Дизайн и прототипирование
Ваш UI — не мультик Disney
Ставьте в приоритетах функциональность выше чистой эстетической анимации, и цените драгоценные миллисекунды, которые ваши пользователи посвящают вашему UI.

[pullquote align=right]
Софи Пакстон в Medium пишет о хорошей мобильной анимации
[/pullquote]
Моя предыдущая маленькая статья о бессмысленной анимации задела за живое многих. Я получила феноменальный отклик и было здорово читать возмущения других по поводу излишне анимированных UI.
Вообще, я не сторонник неподвижного UI. Это точно не я. Мне не нравится та анимация, которая мешает конечному пользователю.
Один из самых явных признаков компетентного UI дизайнера — сдержанность. Нужно знать возможности выбранной платформы и не использовать их (пока не подвернется идеальный кейс).
Вместо того, чтобы жаловаться на бесполезную анимацию, я постараюсь предложить сценарии, когда от анимации есть польза.
Надеюсь почитать ваши комментарии и предложения на тему.
Придуманный пример
Это простой, взятый из головы пример, на котором я показывала Диснеификацию UI дизайна. Хотя это преувеличенный пример, на самом деле многие UI используют безумное количество безвкусных движений.
Кликните сюда, чтобы посмотреть лайв-версию этого демо.
Похоже, что мы запретили визуальный скевоморфизм и заменили его поведенческим, поэтому наши диджитал-объекты двигаются так, как будто они сделаны из желе или висят на невидимых резиновых лианах.
Хватит баловаться анимацией
Анимация — проклятье. Если вы слишком много ей пользуетесь, пропадает весь эффект.
Принципы анимации
Я слышала, как некоторые UI дизайнеры перечисляют принципы анимации Disney в качестве необходимого чтения для UI дизайнеров. К несчастью, это приводит к тому, что UI воспринимается как развлечение, что ведет к тому, что UI замедляет пользователя.
Многие UI моушн дизайнеры, кажется, используют свои пользовательские интерфейсы в качестве своих портфолио. Если вы не надеетесь, что вас заметят в Pixar, можно избавиться от анимаций в стиле «Bounce» или «Ease-in-Out».
Что такое интерфейс?
В компьютерных науках интерфейс — граница между двумя отдельными компонентами компьютерной системы обмена информацией.
Interface (computing) — Wikipedia, the free encyclopedia
Интерфейс отвечает за медиацию обмена информацией, что делает его очень важным. Задача дизайнера определить, когда дизайн становится помехой этой главной цели UI.
Движение в UI дизайне
Вот некоторые простые принципы, которые хорошо работают для меня и которые я рекомендую:
- будьте готовы обосновать использование каждой анимации в терминах выгоды для пользователя, «симпатично» — недостаточно;
- длина анимации должна быть около или меньше 300 мс;
- избегайте появления линейной анимации, она делает движение визуально медленным, неинтересным и механическим;
- 99% анимации должны быть просто «Ease-In» или «Ease-Out»;
- редко когда нужны экзотические виды анимации, вроде Spring и Bounce.
Некоторые примеры UI
Можете критиковать/разбирать их. Ваши комментарии и предложения помогут мне лучше разобраться во всем этом.
Уведомления
Здесь полная версия.
Простая анимация, которая длится всего 300мс. Это еле заметный слоевой эффект, где сообщение появляется через 100 мс после начала анимации на красной карточке. Использование движения в этом примере не портит впечатлений от приложения, потому что она позволяет привлечь внимание пользователя к важному уведомлению, которое нельзя игнорировать.
То же быстрее
Здесь полная версия.
Демо выше показывает более интенсивную анимацию.
- на первый клик возникает уведомление;
- на второй клик оно трясется.
Если пользователь продолжает кликать на кнопку, тогда можно использовать такую модель для привлечения дополнительного внимания к проблеме.
Плюс, сама кнопка может менять цвет для показа неудачи следующих попыток.
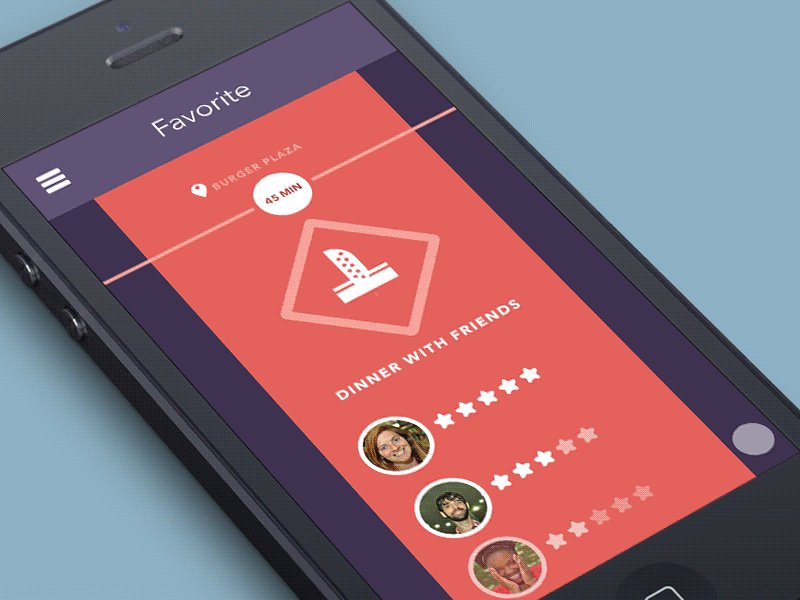
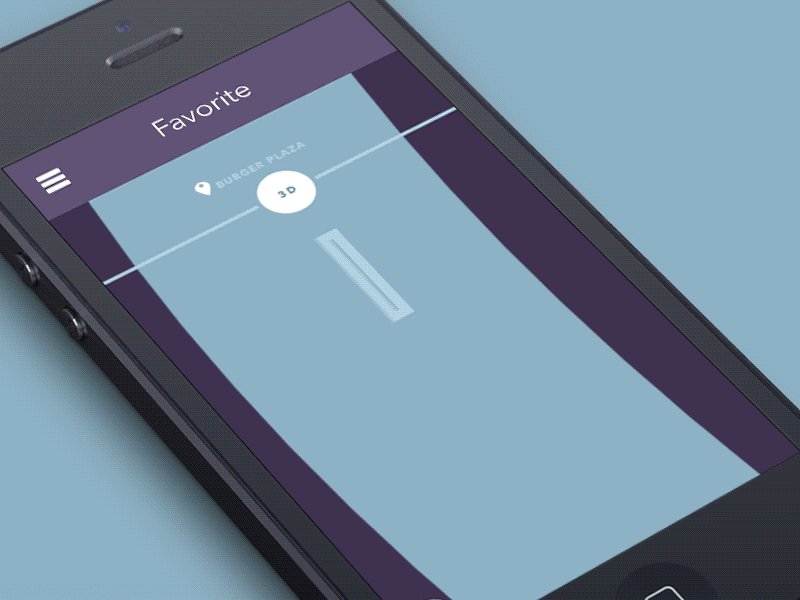
Разворачивание карточки
Это одна из простых, но очень эффективных реализаций просмотром карточек, которая используется в мобайле. Мне правда нравится такое движение, потому что оно позволяет пользователю оставаться в контексте. Даже если весь список уходит из поля зрения, мы знаем, что он позади расширенного просмотра.
Здесь лайв-версия этого демо.
Я специально немного отложила появление иконки «закрыть» для карточки и использовала переход, который анимирует и положение, и непрозрачность. Это привлекает внимание пользователя к важным элементам UI, о которых стоит знать пользователю.
Иерархия важности
Одна из самых важных вещей, которые нужно решать дизайнерам и разработчикам — какие элементы UI важнее других. Мы делаем это несколькими способами:
- используя заголовки;
- подчеркивание или жирный шрифт;
- выделяя цветом;
- используя формы или рисунки;
- движение.
Нельзя снабдить каждое предложение заголовком. То же работает и для анимации. Рассматривайте каждый анимированный элемент вашего UI как заголовок в письменном документе. Ее нужно использовать для подчеркивания важности элемента. Слишком частое использование просто ломает иерархию и ослабляет сообщение, которое вы хотите донести.
Функциональная и эстетическая анимация
Программисты часто говорят о коде в терминах «код с душком». Это об особенностях кода, которые могут быть не так плохи, но которые заставляют опытного разработчика почуять плохой код.
Если вы начинаете слышать, как члены команды говорят о UI анимации в терминах «восхитить пользователя», ваше «чувство дизайна» должно забить тревогу. Анимация ради анимации — (почти всегда) плохой дизайн.
Помните, лучше меньше, если речь идет об анимации. Функциональность важнее чисто эстетической анимации.
Не позволяйте анимации мешать пользователю. Есть причина тому, почему навигационный UI самолета вообще не использует анимацию. Лишние 300 мс, возможно, не убьют никого, но скорее раздражат пользователей, а не приведут их в восторг.
Финальные размышления
Используйте анимацию в вашем UI. Используйте ее как отличный способ быстро сообщить важную информацию. Ставьте в приоритетах функциональность выше чистой эстетической анимации, и цените драгоценные миллисекунды, которые ваши пользователи посвящают вашему UI.

-
Аналитика магазинов4 недели назад
Мобильный рынок Ближнего Востока: исследование Bidease и Sensor Tower выявляет драйверы роста
-
Видео и подкасты для разработчиков4 недели назад
Разбор кода: iOS-приложение для управления личными финансами на Swift. Часть 1
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.47
-
Разработка4 недели назад
100 уроков о том, как я довёл своё приложение до продажи за семизначную сумму















