Дизайн и прототипирование
Там всего один экран нарисовать…
Одно знаю точно — это совсем не «всего один экран».

Евгений Теслов из FutureAction написал о том, сколько на самом деле экранов кроется в каждом.
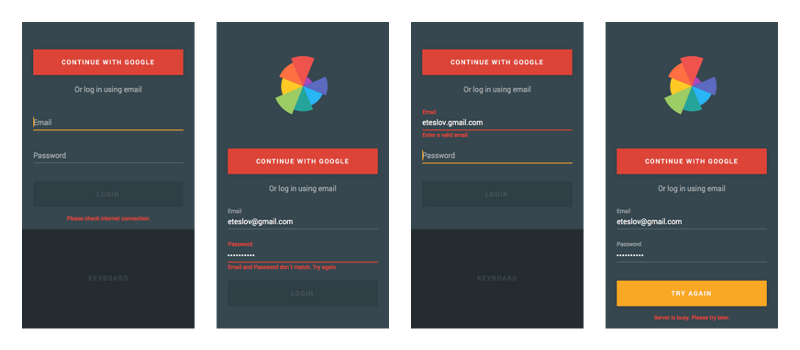
Иногда мне приходится слышать эту фразу от разных людей, меняется только количество: «пару», «пять», «точно не больше восьми», которое абсолютно ничего не значит. И в следующий раз, когда вы услышите её от клиента, менеджера, маркетолога, технического специалиста, коллеги по цеху или оценивая объём предстоящих работ, просто вспомните эту картинку.
На самом деле, у любого «экрана» интерфейса существует 5 пять основных состояний, спасибо за формулировки Скоту Харфу; более того, в каждом из них, скорее всего, будет ещё несколько экранов:
- идеальное состояние / Ideal State;
- пустое состояние / Empty State;
- промежуточное состояние / Partial State;
- состояние ошибки / Error State;
- активное состояние / Activity State.
Давайте же разберёмся на конкретном примере, сколько их действительно в одном простом «экране» на примере авторизации в приложении для одного из модулей проекта Teamshare.co — развивающейся платформы для совместной работы.
1 ≠ 1
Идеальное состояние
Идеальное — состояние, которое пользователь должен видеть чаще всего, когда решил задачу на этом экране и/или находится в одном шаге от полезного действия. А любые предыдущие его действия в конечном итоге должны приводить к этому состоянию.
В нашем случае — правильно заполненные поля и возможность начать работать с продуктом.
Пустое состояние
Пустое — состояние, которое видит пользователь:
- когда первый раз использует экран/онбординг;
- если очистил все данные или завершил сценарий;
- когда нет информации для отображения;
- специфические возвраты и отмены действий.
В любом случае, это состояние должно максимально стимулировать пользователя к дальнейшим действиям, поощрять его и помогать.
В примере — первое использование, очистка полей, отмена входа через Гугл и Выход из профиля (logout).
Промежуточное состояние
Промежуточное — состояние, которое помогает достичь идеального, поощряет пользователя на пути к нему и/или показывает состояние частично заполненной необходимой информации.
В нашем случае — небольшое поощрение-индикатор для пользователя о правильно заполненном поле электронной почты.
Состояние ошибки
Состояние ошибок — всё что может помешать достигнуть идеального состояния, когда что-то пошло не так. Важно предусмотреть даже самые неожиданные комбинации:
- контекстные ошибки;
- ошибки сервера;
- отсутствие интернета;
- незаполненные поля;
- и многое другое…
В любом случае, продукт должен сохранять все введённые или загруженные пользователем данные и идеально — если вы сообщаете об ошибках динамически, не нарушая пользовательский сценарий.
В примере — контекстные реакции на ошибки, которые подскажут, что делать дальше.
Активное состояние
Активность — состояние, которое позволит пользователю сохранять полный контроль над происходящим и помогает понять, что происходит в настоящий момент:
- загрузка данных;
- отклики интерфейса;
- подтверждения действий;
- контекстные реакции и т.д.
В нашем случае — процесс авторизации на сервере, реакции полей и кнопок интерфейса на действия пользователя.
И вы же всё ещё помните, что мы говорим только об одном экране? В примере, у которого специально опущен функционал восстановления пароля и регистрации пользователя.
Итак, у каждого «одного экрана» есть 5 основных состояний, но всё ещё интересней…
Есть сценарии пользователей, первое использование, последующие входы, состояния для авторизованных и не авторизованных пользователей, различные платформы, устройства, разрешения экранов и, конечно, анимация переходов и взаимодействия.
Одно знаю точно — это совсем не «всего один экран».
1 > 5
И, кстати, попробуйте Motivateo — трекер привычек и целей.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков1 неделя назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter














