Статьи
Что такое MVVM архитектура
MVVM (Model-View-ViewModel) — это архитектурный шаблон, используемый в разработке программного обеспечения для разделения пользовательского интерфейса (UI) от бизнес-логики и данных.

MVVM (Model-View-ViewModel) — это архитектурный шаблон, используемый в разработке программного обеспечения для разделения пользовательского интерфейса (UI) от бизнес-логики и данных. MVVM является одним из популярных подходов для проектирования клиентских приложений, особенно в средах, где применяется архитектура Model-View-Controller (MVC) или Model-View-Presenter (MVP).
В этой архитектуре компоненты разделяются следующим образом:
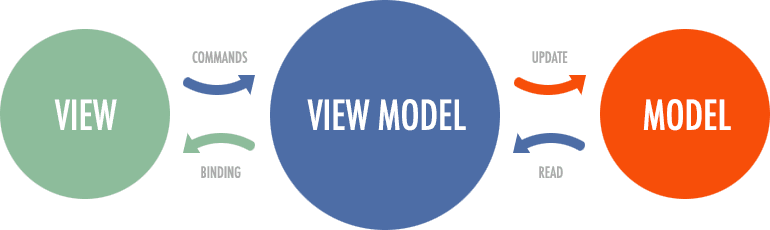
- Model (Модель): Отвечает за представление данных и бизнес-логику приложения. Модель может включать в себя операции с данными, хранение информации и управление состоянием приложения.
- View (Представление): Отвечает за отображение данных и взаимодействие с пользователем. Это компонент, с которым пользователь взаимодействует, и он визуализирует данные, предоставляемые ViewModel.
- ViewModel (Модель-представления): Служит посредником между Model и View. ViewModel преобразует данные из Model в формат, который может быть легко отображен в View, и обрабатывает пользовательские действия, перенаправляя их в Model. ViewModel также позволяет реализовать биндинг (связывание) данных между Model и View.
Этот шаблон способствует улучшению читаемости кода, облегчает тестирование и делает приложения более масштабируемыми, так как разделение бизнес-логики и представления делает каждый компонент более независимым. Этот подход широко применяется в разработке приложений с графическим интерфейсом, таких как мобильные приложения, приложения для настольных компьютеров и веб-приложения.
Отличие MVVM от MVC
MVVM (Model-View-ViewModel) и MVC (Model-View-Controller) — это два разных архитектурных шаблона, которые используются для разработки программного обеспечения, особенно для построения пользовательского интерфейса. Они имеют сходства, но также существенные отличия:
MVC (Model-View-Controller)
- Model (Модель): Отвечает за представление данных и бизнес-логику приложения. Он хранит данные, обрабатывает запросы на доступ к данным и обновляет состояние приложения.
- View (Представление): Отвечает за отображение данных и взаимодействие с пользователем. В MVC представление может иметь некоторую логику, связанную с отображением данных, но не должно содержать сложной бизнес-логики.
- Controller (Контроллер): Отвечает за обработку пользовательских действий и управление взаимодействием между Model и View. Контроллер реагирует на действия пользователя, изменяет состояние Model и обновляет View.
MVVM (Model-View-ViewModel)
- Model (Модель): То же самое, что и в MVC, отвечает за представление данных и бизнес-логику.
- View (Представление): Отвечает за отображение данных, но в данном случае оно пассивнее, чем в MVC. Взаимодействие с данными и логика отображения вынесены в ViewModel.
- ViewModel (Модель-представления): Это ключевая разница между двумя подходами. ViewModel представляет собой посредника между Model и View. Он преобразует данные из Model так, чтобы их можно было легко отображать в View, а также обрабатывает действия пользователя, перенаправляя их в Model.
Главное отличие заключается в том, что в MVVM View более пассивно, оно не содержит бизнес-логики и большая часть взаимодействия с данными и действиями пользователя обрабатывается в ViewModel, что делает код более легко тестируемым и позволяет лучше разделять ответственности между компонентами.
Преимущества MVVM
Архитектура имеет несколько преимуществ, которые делают его популярным в разработке приложений с графическим интерфейсом. Вот некоторые из основных преимуществ MVVM:
- Разделение ответственности: MVVM четко разделяет бизнес-логику (Model) от представления (View) и управления представлением (ViewModel). Это способствует улучшению читаемости кода и упрощает поддержку и развитие приложения.
- Тестирование: MVVM упрощает тестирование, так как ViewModel может быть отдельно протестирована, и ее можно тестировать независимо от View. Это делает юнит-тестирование более эффективным и позволяет легче обнаруживать и исправлять ошибки.
- Биндинг данных: MVVM позволяет использовать биндинг данных (data binding) между Model и View через ViewModel. Это позволяет автоматически обновлять пользовательский интерфейс при изменении данных в Model, что упрощает синхронизацию данных и представления.
- Масштабируемость: Разделение компонентов MVVM делает приложение более масштабируемым. Разработчики могут работать над разными частями приложения независимо, что позволяет параллельное развитие.
- Архитектурная гибкость: MVVM дает возможность легко изменять пользовательский интерфейс без необходимости переписывать всю бизнес-логику. Также легче адаптировать приложение под разные платформы, так как ViewModel может оставаться практически неизменной.
- Улучшенный UX-дизайн: MVVM позволяет разделить дизайн пользовательского интерфейса и логику взаимодействия с данными. Это улучшает процесс совместной работы дизайнеров и разработчиков, позволяя им работать над интерфейсом независимо.
- Использование реактивных подходов: MVVM хорошо сочетается с реактивным программированием, позволяя более эффективно реагировать на изменения данных и событий в приложении.
В целом, шаблон представляет собой сбалансированный подход к разработке, который упрощает разделение ответственности, обеспечивает хорошую тестируемость и улучшает архитектурную гибкость приложения.
Недостатки
Несмотря на множество преимуществ, у Model-View-ViewModel также есть некоторые недостатки и ограничения, которые следует учитывать при разработке приложений:
- Комплексность: Внедрение этого шаблона может потребовать больше времени и усилий на начальном этапе разработки из-за необходимости создания ViewModel для каждого View. Это может добавить сложности, особенно для простых приложений.
- Сложность понимания для начинающих: MVVM может показаться сложным для новичков в разработке, особенно если они только начинают изучать архитектурные паттерны. Необходимо понимание связей между Model, View и ViewModel.
- Увеличение количества классов: Использование шаблона может привести к увеличению количества классов в проекте, особенно если приложение имеет много экранов и компонентов. Это может сделать проект более громоздким и усложнить его обслуживание.
- Повышенное потребление памяти: Иногда, из-за дополнительных объектов ViewModel, MVVM может потреблять больше памяти, особенно на мобильных устройствах с ограниченными ресурсами.
- Сложности при обработке сложной бизнес-логики: Если бизнес-логика приложения довольно сложная и требует прямого взаимодействия между Model и View, MVVM может создать дополнительный уровень абстракции (ViewModel), что может усложнить обработку таких сценариев.
- Сложности с библиотеками и инструментами: Некоторые библиотеки и инструменты могут быть не так хорошо поддержаны для подхода MVVM, как для других архитектурных паттернов. Это может ограничить выбор инструментов разработчика.
Важно отметить, что большинство из этих недостатков могут быть устранены или минимизированы с опытом, хорошей практикой разработки и правильным пониманием принципов MVVM. Каждый проект имеет свои уникальные требования, и выбор архитектурного паттерна должен базироваться на конкретных потребностях и контексте.
Дополнительные ссылки
- Modern MVI и MVVM+ со всех сторон в 2023
- iOS Clean Architecture MVVM: шаблон чистой архитектуры
- Производительность и скорость: как в Duolingo внедрили MVVM на Android
- Освоение MVVM на iOS
- Movies: кино на основе MVVM

-
Вовлечение пользователей1 неделя назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Разработка4 недели назад
15 лучших статей AppTractor.ru в 2025 году
-
Приложения4 недели назад
Umamusume, японская игра о скачках, разбудила интерес игроков к реальным забегам
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.2









