Дизайн и прототипирование
Из Figma в Composable — работаем с Relay в Android Studio

Введение
В прошлом году на Android Developers Summit, который проходил 24 октября, мы услышали много нового о будущем Android-разработки. Мое внимание привлекла альфа-версия Relay. Relay позволяет нам легко превращать компоненты пользовательского интерфейса Figma в Composable-функции в Android Studio. Превосходно!
Я уже сделал полное видео об этом на моем канале YouTube, так что вы тоже можете его посмотреть.
Настройка Figma
Я предполагаю, что вы уже разбираетесь в Figma. Теперь первое, что вам нужно сделать, это преобразовать UI Layer/Frame в компонент в Figma. Потому что мы можем использовать только «компоненты Figma» для последующего создания Composable-функций в Android Studio (компоненты в Figma отмечены значком фиолетового ромба).
После того, как вы создали свой компонент в Figma, вам нужно найти плагин под названием «Relay for Figma». Выберите свой компонент и запустите этот плагин. Вы увидите экран приветствия, похожий на показанный ниже. Просто нажмите кнопку Create UI Package, чтобы продолжить.
Появится новое окно. Тут у вас будет возможность выбрать, какой элемент ваших компонентов может быть динамически изменен из компонуемой функции. В данном случае у нас есть только два текстовых элемента — Title и Description. Это означает, что я собираюсь выбрать каждый из этих текстовых элементов внутри компонента, а затем нажать значок плюса, чтобы добавить текстовое содержимое (text-content) для каждого из них. Позже это будет переведено в параметр Composable-функции в Android Studio.
Существуют разные свойства для разных элементов, которые вы выбираете в Figma. Здесь я также добавил обработчик нажатия, который позже будет представлять лямбда-выражение onClick в нашей компонуемой функции.
Далее, после того как вы указали все параметры, вам нужно поделиться своим компонентом с Android Studio. Но как мы можем это сделать? Что же, довольно легко, используя плагин Relay для Gradle в Android Studio. Но перед этим нужно сохранить историю версий в Figma. Каждый раз, когда вы вносите изменения в Figma, вам придется сохранять новую историю версий. Это довольно легко. File > Save to Version History (CTRL+ALT+S). Заполните эти поля ввода и нажмите «Сохранить».
Именование слоя
Также важно отметить, что вы всегда должны стараться правильно называть свои слои в Figma. Потому что эти имена слоев впоследствии будут использоваться в Android Studio для представления имен Composable-функций.
Настройка Android Studio
Теперь дело за Android Studio. Здесь нам также нужно установить плагин.
Но перед этим давайте немного изменим наши Gradle Build файлы. Сначала откройте файл Gradle Build уровня приложения и добавьте следующее:
plugins {
...
id 'com.google.relay'
}
android {
...
sourceSets {
main {
assets {
srcDir('src/main/ui-packages')
}
}
}
...
}
Затем откройте файл сборки Gradle уровня проекта и добавьте такое:
buildscript {
...
dependencies {
classpath "com.google.relay:relay-gradle-plugin:0.3.00"
}
}
plugins {
...
id 'com.google.relay' version '0.3.00'
}
Вот и все. Теперь найдите плагин под названием «Relay for Android Studio». После установки плагина перейдите в Tools > Relay Settings. Появится новое окно, куда вам нужно вставить свой ключ доступа Figma (только в первый раз).
Чтобы получить ключ доступа, откройте домашнюю страницу вашей Figma. Щелкните значок своего профиля в правом верхнем углу, а затем откройте Settings. Прокрутите вниз до конца, пока не увидите раздел Personal access tokens.
В поле ввода просто введите какое-нибудь случайное имя, нажмите Enter, после чего будет сгенерирован ключ доступа. Скопируйте этот ключ доступа в Android Studio и нажмите OK. Вот и все, теперь вы готовы продолжать!
Импорт UI пакета
Теперь самое интересное. Чтобы преобразовать ваш UI-компонент в Composable-функцию, вам нужно скопировать URL-адрес вашего проекта Figma. Для этого просто откройте проект Figma, и в верхнем левом углу вы увидите синюю кнопку «Поделиться». После того, как вы нажмете на нее, появится новое окно, где вы можете просто нажать кнопку «Копировать ссылку», и тогда ссылка будет автоматически скопирована в ваш буфер обмена.
Затем откройте Android Studio и выберите опцию: File > Import UI Packages…
Появится новое окно. Просто вставьте эту ссылку из Figma и нажмите «Далее». Подождите немного, и появится новое окно, похожее на это:
Здесь вы можете увидеть все параметры и обработчики взаимодействия, которые указали в Figma. Нажмите Finish. Плагин Relay gradle сгенерирует некоторые файлы по тому пути, который мы указали ранее в файле сборки Gradle: src/main/ui-packages.
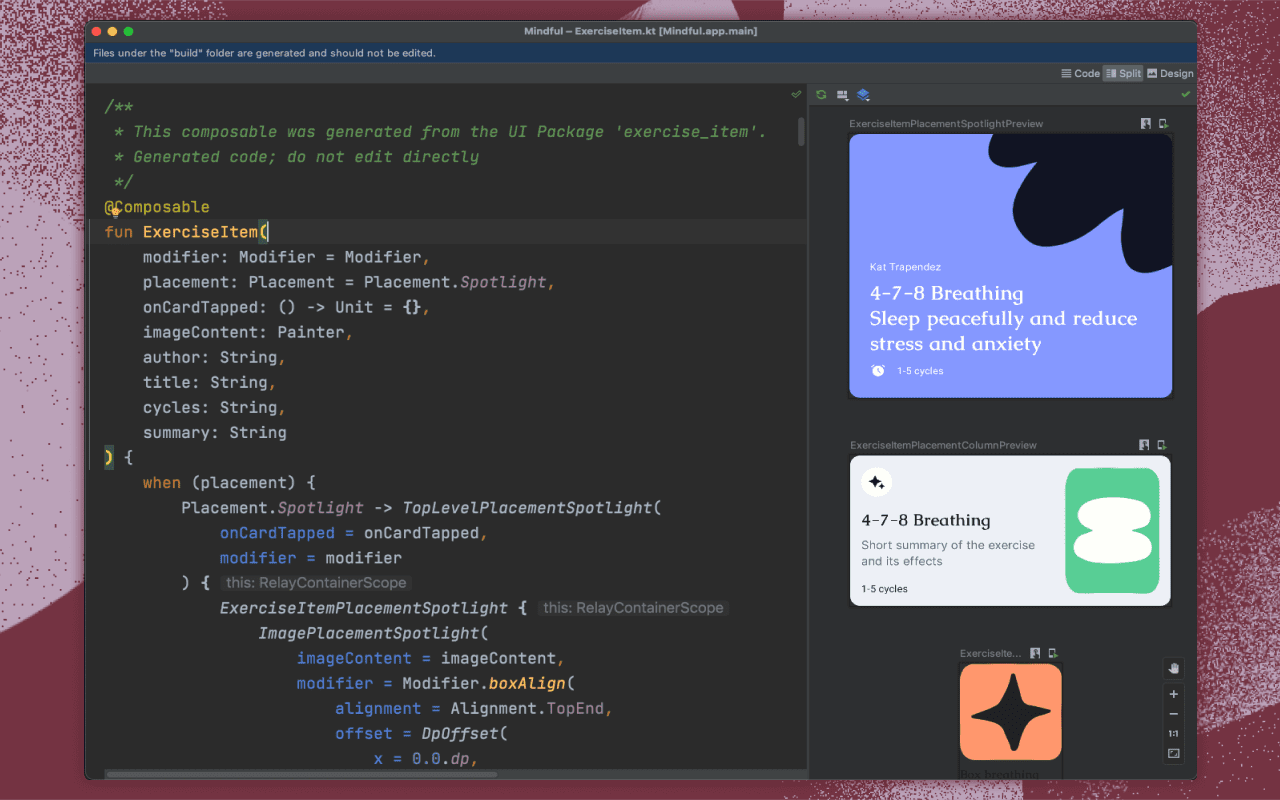
Наконец, щелкните значок с зеленым молотком под названием Make Project, и тогда в вашем проекте будут созданы новые Composable-функции! Поздравляю!🎉
Откройте сгенерированные функции и проверьте их!
Обратите внимание. Вам не следует изменять эти сгенерированные файлы, поскольку они автоматически обрабатываются плагином Relay в Gradle.

-
Вовлечение пользователей1 неделя назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Разработка4 недели назад
15 лучших статей AppTractor.ru в 2025 году
-
Приложения4 недели назад
Umamusume, японская игра о скачках, разбудила интерес игроков к реальным забегам
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.2




















