Дизайн и прототипирование
Новости для занятых людей: UI/UX-исследование для приложения The New York Times
Статья от дизайнера Джонни Вайно о разработке функции Timely с персонализированными подборками новостей и учетом расписания пользователя.

Функция Timely предоставляет читателям короткие статьи, на которые требуется от 2 до 5 минут. Статьи доставляются конкретным пользователям в зависимости от их расписания и привычек.
Проблема
Приложение The New York Times теряет пользователей по многим причинам. Это не только конкуренты и цена, но и следующие причины:
- Темы (пользователям не нравится то, что они читают)
- Важное событие в жизни (переезд)
- Недостаточное использование
- Нерелевантный контент
Цель
- Выделиться среди массы новостных приложений, многие из которых бесплатны.
- Создать привычку среди читателей приложения The New York Times.
- Помочь им сохранить лояльность на долгий срок.
Наше предложение
Вместо того, чтобы переделывать существующее приложение NYT, мы добавим полезную функцию под названием Timely. Она позволит пользователям получать уведомления в подходящие моменты во время занятого дня: во время завтрака, поездки на работу, перед встречей, во время перерыва или прямо перед сном.
При помощи этих уведомлений пользователи будут открывать Timely и читать статьи, которые не будут занимать много времени. Более того, статьи будут подобраны для каждого пользователя на основе интересов и привычек.
Создание дизайна
Моя задача: идея + взаимодействие и визуальный дизайн.
Исследование темы
Мы исследовали привычки молодого поколения, чтобы мы смогли подстроиться под их жизнь, а не просто предлагать им воспользоваться нашим приложением.
Как люди узнают новости?
- Новости по радио
- От знакомых или друзей
Когда они используют смартфоны?
Целевая аудитория и рынок
Так как этот проект должен был занять четыре недели, мы должны были создать простое решение. Мы искали варианты, которые подойдут нашим пользователям.
Пользователи: люди от 20 до 40 лет, которые разбираются в технологиях и пользуются Google-календарем, чтобы создавать персональное расписание.
Рынок: молодое население Нью-Йорка.
Инсайты
Отчет Reuters Digital News 2017 года дал нам много знаний о потреблении новостей.
- После периода незначительного роста или его отсутствия использование новостных приложений во всех странах возросло.
- Плата молодых людей за новостные приложения — это важный фактор в потреблении новостей.
- Календарь Google — самый популярный, после него идет Outlook и Apple.
Интервью с потенциальными пользователями
В качестве пользователей мы выбрали молодых людей, у которых нет времени на чтение газет, так как их день полностью распланирован. Мы пытались понять их проблемы и ежедневные сложности. Для этого мы провели первоначальное исследование и разослали отчет по результатам опроса.
Цитаты пользователей
Я не очень слежу за новостями.
Мне интересно. У меня нет специального времени между утренним чтением писем, когда мне бы удалось просто почитать новости.
У меня мало свободного времени.
Я провожу все свое время, читая дурацкие новости.
Хотелось бы мне это сделать! Тайм-менеджмент — это серьезная проблема.
Принципы дизайна
После проведения исследования и интервью с пользователями мы придумали набор принципов, которых будем придерживаться при создании дизайна. Мы хотели сохранять прямые взаимоотношения между результатами интервью и дизайном интерфейса.
- Бесшовная интеграция
У каждого пользователя свое расписание и свои привычки. Опыт должен быть идеально встроен в их расписание без каких-либо сложных шагов.
- Простота
Приложение должно быть простым в использовании, чтобы пользователям не пришлось запоминать новые модели.
- Вежливость
Дизайн должен быть полезным и доступным для пользователя. Не нужно отвлекать пользователей без необходимости большим количеством уведомлений.
Карта эмпатии
После интервью мы составили карту отзывов и мыслей пользователей, чтобы понять их окружение и эмоциональные связи.
Идеи и их оценка
Мы придумали 15 первоначальных концепций решения проблемы, протестировали идеи вместе с вице-президентом по дизайну в The New York Times, чтобы понять их жизнеспособность, а потом создали 15 тестовых групп, чтобы выбрать лучшую идею.
Путь пользователя
Первая раскадровка
Мы создали раскадровку, чтобы понять, как пользователи узнают об этой функции и в каких условиях они будут её использовать.
Критика дизайна
- Нашей первоначальной концепцией было отображение новостей в формате календаря. Но вице-президент по дизайну сказал, что 96% пользователей используют вертикальную ориентацию экрана. Эта идея была неподходящей.
- Недостаточное количество места для новостей.
- Сложная навигация и поиск новостей.
Вторая раскадровка
На основе фидбэка мы предложили дизайн для вертикально ориентированного экрана с более привычной моделью скроллинга.
Путешествие идеального пользователя
Как только мы приблизились к созданию экрана, мы решили рассмотреть жизнь пользователя, чтобы придумать простой способ войти в их жизнь.
Финальный прототип
Во время брейнсторма по поводу онбординга мы придумали два режима:
- ручной режим — пользователей спросят об их предпочтениях и о том, сколько у них есть времени. Персонализированные новости будут доступны для пользователя на основании его или её ответов.
- автоматический — этот режим в большей степени основан на бесшовной интеграции с календарем Google. Он хорошо понимает жизнь пользователей и отправляет им новости в подходящее время.
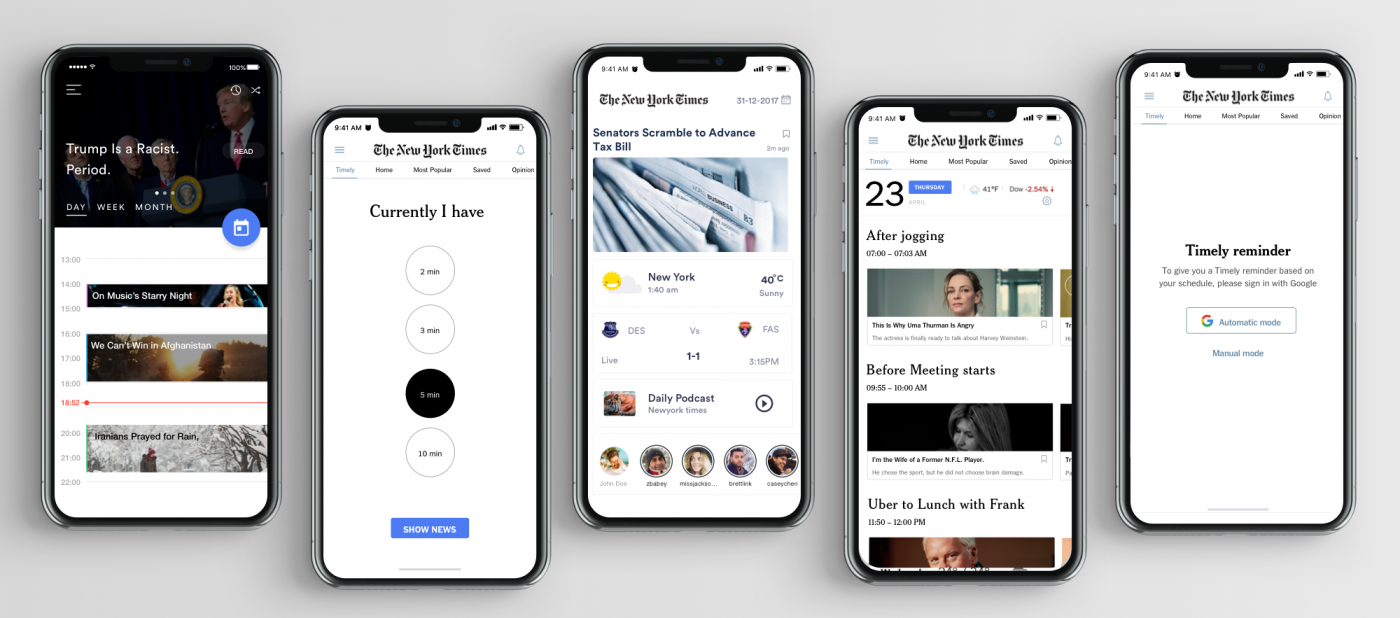
Финальная версия
Заключение
Мы выявили определенный паттерн на основании интервью с пользователями. Он показывает, что молодые пользователи будут использовать приложение, если оно подходит их расписанию и стилю жизни.
Что можно было сделать лучше?
- Исследовать функции и результаты конкурентов.
- Выбрать участников из разных регионов.
- Протестировать удобство использования прототипа на пользователях.
- Создать направление.
Что я узнал
Благодаря этому проекту я понял, насколько может быть сложно представить небольшую новую функцию большой компании, а также сколько всего нужно рассмотреть прежде, чем предложить добавить на экран небольшую кнопку.
Ценным опытом стала и работа с вице-президентом по дизайну The New York Times. Я больше узнал о разных задачах дизайна, об учете ограничений и умении задавать правильные вопросы.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter






















