Дизайн и прототипирование
7 типов анимации в мобильном приложении
Главная задача анимации – объяснять логику приложения пользователю.

Анимации в мобильном приложении занимают все более важное место. UI/UX дизайнер Анатолий Нестеров делится своими представлениями об идеальной анимации в приложении.
Вероятно вы слышали выражение «Хороший дизайн виден сразу. Отличный дизайн незаметен». Этот же принцип можно применить к анимациям в мобильных приложениях: действительно, удачная анимация делает приложение удобным и привлекает внимание, но не отвлекает пользователя от самого приложения. Главная задача анимации – объяснять логику приложения пользователю.
Типы анимации в мобильном приложении
Чтобы оптимизировать использование анимаций, вам нужно определить их место и функции внутри вашего приложения. Давайте узнаем, какие типы анимаций существуют.
Визуальный фидбек
Визуальный фидбек крайне важен для любого UI. В физическом мире объекты отвечают на наше взаимодействие с ними. Люди ожидают того же и от элементов приложения. Визуальный фидбек, также как и звуковой и тактильный, дает пользователю чувство уверенности. Визуальный фидбек также служит и одной простой функции: он свидетельствует о том, что ваше приложение работает правильно! Когда иконка увеличивается или «свайпнутые» изображения двигаются в определенном направлении, становится ясно, что приложение «что-то делает», отвечая на ввод информации пользователем. В примере ниже, когда пользователь ставит галочку, что задание выполнено, поле сужается и меняет цвет на зеленый.
Знакомый подход Tinder «свайп-влево-для-лайка-вправо-чтобы-пропустить», тоже является визуальным фидбеком. Мы внедрили эту анимацию в Koloda, нашу открытую библиотеку:
Функциональное изменение
Этот тип анимации в мобильном приложении показывает, как меняется элемент, когда пользователь взаимодействует с ним. Он лучше всего подходит, если вы хотите проиллюстрировать то, как меняются функции элементов. Чаще всего используется в кнопках, иконках и других небольших элементах дизайна.
На первом примере вы можете увидеть кнопку, которая меняется от «гамбургер»-иконки до «Х», что означает, что функция кнопки изменилась.
На втором примере меняется как иконка, так и контент.
Ориентация в пространстве
Большинство мобильных приложений имеют сложную структуру. Задача дизайнера в таком случае – максимально упростить навигацию. Для выполнения этой задачи анимация может быть крайне полезной. Если она покажет где прячется элемент, то в следующий раз пользователю будет проще его найти. На этом примере мы видим меню на панели навигации. Оно переворачивается, когда пользователь нажимает кнопку:
На этом примере мы видим, как снизу экрана появляются дополнительные кнопки — там же, где находятся и другие опции.
Иерархия элементов и их взаимодействие
Анимация идеально подходит для описания частей интерфейса и иллюстрирования их взаимодействия. Каждый элемент обладает собственным назначением и местом внутри анимации. Например, если кнопка активирует всплывающее меню, то лучше, чтобы меню появлялось из кнопки, а не просто выплывало из какого-то угла экрана: она покажет пользователю результат нажатия. Это поможет пользователю понять, что эти два элемента (кнопка и всплывающее меню) связаны.
Все анимации в мобильном приложении должны иллюстрировать как соединены элементы. Эта иерархия и взаимодействие элементов очень важны для интуитивного интерфейса. В первом примере, где после нажатия на иконку появляется меню, с точки зрения пользователя меню это тот же элемент, только увеличенный.
Во втором примере информация о элементе увеличивается при нажатии, пользователь осознает, что этот тот же элемент, разница только в величине.
Визуальная подсказка
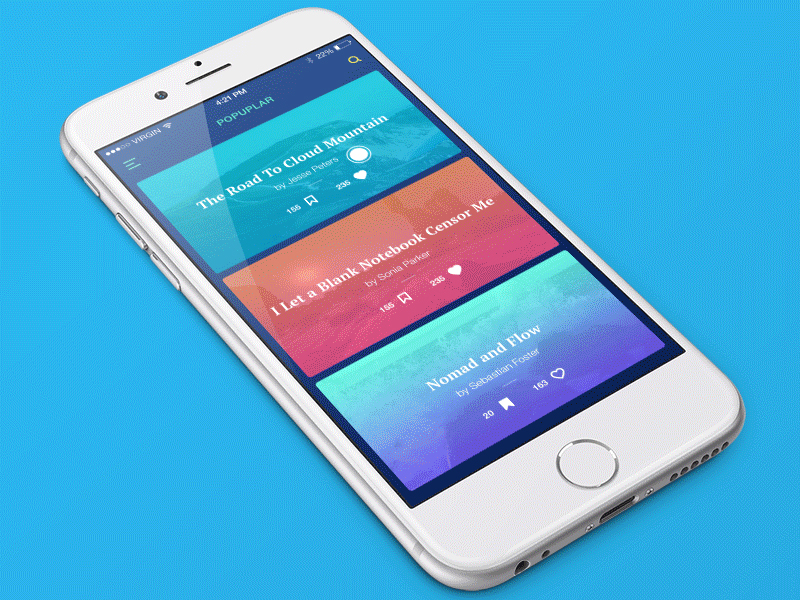
Анимации в мобильном приложении подсказывают как взаимодействовать с элементами. Особенно важно предлагать визуальные подсказки в том случае, когда в приложении есть непредсказуемый паттерн взаимодействия между элементами. В этом примере, когда пользователь открывает блог, таблички с записями появляются по правому краю экрана, и пользователю нужно свайпнуть горизонтально, чтобы их пролистать.
Во втором примере используется похожая техника, но только для иконок соцсетей.
Состояние системы
Внутри вашего приложения всегда происходят некоторые процессы: информация загружается с сервера, производятся вычисления и так далее.
Ваша задача – дать пользователю понять, что ваше приложение не зависло и не сломалось, и проинформировать его о статусе текущего процесса. В идеале, каждый процесс в приложении должен сопровождаться отдельной анимацией. Например, когда происходит запись звука, экран приложения должен показывать динамику звуковой дорожки. Анимированная звуковая волна может показывать громкость звука.
Один из наиболее распространенных примеров анимации этого типа это «потяните чтобы обновить».
Забавные анимации
Забавные анимации могут быть плохими или хорошими. Зачастую они используются бессмысленно, и могут существенно усложнять разработку приложения. Но действительно уникальная анимация может оказаться весьма привлекательной для пользователей и выделить ваше приложение среди других. Это один из тайных инструментов, которые используют дизайнеры для того, чтобы пользователи влюбились в их продукт. Уникальные анимации могут помочь вам создать узнаваемый бренд.
На нашем примере движущиеся круги выглядят очень необычно и привлекают внимание пользователя. Возможность двигать эти кружки по экрану приносит радость и «геймифицирует» процесс. Это легко и забавно.
Я точно уверен, что функция «потяните чтобы обновить», представленная в виде кипящей кастрюльки, не оставит вас равнодушным!
Создавая забавную анимацию нужно помнить о двух вещах: 1) убедитесь, что она не затмевает или скрывает функции приложения; 2) она не должна занимать много времени.
Главные принципы дизайна
Мы рассмотрели основные типы и функции анимации. Для создания действительно эффективных анимаций, помните о 9 принципах, которые изначально сформулированы Уолтом Диснеем, но могут быть применены и к UI дизайну.
1. Материал
Покажите из чего состоит ваш элемент: это что-то легкое или тяжелое, неподвижное или гибкое, плоское или объемное? Дайте пользователям понять, как этот UI элемент будет взаимодействовать с другими.
2. Траектория движения
Вам нужно определить природу движений. Основные принципы диктуют, что неживые механические объекты обычно обладают прямой траекторией движения, а живые имеют гибкую и не такую прямую траекторию. Вам придется решить, какое впечатление должен производить ваш UI, и затем придерживаться этого.
3. Тайминг
Тайминг, вероятно, один из важнейших вопросов при создании анимации. В реальном мире физические объекты не двигаются согласно правилам прямолинейного движения, потому что им нужно время на ускорение и замедление. Используйте кривые, чтобы ваши объекты двигались более естественно.
4. Фокус анимации
Привлеките внимание к контентной области экрана. Например, мигающая иконка предупредить пользователя о том, что ему нужно нажать для просмотра уведомления. Этот тип анимации используется в интерфейсах с большим количеством деталей и элементов, когда нет другого способа выделить определенный элемент.
5. Продолжение действия и наложение
Продолжение действия — это завершающая часть. Объекты обычно не начинают быстро двигаться или останавливаются мгновенно, каждое движение может быть представлено серией небольших действий, где кажая часть объекта движется со своей собственной скоростью. Например, когда вы бросаете мяч, ваша рука еще продолжается двигаться даже после того, как вы его выпустили.
Наложение означает, что второе действие начинается до завершения первого. Это удерживает интерес пользователя, поскольку между действиями нет никакой паузы.
6. Дополнительные действия
Принцип дополнительных действий очень похож на предыдущий. Если коротко, то главная анимация может сопровождаться дополнительными действиями. Они делают дизайн более ярким, но если не уделить им должного внимания, они могут оказаться отвлекающими.
7. Плавное начало и конец
Это фундаментальный принцип дизайна, важный для анимации в целом и UI анимации в мобильной разработке в частности. Объекты в реальном мире не могут начать двигаться или остановиться мгновенно. Каждому из них нужно некоторое время на ускорение и торможение.
Прежде чем анимация проявит себя, дайте пользователю время угадать, что же произойдет.
8. Ритм
Ритм в анимациях выполняет ту же функцию, что в музыке и танцах: он выстраивает движение. Используйте ритм в своих анимациях, чтобы они выглядели более естественно.
9. Преувеличение
Преувеличение часто используется дизайнерами, но оно не может быть легко проиллюстрировано, потому что оно основано на идее преувеличения ожидаемого действия или эффекта.
Самое важное:
- Помните, кто ваша целевая аудитория и создавайте свой прототип как решение их проблем.
- Убедитесь, что каждый элемент вашей анимации рационален. (Почему он? Почему так? Почему сейчас?)
- Чтобы выделить свой продукт, стремитесь к естественно выглядящим анимациям, которые напоминают реальные паттерны движения.
- Консультируйтесь с разработчиками на каждой стадии своего проекта.
- Не жадничайте – делитесь своими компонентами на GitHub .

-
Разработка1 месяц назад
Разработка, управляемая тестами (TDD), для исправления ошибок
-
Исследования1 месяц назад
Приложения с подпиской 2024 — отчет RevenueCat
-
Разработка1 месяц назад
Осваиваем ViewModel в Android: «можно» и «нельзя» — Часть 1
-
Статьи1 месяц назад
Что такое состояние гонки (race condition)