Разработка
Архитектура VIPER: простыми словами
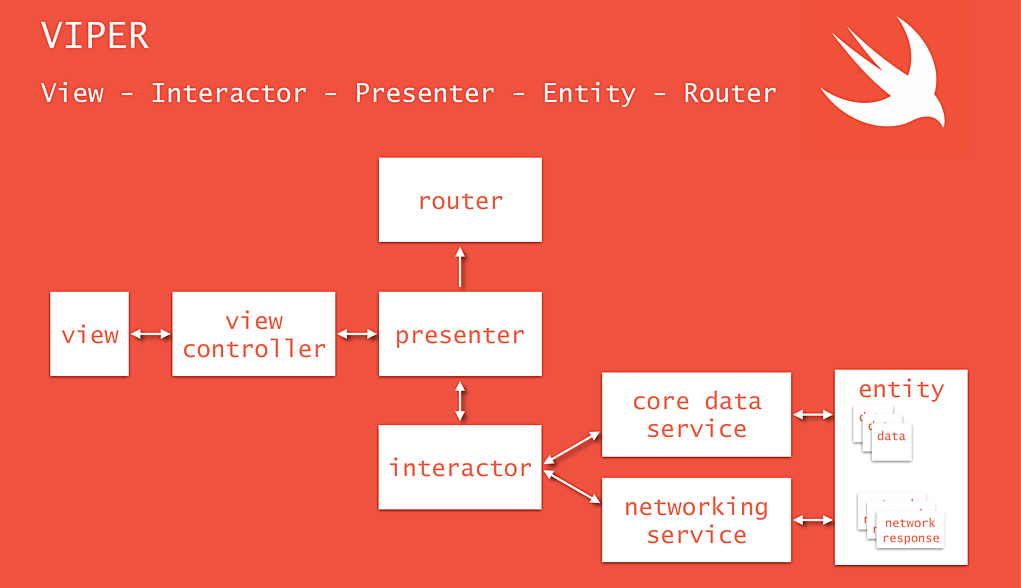
VIPER расшифровывается как View-Interactor-Presenter-Entity-Router.

Хорошая архитектура — это не то, что делает продукт успешным, но она делает продукт удобным в создании, сопровождении и помогает сохранить здравомыслие людей, поддерживающих его.
Что такое архитектура VIPER
VIPER расшифровывается как View-Interactor-Presenter-Entity-Router. В этой архитектуре:
- View
Это наш ViewController, и он отвечает за отображение данных пользователю. Здесь мы используем только данные от презентера. Никаких других действий не предпринимается. - Interactor
Можно сказать, что он действует как ViewModel в шаблоне проектирования MVVM. Это часть приложения, которое мы называем бизнес логикой. UI-операции здесь не выполняются. Здесь выполняются операции выборки, обновления, доступ к API и т.д. - Presenter
Это мост между View и Interactor. Этот уровень не должен содержать логических операций пользовательского интерфейса или бизнес-процессов. - Entity
Это модельная часть приложения. Модели данных, связанные с приложением, находятся здесь. Эта часть взаимодействует только с Interactor. - Router
Этот слой позволяет нам определить, когда отображаются страницы приложения. Маршру
Преимущества и недостатки VIPER
Используя VIPER, разработчик должен понимать, что он потеряет некоторое время, чтобы реализовать хорошую основу для каждого модуля или фичи. Их создание будет утомительной и трудоемкой задачей. По этой причине многие разработчики склонны использовать MVVM, поскольку он предлагает аналогичную абстракцию, но с меньшими усилиями.
Тем не менее, распространено мнение, что в долгосрочной перспективе VIPER — лучшее решение. Это спорно и зависит от множества факторов, которые повлияют на наш подход к проекту. Если вы стремитесь к MVP или у вас относительно короткие сроки, вам следует использовать MVVM, так как с ним можно быстрее запустить проект. Если ваш проект сложен и ожидается, что он будет хорошо продуман и с долгой разработкой, VIPER предлагает лучший подход для достижения этой цели.
Принимая во внимание вышеизложенное, можно с уверенностью сказать, что некоторые из преимуществ VIPER:
- Больше абстракции и, следовательно, больше возможностей масштабирования в будущем.
- Более плотная архитектура, более надежная и менее подверженная ошибкам.
- Хотя начальные этапы разработки могут быть медленными, после понимания архитектура станет такой же простой и быстрой, как любая другая.
- Разработчикам легче понять, где что, благодаря принципу единой ответственности.
С другой стороны, у VIPER есть и недостатки:
- Генерирует много шаблонного кода, замедляя начальную фазу разработки. Передача данных и действий между компонентами очень зависит от протоколов и делегатов.
- Труднее полностью понять, как это работает, пока это не будет применено в реальном сценарии.
Про архитектуру VIPER
- (подкаст) Мобильные архитектуры
- (англ) Шаблоны проектирования MVC, MVP, MVI, MVVM и VIPER
- (рус) Понимаем архитектуру VIPER
- (англ) Начало работы с архитектурным шаблоном VIPER
- (рус) Разбор архитектуры VIPER на примере небольшого iOS приложения на Swift 4
- (англ) Как реализовать архитектуру VIPER в iOS-приложении с помощью Swift 5
- (рус) VIPER и SwiftUI: Model layer
- (англ) Понимаем архитектуры iOS-приложений с помощью VIPER
- (англ) Что мы узнали, переключившись с MVC на VIPER
- (GitHub) Viperit: шаблон для VIPER

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter








