка4 недели назад
15 лучших статей AppTractor.ru в 2025 году
-
Приложения4 недели назад
Umamusume, японская игра о скачках, разбудила интерес игроков к реальным забегам








