Дизайн и прототипирование
Сравнение пяти инструментов для прототипирования приложений
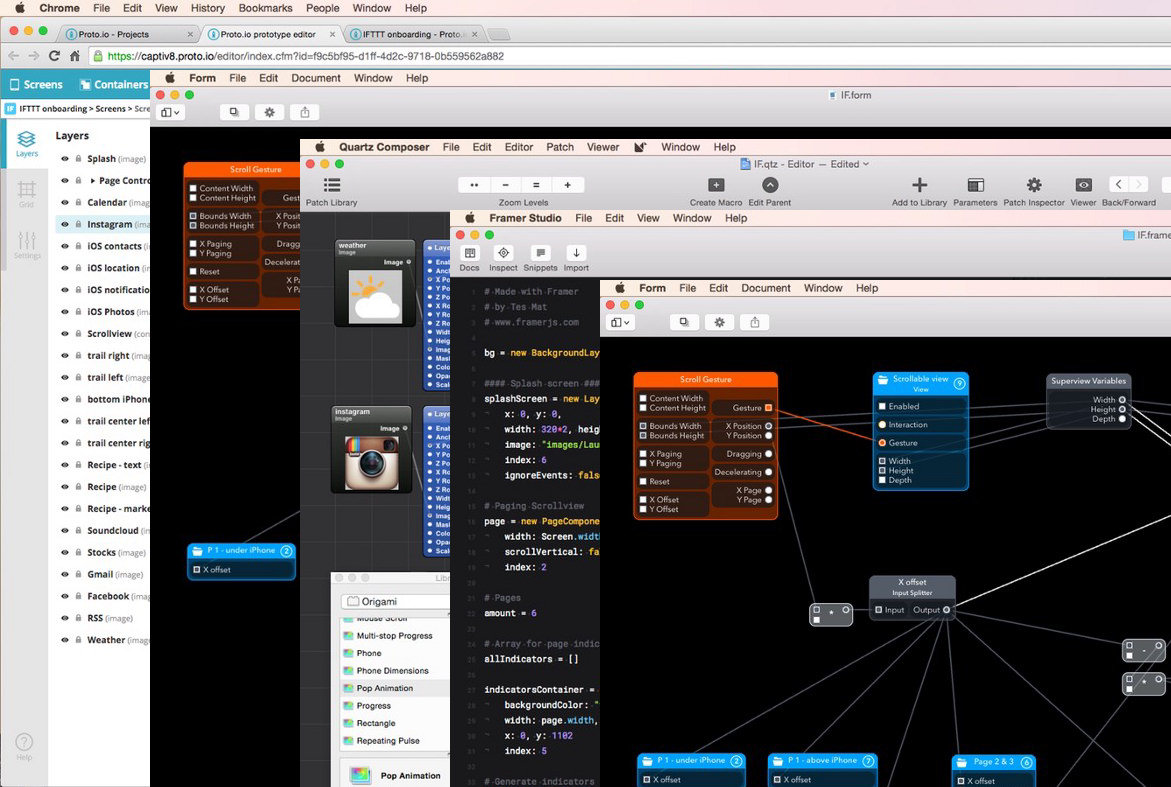
Я заново создал онбординг пользователей IF от IFTT в пяти разных высокоуровневых инструментах прототипирования, чтобы понять разницу между ними: Proto.io, Pixate, Origami от Facebook, Framer и Form от RelativeWave.

Тес Мат в блоге на Medium поделился своим выбором инструментов для прототипирования
Я заново создал онбординг пользователей IF от IFTT в пяти разных высокоуровневых инструментах прототипирования, чтобы понять разницу между ними: Proto.io, Pixate, Origami от Facebook, Framer и Form от RelativeWave.
Страницы против слоев
Почему я выбрал эти пять? Я обнаружил, что реализация чего-то с большим количеством анимаций (движущихся в разных направлениях на разных скоростях иконок) невозможна в большинстве пакетов для прототипирования. Большинство инструментов позволяют вам только соединять статические страницы, и только более сложные дают анимировать разные объекты или слои на заданной странице.
Я объясню поподробнее.
Инструменты на основе страниц
В инструменте со страницами вы макетируете разные экраны, а потом создаете хотспоты или кнопки для соединения. Вы нажимаете кнопку где-то на одном экране, чтобы попасть на другой экран. Инструменты со страницами обычно дают возможность выбора разных переходов между страницами, таких как постепенное возникновение, сдвиг справа, слайд снизу и т.д. Немного коряво, но это хороший способ сделать быстрый макет, когда вы все еще определяете рабочий поток в приложении (какие и сколько нужно экранов, как они должны возникнуть, куда должны вести кнопки и т.д.).
Примеры инструментов со страницами: Briefs, InVision, Notism, Flinto, Fluid, Mockup.io, Prott, POP, Marvel, Balsamiq, Red Pen и Keynotopia. В некоторых из них можно вставить анимации или прокручиваемые области на страницу, но вы не сможете использовать их для эмулирования каждого интерактивного действия, возможного в реальных нативных приложениях.
Инструменты на основе слоев
Каждый объект, элемент интерфейса или, другими словами, слой, можно сделать доступным для тапа, свайпа, дрэга.. и анимированным. Прототипирование целого приложения в таком пакете может быть сумасшествием; будет слишком много работы (вы бы с таким же успехом могли сделать реальное приложение). Но они хороши для того, чтобы опробовать новые взаимодействия или подогнать тайминг анимаций.
Proto.io, Pixate, Framer, Origami от Facebook и Form от RelativeWave — инструменты, которые попробовал я. Если честно, было еще несколько — Axure и Indigo Studio, но они оказались слишком корпоративными (читайте: слишком дорогими). Я попробую их в другой раз.
Итак, вот что я получил. Посмотрите, как работают эти пять реализаций в сравнении с настоящим продуктом:
Proto.io
Работает в вебе, плееры для iOS и Android
Сайт: http://proto.io/
Proto.io — удивительно мощное веб-приложение; у него много, много функций. Но потому, что все работает по принципу дрэг-энд-дроп, кнопках и выборе значений из списка, иногда бывает трудно найти то, что нужно.
Из-за природы прототипа IF — разные объекты движутся с разными скоростями — я мне пришлось добавить несколько JavaScript вычислений. Представленное поле для ввода текста из одной строчки было слишком маленьким для длинного кода, поэтому, чтобы видеть его полностью, мне пришлось создать текстовый файл на компьютере. Важно заметить, что эти расчеты не выдают никакого предупреждения в случае ошибки. Проверьте консоль своего веб-браузера, если что-то не работает (моя ошибка была вызвана переменной с отрицательным значением).
Предпросмотр при создании прототипа
Это довольно раздражающе: вам нужно кликать на [Save Project] и потом [Preview] каждый раз, когда вы хотите видеть результат сделанных вами изменений.
Отправка прототипа клиенту
- В вебе: легко — вы можете сделать публичную ссылку, как эта (эти ссылки могут быть открыты в мобильном браузере и добавлены на домашний экран iOS как «приложение»). Вы можете представить свою работу на публичный просмотр на Proto.io Spaces.
- На устройстве: вы можете сделать (бесплатно) аккаунты просмотра для клиентов и дать им доступ к проекту. Они могут запускать прототипы в приложениях iOS и Android.
Разница между прототипом и приложением
Не такая большая. Анимация менее плавная, хотя это из-за того, что я сделал много взаимодействий, содержащих кастомные расчеты JavaScript для скрола. Это неплохо в вебе, но слишком медленно на устройстве. Скорость проигрывания ближе к нормальной для более простых прототипов.
Плюсы:
- Легко сделать быстрый макет благодаря расширенной библиотеке стандартных элементов UI, многие из них — кастомизируемые.
- Proto.io — единственная (из пяти), у кого есть и постраничная версия: вы можете сделать много экранов внутри одного проекта и реализовать переходы между ними.
- Синхронизация Dropbox для объектов.
Минусы:
- Нет превью в реальном времени.
- Анимации могут быть медленными, если добавить слишком много взаимодействий, как в примере.
- Все прототипы сохраняются на их веб-платформе, что означает, что вы даже не сможете запустить их, если закроете свой акканут (есть возможность заморозить аккаунт: ваши проекты будут с вами после возобновления, замороженные аккаунты бесплатны).
- Нет 3D анимации.
Прототип
Смотрите на Proto.io Spaces (нужно зарегистрироваться для импорта в свой аккаунт).
iOS приложение:
Android приложение:
Цена:
$29/месяц или $288/год за пять активных проектов. Есть также тарифы для 10, 15 или 30 активных проектов и 15-дневный бесплатный триал.
Pixate
Десктопное приложение для OS X и Windows. Плееры для iOS и Android
Сайт: http://www.pixate.com/
В Pixate, кажется, соблюден правильный баланс между легкостью использования и функциональностью: он может сделать намного больше, чем простые постраничные инструменты, а кривая обучения не слишком крутая: после прохождения руководства и видео-туториалов вы сразу сможете работать. Также есть несколько демо, которые вы можете разобрать, чтобы понять, как они работают.
Предпросмотр
Pixate Studio может использовать iOS Simulator от Xcode (на Mac) для запуска прототипа. Вы можете также соединиться с приложением iOS или Android через локальный Wi-Fi. Это отлично работает, особенно потому, что оба (Simulator и приложение) постоянно обновляются.
Отправка прототипа клиенту
- С планом Cloud ($5 в месяц) вы можете публиковать проект. Люди могут сканировать QR-код на странице, чтобы проиграть прототип в плеере iOS или Android.
- Вы также можете добавлять неограниченное количество коллег в аккаунт Cloud и давать им доступ к прототипам. Им нужно будет логиниться в их аккаунт в приложении.
- Вы можете просто отправить файл .pixate. Его можно открыть и запустить в Pixate Studio (а также смотреть, как он сделан и изменять его).
Различия с приложением
Шестой страницы нет, потому что холст в Pixate только такой ширины.
Плюсы:
- Им легко научиться пользоваться.
Минусы:
- Есть несколько багов; иногда придется их обходить.
Прототип
Просмотр в приложении | скачать файл .pixate
Приложение Mac или PC:
iOS приложение:
Android приложение:
Цена:
Pixate Studio
Бесплатно! (было $149, пока Google не купил в июле 2015 года Pixate).
Pixate Cloud
$5 за пользователя в месяц или $50 за пользователя в год (есть 30-дневный бесплатный триал).
Facebook Origami
Запускается в Quartz Composer от Apple для Mac. Есть просмотрщик для тестов на iPhone или iPad.
Сайт: http://facebook.github.io/origami/
Как вы возможно знаете, Origami сделан командой дизайнеров Facebook, работавших над Paper. Origami — это не автономная программа, это вроде плагина для Quartz Composer, среды визуального программирования, которая является частью инструментов для разработки от Apple.
Вы программируете в Quartz Composer, соединяя между собой патчи. У разных патчей разные функции, и Origami — набор специальных патчей для дизайна UI приложения. Многие (но не я) предпочтут его написанию кода, но когда вам нужно описывать что-то наподобие «if this, then do that, with the value from this calculation, but if not…», вам все равно придется программировать, просто соединяя несколько патчей вместо написания строчек кода.
Кстати, IDEO также сделали фреймворк прототипирования на основе Quartz Composer, который называется Avocado. У него несколько функций, которые могут быть полезны для некоторых проектов: интеграция bluetooth, интерактивная клавиатура iOS и патч флип-карт. Слои можно перетаскивать.
Предпросмотр
- На десктопе: у Quartz Composer есть просмотрщик, и любое изменение в редакторе будет отображаться в нем.
- На устройстве: С приложением Origami Live вы можете проводить тесты на устройстве, соединенном с вашим Mac. Приложение реагирует на все жесты (тап, свайп и т.д.), но на самом деле просто показывает то, что происходит в Quartz Composer. Поэтому если у вашего Mac есть проблемы с воспроизведением прототипа на 60fps, он не будет быстрее в Origami Live.
Отправка клиенту
Это будет трудно. Конечно, вы можете записать видеоскрин вашего прототипа, но тогда у вас не будет интерактивного прототипа; можно сделать что-то и в After Effects. Единственный реальный способ попробовать прототип на другой машине — иметь те же настройки. Если ваш клиент использует Mac, он может установить Quartz Composer + Origami для запуска ваших прототипов — после регистрации аккаунта разработчика Apple, конечно же.
Разница с приложением
Может работать чуть медленнее, чем настоящее приложение, в зависимости от вашего компьютера. Quartz Composer требует довольно много, и может заставить ваш компьютер пошуметь, особенно если у вашего Mac нет хорошей графической карты (как у моего Mac mini) или если он соединен с несколькими мониторами (виноват). Мой максимум — 20fps, даже с одним монитором.
Плюсы:
- Документация не очень полна, но есть очень активное сообщество пользователей. Еще вы можете найти несколько видео, туториалов и постов в блогах.
Минусы:
- Может быть сложно понять, как что делается и какой (из многих) патчей использовать.
- Неясно, ведется ли сейчас разработка Quartz Composer. Последняя версия вышла в ноябре 2011. Но в то же время Apple, возможно, запустит замещающий инструмент (для визуального дизайна интеракций с использованием Quartz) перед тем, как отбросить этот.
Прототип
Mac приложение:
iOS просмотрщик:
Цена:
Бесплатно! Вам понадобится аккаунт Apple Developer, но это тоже бесплатно.
Framer
Framer Studio — приложение прототипирования для Mac, а Framer.js нужен только Safari или Chrome.
Сайт: http://framerjs.com/
Нет перетаскиваний, нажатий на кнопки или соединений точек — в Framer вам придется кодить. Программисты почувствуют себя как дома, дизайнеры, возможно, не очень. Но это не слишком сложно — Framer Studio использует упрощенную версию JavaScript: CoffeeScript. Но то, что настоящий движок (Framer.js) использует JavaScript, дает много возможностей: вы можете сделать все, что возможно в веб-браузере, так что вы сможете подключаться к серверам для использования лайв-данных или создать клиент для Twitter, который показывает твиты в реальном времени.
Предпросмотр
- На десктопе: Framer Studio имеет лайв интерактивный превью справа; он обновляется всякий раз, когда вы что-либо меняете.
- На устройстве: есть приложения для Android и iOS. Они обе соединяются с Framer Studio по Wi-Fi, и автоматически обновляют прототип каждый раз, когда вы делаете сохранение.
Отправка клиенту
В один клик можно сгенерировать публичную страницу (как эта), которую можно просматривать в Chrome или Safari, или мобильном браузере (ссылку можно добавить на домашний экран iOS в качестве «приложения»). Ее же можно открывать во вьюерах (на самом деле в браузерах без Chrome) на iOS и Android. Большой прототип, как этот, может загружаться в просмотрщик несколько секунд, но потом работает гладко.
Разница с приложением
Этот прототип делает немного больше, чем остальные четыре: вы можете переключаться между Sign in, Sign up и Reset Password на последней странице (вы не можете на самом деле залогиниться или зарегистрироваться, но даже это можно реализовать во Framer).
Плюсы:
- Интеграция со Sketch или Photoshop лучше не бывает: вы можете обращаться к слоям или объектам по именам, которые вы даете им в процессе дизайна (в Framer.js есть приложение Framer Generator для Mac, в котором можно делать то же самое).
- Все, что возможно на JavaScript — использование лайв данных с веб-сервисов или использование акселерометра — также возможно и во Framer.
Минусы:
- Вам придется писать код для всего, для каждой анимации или действия.
- Вам нужно знать или узнать CoffeeScript, а также, возможно, JavaScript
Прототип
Смотреть онлайн | скачать проект .framer
Приложение Mac:
Приложение iOS:
Приложение Android:
Цена:
Framer.js, фреймворк JavaScript — опенсорс и бесплатен Framer Studio стоит $99 (есть бесплатный 14-дневный триал).
Form от RelativeWave
Приложение Mac с просмотрщиком для iPhone или iPad.
Сайт: http://www.relativewave.com/form/
Form все еще очень молод (запущен в сентябре 2014), его создатели вдохновлялись тем, что Facebook и IDEO делают с Quartz Composer. Люди в RelativeWave, возможно, подумали «Как бы выглядел Origami, не отягощенный Quartz Composer?» Пользователи Origami почувствуют себя в своей тарелке; многие патчи такие же, но в Form есть только те, которые вам понадобятся.
Предпросмотр
Прототип запускается в подключенном по Wi-Fi или USB iOS приложении. Вы заметите, что данные не считываются при двойном клике на связь между двумя патчами, если устройство не подключено. Просмотрщик в приложении Mac, как и в Quartz Composer, определенно пригодился бы, и, кажется, его планируют сделать.
Отправка клиенту
Бесплатный просмотрщик iOS может открывать файлы .form, поэтому вы можете просто отправить файл клиенту, а он запустит его на устройстве iOS.
Разница с приложением
Не такая уж и большая, я думаю. Дайте знать, если найдете.
Плюсы:
- Если сравнить с Origami: прототип запускается нативно на устройстве, так что он более чувствителен, чем Origami Live.
- Вы можете использовать камеру вашего устройства, акселерометр, гироскоп и местоположение (Origami может использовать вебкамеру вашего Mac).
Минусы
- Как и в Origami, сложный прототип будет как «суп-лапша». Группировка патчей поможет сохранить обзор.
Прототип
Приложение Mac :
iOS приложение:
Цена:
Бесплатно! Приложение Mac стоило раньше $79.99, но когда Google купил в прошлом ноябре RelativeWave (через несколько месяцев после запуска), он сделал его бесплатным.
Что использовать?
Если вы еще ничем из этого не пользовались и хотите быстро сделать прототип:
- Pixate
- Proto.io
Но если вы готовы инвестировать время на обучение мощному инструменту:
- Form, если вы предпочитаете визуальное программирование
- Framer, если вы больше любите писать код
Я познакомился хотя бы понемногу с каждым из них, я бы использовал разные инструменты в разных ситуациях:
- Постраничный инструмент, если бы я работал над потоком приложения. Нет необходимости в высокоточном прототипировании на ранней стадии.
- Для низкоуровневого прототипирования подойдет и Proto.io: в нем есть стандартные элементы интерфейса для iOS, Android и Windows Phone, и вы можете сделать ссылки между экранами. У него также есть еще одно преимущество: прототип будет симпатичнее, чем в Sketch или Photoshop.
- Pixate, когда у вас уже есть UI дизайн и объекты, а анимация не слишком сложная.
- Form, когда в прототипе нужно использовать датчики или камеру устройства.
- Framer для всего остального
Еще одно
Все эти инструменты еще очень молоды, и мы все еще ищем, как делать интерактивный дизайн наилучшим образом, но я предвижу большое будущее Framer. Мне понравилась универсальность и производительность Framer, и я нашел идеальное оправдание тому, чтобы повозиться с ним подольше: я пишу книгу про Framer!
Эта книга будет мануалом для людей без опыта программирования, начиная с основ CoffeeScript. В нем также будут содержаться несколько туториалов, в которых будут воспроизведены популярные приложения. И книга покажет, как добавить в ваши прототипы реальные данные с использованием бэкенды Parse или FireBase и данные в реальном времени с Twitter, Flickr, Dribbble и т.п.
Подпишитесь на framerbook.com, чтобы получить скидку при выпуске книги.

-
Вовлечение пользователей1 неделя назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.2
-
Новости7 дней назад
Видео и подкасты о мобильной разработке 2026.3
-
Статьи4 недели назад
GEO-продвижение: как оптимизировать сайт под нейросети и AI-выдачу













