Дизайн и прототипирование
Дизайн мобильных приложений: российские студии
Как сделать хороший дизайн для мобильного приложения? Конечно, заказать его у профессионалов. Мы подобрали для вас студии, которые предоставляют услуги разработки мобильного дизайна — теперь вам будет значительно легче определиться, когда в вашей голове возникнет вопрос: «А с дизайном-то что делать?».

Как сделать хороший дизайн для мобильного приложения? Конечно, заказать его у профессионалов. Мы подобрали для вас студии, которые предоставляют услуги разработки мобильного дизайна — теперь вам будет значительно легче определиться, когда в вашей голове возникнет вопрос: «А с дизайном-то что делать?». Мы знакомим вас с талантливыми компаниями, которым вы можете доверить разработку UI/UX дизайна вашего приложения.
Если все же у вас возникнут вопросы и выбор будет не столь очевиден — свяжитесь с нами, мы поможем сделать самый правильный выбор.
Бегемот-Бегемот
Бегемоты водятся в северной столице России. Без ложной скромности заявляют, что делают классные приложения на заказ. Помимо разработки приложений записывают интересные подкасты о мобильных приложениях «Апперетив» (но попали на вершину списка они конечно не по этому — так алфавит выстроился :)). Среди их работ: Kamino, Учисто, Second Wind, интерактивный блог Feeltrip Iceland, сервис необычных открыток PhostCards App.
Гиперболоид
Московская студия Инженера Гарина и его друзей, занимающаяся разработкой «приложений массового поражения», от создания «mind-карт» до продвижения. Очень любит четкую и структурированную работу. Среди их работ приложения: ShowJet, Urban Walks, МДМ Банк, Тануки HD, StickerRide.
Мануфактура
Воронежская студия, занимающаяся разработкой и графическим дизайном с 2009 года. Команда признается, что не не умеет говорить «нет» интересным задачам. Среди их работ: мобильное приложение для образовательного онлайн-центра «Нетология», дизайн приложения StarFX от Forex Club, игра для iPhone «Камень, ноницы, бумага, ящерица, Спок», приложение для СМИ Downtown.ru.
Моризо
Студия «Моризо» занимается разработкой сайтов, баннеров и интерфейсов. Как они сами признаются, иногда занимаются «интернет-проектами космического уровня». По версии профессионального рейтинга Tagline 2012, студия «Моризо» является веб-студией №1 в Нижнем Новгороде. Среди их работ: интернет-магазин Superstep, Lacoste, сайт «Оптики Кронос», «Цезарь-Сателлит».
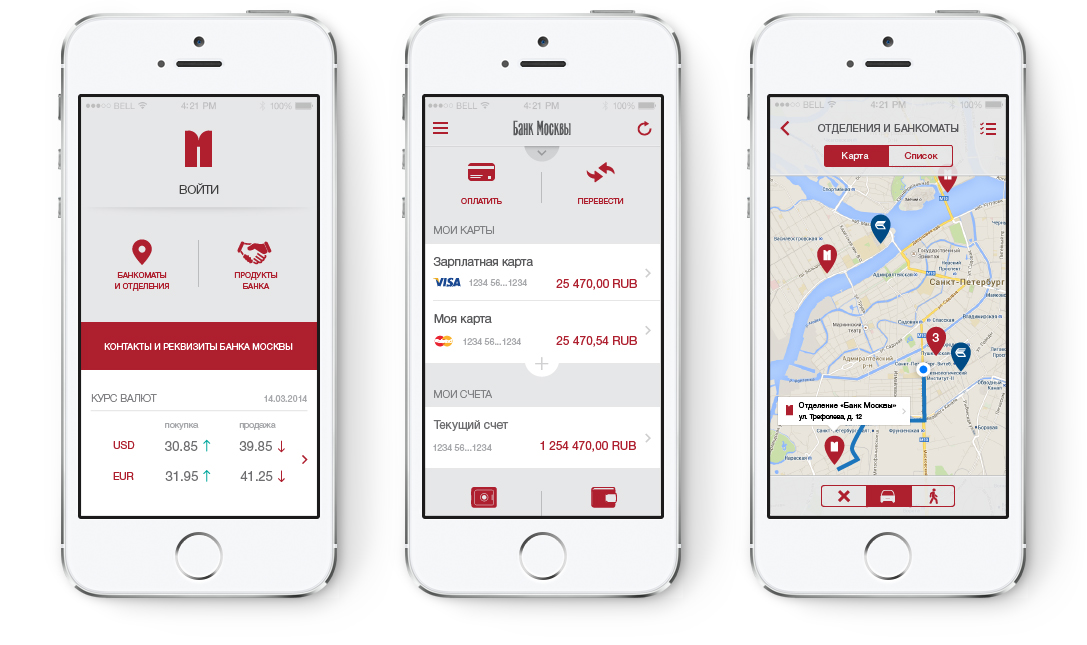
BBS Interactive
Столичная компания занимается разработкой мобильных приложений, а также проектированием интерфейсов (UI/UX), Web-дизайном, дизайном мобильных приложений, печатных материалов и outdoor-материалов. Своей гордостью считают проект Mapidy, инновационную систему для управления задачами в формате ментальных карт. Среди их работ мобильные приложения для: банковской группы РосКредит, Centro Fashion & ЦентрОбувь. Особенно студия гордится интерфейсом Соверен Банка, который входит в ТОП-15 рейтинга эффективности мобильных банков.
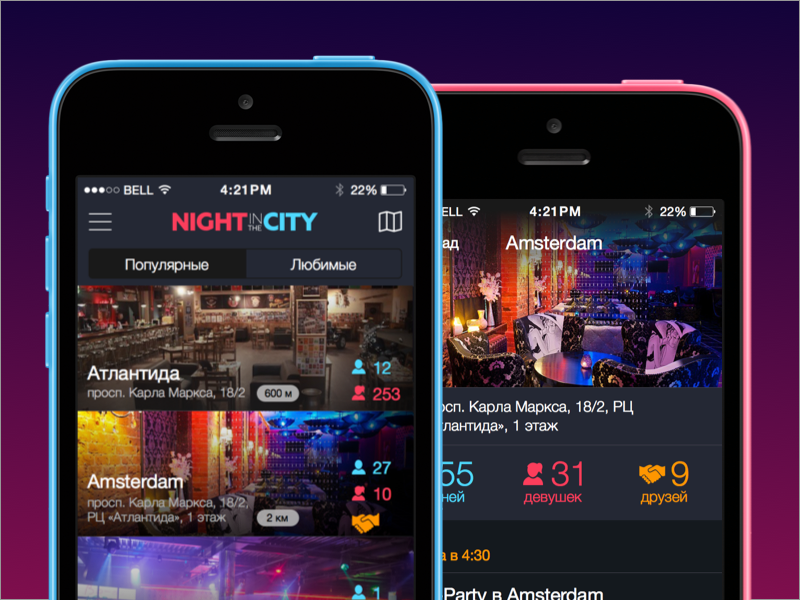
Chapps
Своего рода исключением в нашем обзоре станет одесская студия Chapps. Они занимаются разработкой, моушн-дизайном и дизайном мобильных приложений. Участвовали в создании и разработке более 150 проектов по всему миру. Среди их работ приложения: Jetbank, Hockey Club Dinamo, Owzzup, а также компания работала с Yandex, Unilever, Bentley и другими.
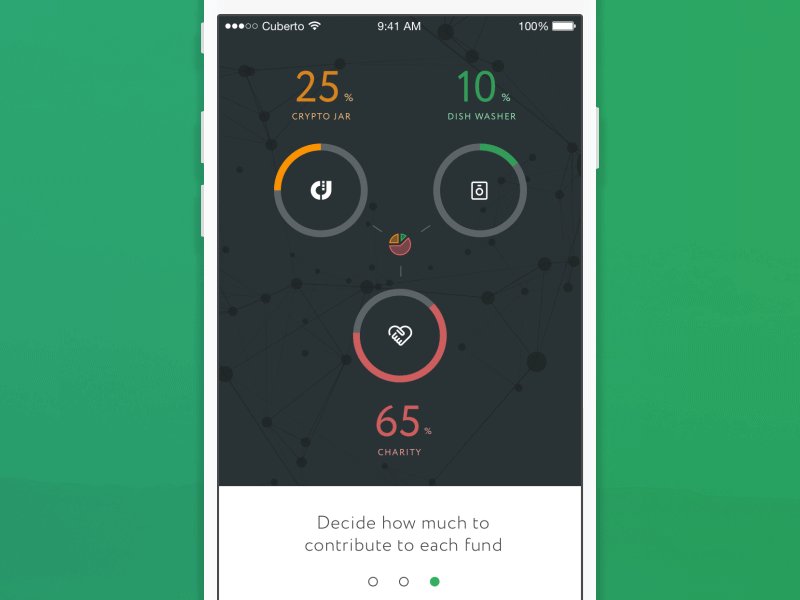
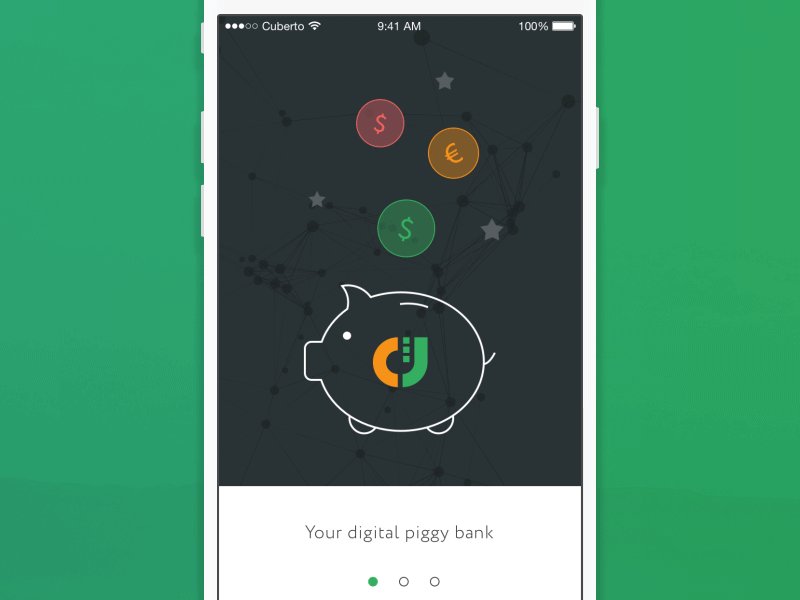
Cuberto
Сейчас питерская студия специализируется на юзабилити-исследовании, дизайне интерфейсов и разработке мобильных приложений, когда-то начиная с дизайна иконок. Среди их работ: Sportscool, Tetatet, Round, Moika-Moika. Cuberto занимает второе место в рейтинге среди разработчиков мобильных приложений Best in Digital.
е-Legion
Компания занимается разработкой мобильных приложений и дизайном для Android, iOS и Windows более 9-ти лет. Находятся в тройке лидеров рейтинга мобильных разработчиков России 2015-го года по версии Tagline и в топе 10 компаний-разработчиков Android-приложений Европы и Америки по версии Appindex. Проводят собственную offline школу Android-разработчиков. Среди их работ приложения: Первого канала для Windows, Мега, Vitek, Yota, Модератор для социальной сети Одноклассники.
Heads and Hands
Компания на три города (Москва, Санкт-Петербург и Саранск) занимается проектированием, дизайном и разработкой мобильных приложений и web-сервисов. Команда из 30 человек с удовольствием возьмется за любой сложный проект. Светлые головы и «очумелые ручки» входят в Топ 25 mobile-компаний по версии Tagline и на 22 месте среди мобильных разработчиков России в рейтинге Рунета 2015. Среди их работ: мобильные приложения Zaka Zaka, Lamoda, Landrover, Card it Smart, Alloka.
Live Typing
Создают мобильные и социальные приложения и игры, спецпроекты, промо-сайты, а так же делают дизайн интерфейсов с 2010 года. Активно сотрудничают с московскими и западными компаниями, гордятся тем, что сделали одно из самых популярных приложений для рисования в Рунете — Живое Граффити. Среди их работ: приложение Опросы Департамента транспорта Москвы, Fueler, официальное приложение певца Макса Коржа.
looi
Московская студия, созданная дизайнером Артуром Арсёновым 2013 году. Их дружная команда открыто заявляет, что любит свою работу и занимается созданием интерфейсов мобильных приложений, веб-сервисов и информационных систем. Среди их работ: дизайн и сайт ISINA, CyberMarketing (iOS и Android), погода The Village, мобильный сайт музыкального сервиса Билайн.Музыка.
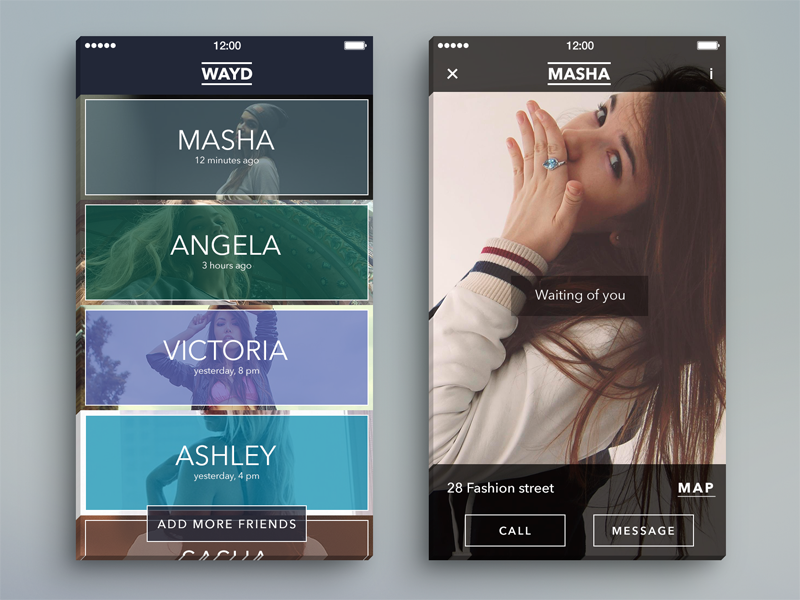
PLUS8
Студия PLUS8 всецело посвящает себя разработке мобильного дизайна, в этом году объединившись с креативным агентством Itadakimasu! Также в 2015 году компания стала зарегистрированным разработчиком под iOS. Среди их работ: приложение для CMS Magazine, WAYD, Fashion UI Kit.
smorodina.mobi
Тамбовская копания со вкусным названием и командой из 15-ти человек занимается разработкой мобильных приложений, от создания концепции до раскрутки, и в том числе и дизайном. У них можно заказать приложение как на iOS, так и на Android, еще и на трех языках. Среди их работ: Пикабу (iOS), вьювер для статистики SQBA, Отжиматор, РЕР. Смородина входит в группу компаний 5craft.
Surf
Воронежская студия, старательно пишет код и создает дизайн мобильных приложений. Surf находится в десятке лучших компаний России по созданию мобильных приложений по версии Tagline. Среди их работ мобильные приложения: Forbes, Delivery Club, Lamoda, Centro, Мегафон.
Touchanka
Студия специализируется на создании интерактивных книг и называет себя «экспериментальной лабораторией по разработке концепций, проектированию, дизайну и верстке электронных интерактивных изданий». Среди их работ: 5 интерактивных книг в App Store, например, «Три поросенка», «Малышарий», «Краденое солнце» и «Колобок». Кстати, 6-го декабря (воскресенье) Touchanka проводит мастер-класс «Пошаговое создание интерактивной книги» у себя в студии.
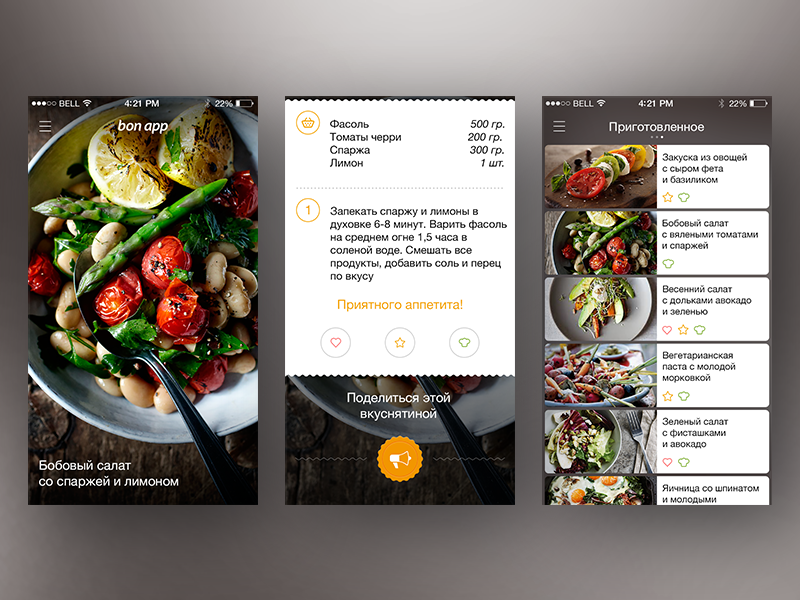
Touch Instinct
Компания находится в Санкт-Петербурге и занимается разработкой мобильных приложений для смартфонов и часов. Может похвастаться занятым четвертым местом в рейтинге лучших мобильных разработчиков России по версии Tagline в 2014 и 2015 годах и очень лаконичным дизайном. Среди их работ: платформа для маркетинговых исследований Squawk Aha, Bon Appetit, Meduza для iWatch, интернет-магазин Техносила.

-
Видео и подкасты для разработчиков4 недели назад
Как устроена мобильная архитектура. Интервью с тех. лидером юнита «Mobile Architecture» из AvitoTech
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.10
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2025.11
-
Видео и подкасты для разработчиков2 недели назад
Javascript для бэкенда – отличная идея: Node.js, NPM, Typescript