

Дизайн и прототипирование
Полное руководство по созданию набора плоских иконок
Слава Шестопалов написал беспрецедентно детальное руководство по созданию иконок — с минимумом слов и максимумом картинок.
1. Используйте оптическую сетку
Иконку обычно можно привести к одному из базовых форматов: горизонтальный прямоугольник, вертикальный прямоугольник, диагональный прямоугольник, круг, треугольник, квадрат. Размытие показывает, что у этих фигур одинаковый визуальный вес, потому что они превращаются в похожие по размеру пятна.
В зависимости от формы иконки, впишите её в соответствующую рамку сетки. Например, квадратные иконки более компактны, чем треугольные или вытянутые.
Чем компактнее иконка, тем меньше ей нужно пространства. Чем больше у неё острых углов или мелких деталей, тем больше ей нужно места.
Не становитесь рабом сетки. Она должна помогать, а не ограничивать. Если иконка выглядит лучше с выделяющимися элементами, сделайте так.
2. Помните о пиксельной сетке
Чтобы иконки выглядели отчетливо на всех экранах, придерживайтесь пиксельной сетки и отдавайте предпочтение границе в два пикселя, которая обеспечивает достаточно плотный и четкий силуэт.
Если вы выберете границы толщиной в один пиксель, они могут быть внутренними или внешними, но они не должны быть центрированными.
Центрированные границы толщиной в один пиксель делают иконку размытой в масштабе в 100%, хотя она и кажется четкой при приближении.
Устанавливайте начальные и конечные точки диагоналей в соответствии с пиксельной сеткой. Диагонали с углами в 45°, 30° и 60° выглядят четче, чем диагонали с углами вроде 13,7° и 81°.
3. Придерживайтесь определенного уровня детализации
Лучше начинать создавать набор иконок с самой сложной из них. Это определит уровень детализации и поможет добиться одинакового визуального веса.
Когда у иконок разный уровень детализации, самые детальные из них привлекут больше внимания пользователя и будут казаться визуально тяжелее.
4. Контролируйте минимальный размер промежутков
Расстояние между соседними элементами иконки не должно быть слишком маленьким или непостоянным. Определите минимальный промежуток и сохраняйте его везде, чтобы избежать “слипания” контуров.
Для линейных иконок минимальное расстояние лучше сохранять равным толщине линии. Линии должны быть либо разделены, либо соединены, но никогда не почти соединены.
5. Уберите повторяющиеся части
В наборе иконок у вас могут быть повторяющиеся детали. Избавьтесь от них, чтобы привлечь внимание пользователя к тому, что выделяется. Это как сокращение дроби в математике. Чем меньше шума, тем больше понимания.
Если пользователь уже понимает, с чем работает, не нужно повторять это снова и снова. Например, отсутствие иконок с конвертами не заставит людей думать, что это не почтовое приложение.
Это правило также относится к разным украшениям вокруг иконки. Если они не помогают читать иконку, они мешают.
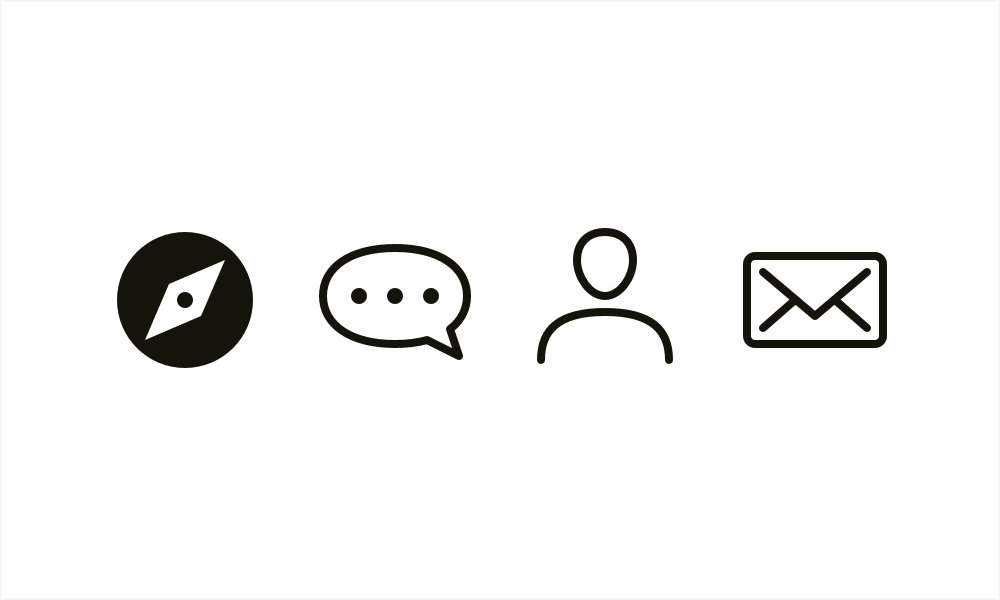
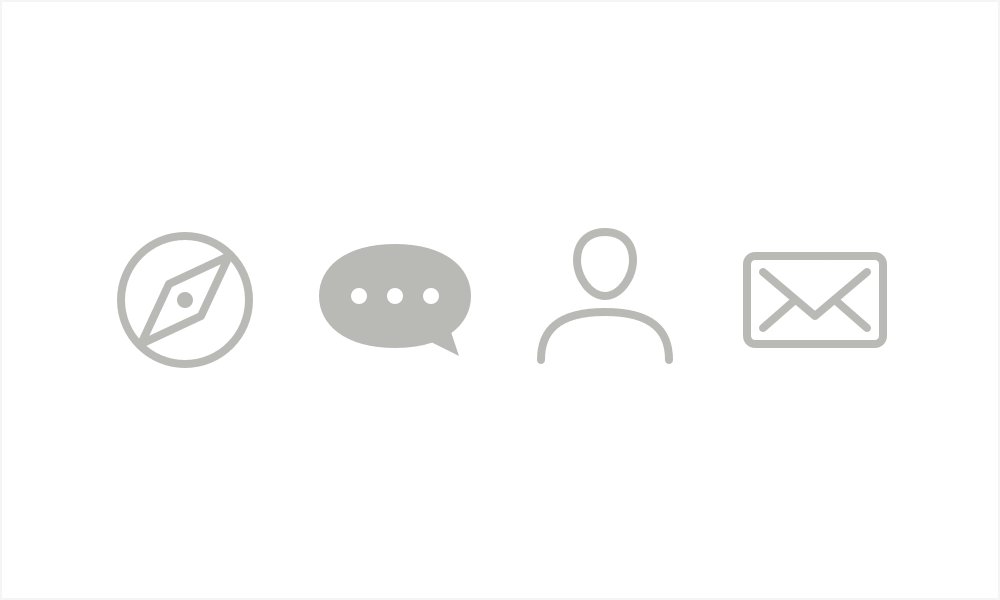
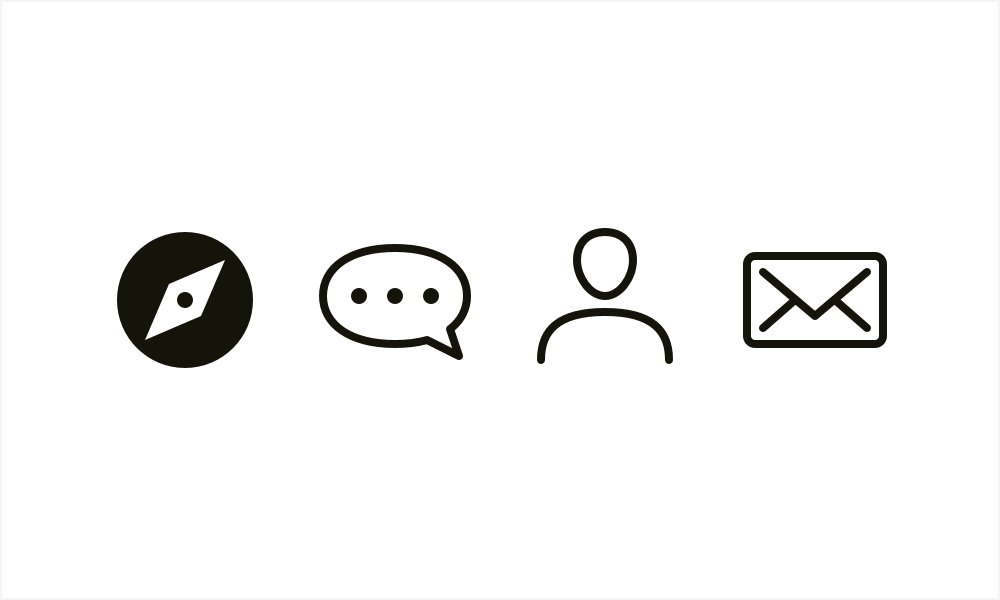
6. Выберите определенный стиль и придерживайтесь его
Не нужно смешивать объемные изображения с фронтальными проекциями в одном наборе. Постоянство стиля поможет пользователям узнавать иконки и понимать, что они обладают одинаковой важностью.
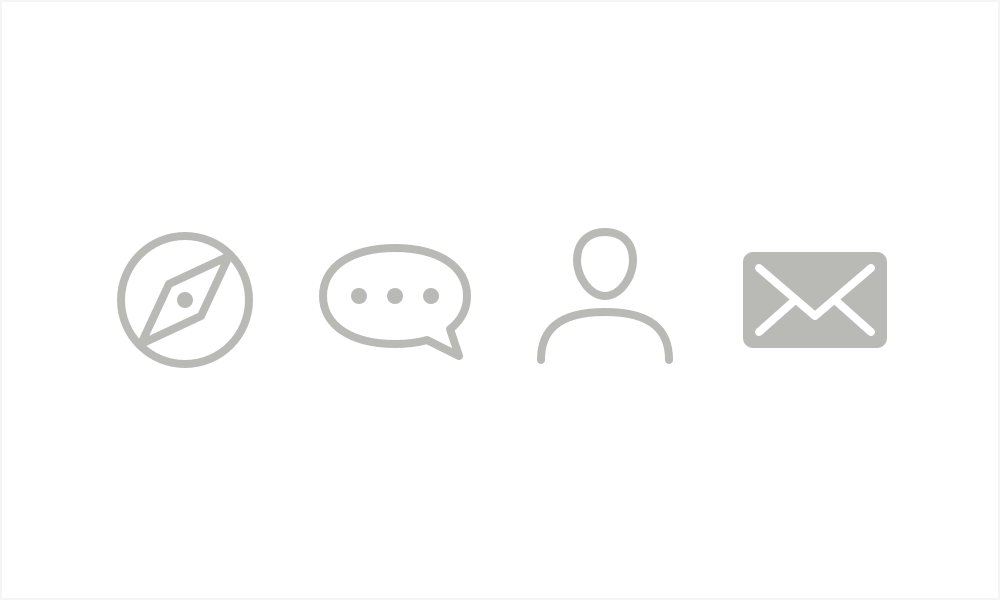
Этот же принцип относится к линейным иконкам или иконкам с заливкой. Если вы будете их смешивать, люди могут подумать, что они обладают разной степенью важности или статусом. Если, конечно, вы этого не добиваетесь специально. Например, иконка с заливкой может обозначать основную команду, а линейные иконки — остальные команды.
Хорошо будет иметь два варианта каждой иконки в интерфейсах. Линейная иконка — для выключенного или обычного состояния, а иконка с заливкой — для состояния после нажатия.
7. Используйте двойную систему размеров
Восьмипиксельная сетка и сетка в 12 колонок используются во многих интерфейсах, так как они более гибкие по сравнению с размерами на основе десятых долей. 12 можно разделить на 2, 3, 4 и 6. Поэтому 24 или 48-пиксельные размеры иконок стали стандартом. Эти иконки можно масштабировать на больший размер при необходимости.
8. Сохраняйте силуэты чистыми и аккуратными
Перфекционизм — это не цель. Никому не нужны выверенные до пикселя линии. Но это важно для правильного отображения иконки в финальном продукте. Помните о минимальном количестве элементов формы и отсутствии пробелов между соседними элементами.
То же самое относится к раздражающим размерам в 8.999 px или 100,001 px. Если точки размещены верно, иконка выглядит четкой. При этом у вас не будет риска получить лишние точки и пробелы при слиянии формы.
9. Чистите SVG от мусора
Многие редакторы интерфейса вроде Sketch могут создавать SVG с ненужными артефактами: лишними группами, слоями цветов и обтравочными масками. Давайте посмотрим. В Sketch все выглядит хорошо.
Откроем этот SVG в другом редакторе. Вы заметите пустые слои, ненужные группы и иногда и обтравочные маски. Все эти вещи могут стать причиной проблем при использовании на веб-странице.
Вы можете убрать этот мусор и сохраниться.
Вы увидите, что у SVG Sketch (picture.svg) и у отредактированного SVG Illustrator (picture_new.svg) разные предпросмотры.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter








































