Приложения
Улучшение и ретушь фотографий в Movavi
Обработка фотографий для одних – привычное занятие, а для других – долгий и утомительный процесс. Фоторедактор Movavi значительно ускоряет ретушь и улучшение изображений как для новичков, так и для профессионалов.

В этой статье мы расскажем и покажем, как обработать фото в этой программе. А подробные инструкции, как пользоваться её инструментами, ищите здесь: https://www.movavi.ru/support/how-to/photo-processing.html.
Начнем с одной из самых ярких функций редактора – портретной ретуши. Главное правило при ретушировании – не переусердствовать. Фотографии, используемой в примере, понадобится лишь несколько штрихов, чтобы приблизиться к идеалу.

Скроем синяки с помощью тонального крема – точно так же, как в реальности подобрав подходящий тон, но с помощью пипетки. Для удаления излишнего блеска кожи тоже есть специальный инструмент.
В завершение ретуши, поправим помаду и добавим выразительности взгляду с помощью виртуальной туши для ресниц. Результат можно увидеть ниже:

Итак, выделяем объект, который будет помещен на новый фон. Сделать это можно двумя способами. Если вы уже пользовались Фоторедактором, то зеленая и красная кисти для выделения вам знакомы. Правой выделяется главный объект, а красной – фон.
Второй способ появился вместе с обновлением программы до 5 версии. Это Магнитное лассо, который обводит контур объекта на изображении. Появившиеся опорные точки можно свободно перемещать.



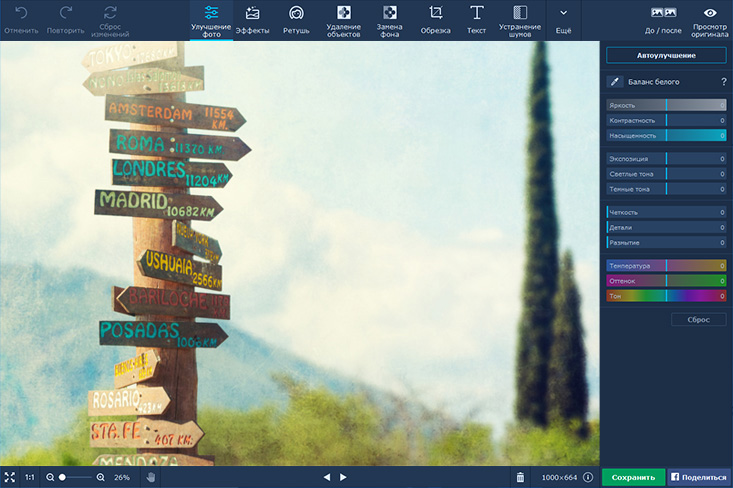
Украсьте фотографию фильтром или вручную выставьте значения таких параметров, как яркость, контраст, баланс белого и так далее. В завершение добавьте свой собственный логотип или вотермарк и сохраните в подходящем формате – JPG, PNG, BMP или любом другом. Отредактированную фотографию можно сразу же загрузить и на Facebook прямо из программы.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter








