Интегрированные среды разработки
Visual Studio Code для разработчиков на Mac
В данных видеоматериалах мы обсудим различные аспекты работы с Visual Studio Code, включая работу с различными языками программирования, интеграцию с такими продуктами как Git, Visual Studio Online и Unity3D, отладку приложений и многое другое.

Visual Studio Code представляет собой новую, легковесную среду для разработки приложений на различных платформах. Visual Studio Code поддерживает более 30 языков программирования, включая C#, TypeScript, JavaScript, а также содержит ряд полезных возможностей, таких как отладка приложений, интеграция с системами контроля версий и др.
Дополнительно нужно отметить, что Code базируется на продуктах с открытым кодом, что является достаточно важным для многих разработчиков.
В данных видеоматериалах мы обсудим различные аспекты работы с Visual Studio Code, включая работу с различными языками программирования, интеграцию с такими продуктами как Git, Visual Studio Online и Unity3D, отладку приложений и многое другое.
1. Установка
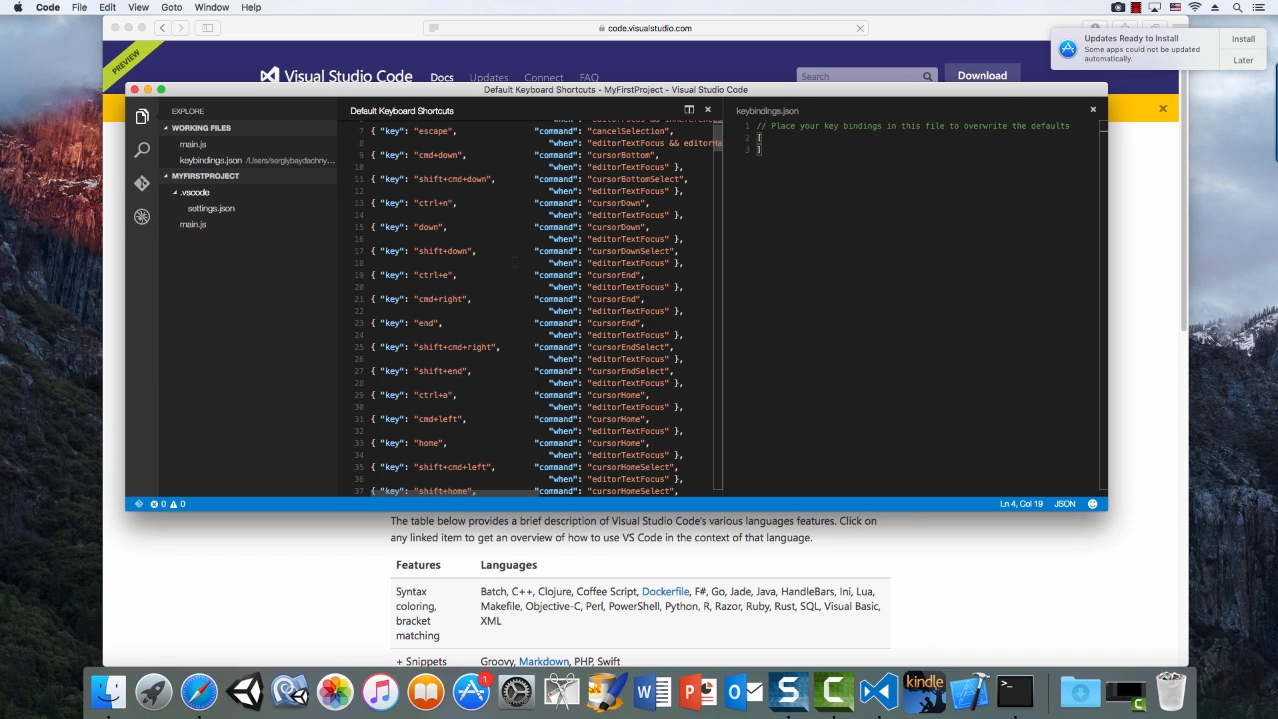
Visual Studio Code представляет собой новую, легковесную среду для разработки приложений на различных платформах. Visual Studio Code или просто Code поддерживает более 30 языков программирования, включая C#, TypeScript, JavaScript, а также содержит ряд полезных возможностей, таких как отладка приложений, интеграция с системами контроля версий и др.
Дополнительно нужно отметить, что Code базируется на продуктах с открытым кодом, что является достаточно важным для многих разработчиков.
2. Возможности редактора
Visual Studio Code позволяет работать с отдельными файлами или каталогами. То есть, чтобы открыть проект, необходимо открыть каталог, где расположен проект. Если вы хотите создать новый проект, то просто создайте новый каталог и откройте его в Code.
В зависимости от расширения файлов Visual Studio Code определяет, какой язык программирования используется и подсвечивает разметку для более чем 30-ти поддерживаемых языков. Полный список поддерживаемых языков вы можете посмотреть по данной ссылке.
3. Code snippets
Visual Studio Code поддерживает возможность вставлять заранее заготовленные блоки кода. При этом, сами блоки можно снабжать параметрами.
4. Интеграция с GIT
5. Интеграция с Visual Studio Online
В предыдущем видео мы обсудили, как установить Git и использовать его с локальным хранилищем. Несомненно, что Git — это всего лишь платформа, а для полноценного ее использования вам потребуется сторонний провайдер (если вы не хотите развернуть собственную инфраструктуру). Наиболее популярными провайдерами для Git являются GitHub и Visual Studio Online.
6. Интеграция с GitHub
В предыдущем разделе мы говорили об интеграции Visual Studio Code и Visual Studio Online, но множество разработчиком любят использовать GitHub провайдер для Git. Давайте посмотрим, как интегрировать Code и GitHub.
7. Еще один способ интеграции с Unity3D
В предыдущем разделе мы проделали достаточно много действий, чтобы интегрировать Code и Unity3D. Но есть и более простой механизм. Это использование Unity plugin, что позволит значительно упростить работу.
8. Задачи
Следующая важная возможность в Code — это задачи. Благодаря задачам вы можете выполнить любую команду командной строки в контексте Visual Studio Code и просмотреть результаты работы прямо из среды разработки. Таким образом, вы можете использовать внешние компиляторы, отладчики, средства тестирования и другое.
9. Отладка в Visual Studio Code
Прежде чем приступить к работе с конкретными фреймворками, которые поддерживаются Visual Studio Code, обсудим еще одну тему — отладку.
Visual Studio Code поддерживает отладку для Node.js проектов и для проектов на Mono. В видео продемонстрированы возможности отладчика на примере интеграции Unity и Visual Studio Code. Поскольку Unity использует Mono, то мы можем использовать отладчик без каких-либо проблем.
10. Публикация сайта в Azure
Используя Visual Studio Community вы можете найти множество возможностей, которые интегрируют интерфейс Visual Studio и Azure. Так, вы могли выполнять развертывание приложений, настраивать пакеты и даже создавать отдельные службы. Однако, Visual Studio Code лишен всех этих возможностей. Тем не менее, мы можем найти способ, который облегчит нам процесс развертывания ваших веб-сайтов из Code в Microsoft Azure.
11. JavaScript
В предыдущих разделах мы часто использовали C#, чтобы продемонстрировать интеграцию с Unity, отладку и некоторые возможности интерфейса. Но множество разработчиков используют Visual Studio Code для построения веб-приложений, а если мы говорим о вебе, то следует упомянуть и JavaScript, и сопутствующие технологии, такие как Node.js, TypeScript и другие. В этом разделе мы посмотрим, какие интерфейсные возможности предоставляет Code для JavaScript, а в последующих разделах перейдем к Typescript и Node.js.
12. От JavaScript к TypeScript
Язык JavaScript сегодня настолько популярен, что вы можете найти проекты, которые содержат сотни тысяч строк кода. Вы можете использовать JavaScript, чтобы создавать веб-сайты, Windows приложения и серверные компоненты. Но в случае действительно сложных проектов у разработчиков появляется проблема с поддержкой кода, ведь в сравнении с C#, C++ и Java, языку JavaScript не хватает статических типов, классов, интерфейсов и других атрибутов современных ООП языков. В результате, классические средства разработки лишены многих полезных возможностей, связанных с IntelliSense и рефакторингом, а любые ошибки найти не очень просто.
Именно поэтому многие разработчики предпочитают настройки над JavaScript, такие как TypeScript, CoffeScript или системы наподобие Dart.
В этом разделе мы посмотрим, как использовать TypeScript, так как этот язык достаточно популярен сегодня и имеет «родную» поддержку в Code, а также в Visual Studio, WebStorm и других редакторах.
13. Интеграция с Node.js
Традиционно JavaScript ассоциируется с веб и браузерами, но благодаря Node.js вы можете запускать JavaScript приложения где угодно, включая Mac, облачные платформы, IoT устройства и т д. Чтобы приступить к работе с Node.js, вам необходимо установить эту платформу. Для этого достаточно посетить сайт http://nodejs.org и запустить мастер установки прямо с главной страницы.
14. Разработка ASP.NET приложений на Mac
В этом видео мы хотели бы вернуться к C#, который также очень популярен среди веб-разработчиков. Конечно, когда мы говорим о C#, то речь идет о технологии ASP.NET. Традиционно ASP.NET является составной частью .NET Framework и работает на Windows. Но сегодня мы видим много изменений в этом направлении. Поговорим о том, как приступить к разработке ASP.NET приложений прямо на вашем Mac.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Статьи4 недели назад
GEO-продвижение: как оптимизировать сайт под нейросети и AI-выдачу








