Статьи
Дайджест интернета вещей: Август 2016
«Умные» вещи, датчики и другие подключённые устройства. Компания MobileUp подготовила новую подборку IoT-новинок августа. Яркие открытия месяца и наиболее значимые новости Интернета вещей.

«Умные» вещи, датчики и другие подключённые устройства. Компания MobileUp подготовила новую подборку IoT-новинок августа. Яркие открытия месяца и наиболее значимые новости Интернета вещей.
Домофоны подключат к интернету
«Ростелеком» до конца года запустит пилотный проект по оснащению городов «умными» домофонами, которые оповестят о ЧС, будут вести видеонаблюдение и проинформируют о коммунальных услугах. Видеозаписи с камер домофонов будут передаваться в МВД и храниться не серверах 30 суток.
По запросу (например, в случае взлома автомобиля) житель сможет обратиться к председателю ТСЖ, который свяжется с компанией и сможет получить видеозаписи. Через «умный» домофон управляющая компания сможет пускать в эфир короткие голосовые сообщения во время прохода через подъездную дверь. Например, оповещать о необходимости своевременной оплаты коммунальных услуг или плановом отключении воды.
В дополнительные функции также входит управление домофоном с помощью смартфона. Например, пользователь сможет получить изображение звонящего в домофон на свой телефон.
Создан «умный» стакан для скидок на выпивку и заказа такси
Израильский стартап Glassify представил одноименный «умный» стакан для баров, который может связываться со смартфонами посетителей и предоставлять им персонализированные скидки на пиво.
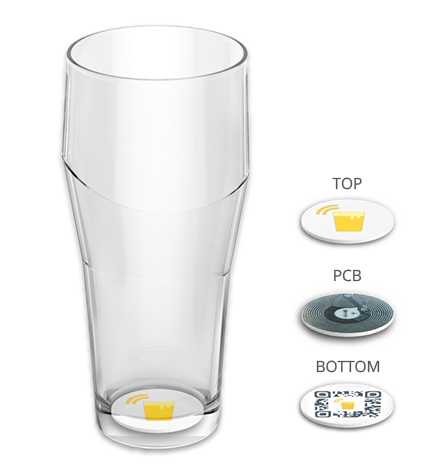
Работает это так: пользователь устанавливает приложение, затем приходит в одно из заведений, использующее Glassify, и заказывает пиво. Напиток приносят в «умном» стакане, на дне которого находится NFC-чип (такие чипы используются для бесконтактной оплаты с помощью смартфонов) с QR-кодом. Когда пользователь прикладывает смартфон к чипу, заказ учитывается в приложении.
К Олимпиаде в Рио де Жанейро создали первую в Южной Америке сеть «интернета вещей»
Для Олимпиады в Рио компания Cisco реализовала проект интернета вещей в районе Порто Маравилья. Проект объединяет 15 умных сервисов.
Создана система датчиков в канализационных коллекторах, которая следит за состоянием колодцев и не дает им переполниться. Такой контроль помогает сделать чище прибрежные воды.
На «Олимпийском бульваре» установлены интерактивные информационные киоски, которые помогают ориентироваться в городе. Киоски «говорят» на португальском и английском языках и оборудованы принтерами.
Также создан самый большой в Латинской Америке монитор в городском ситуационном центре. Его площадь – 75 квадратных метров. На экране центра можно одновременно видеть картинку со спутника и с полицейского вертолета, изображение с 800 дорожных видеокамер, уровень воды в реках и уровень загрязненности воздуха. Кроме того, монитор отображает информацию об отключениях электричества в городе или автомобильных авариях. И все это в режиме реального времени.
Умный мяч для американского футбола
https://www.youtube.com/watch?v=sDKF0rO2m2g
Компания по производству спортивных товаров Wilson представила первый в мире умный мяч для американского футбола.
Главной особенностью является непрерывная обратная связь с любым современным гаджетом для предоставления характеристик игры, таких как — пройденная дистанция, скорость перемещения и вращения мяча (особенность американского футбола), дальность и траектория броска. В дальнейшем эта информация используется для воссоздания игры и статистики в приложении.
Мяч обладает встроенным, хорошо защищенными Bluetooth-датчиками, а также небольшим сенсором, который позволяет измерять самые незначительные перемещения мяча в пространстве.
Мяч поступит в продажу уже в сентябре этого года, и будет доступен по цене $200.
IoT энтузиаст подключил LEGO город к Интернету вещей
Cory Guynn, инженер систем Cisco Meraki, провел несколько лет, занимаясь поддержкой архитектуры глобальных компьютерных сетей во всех отраслях промышленности. Теперь он взял любимую игрушку своего детства и сделал из неё интерактивный умный прототип умного города будущего, где Интернет вещей управляет движением транспорта, городским освещением, умными зданиями и другими объектами.
Проект Internet of LEGO представляет собой построенный из LEGO умный город, оснащенный множеством интеллектуальных датчиков, подключенных к микрокомпьютеру Raspberry Pi Model B+.
RFID метки, инфракрасные датчики, ультразвуковые датчики приближения и магнитные переключатели – все они используются для наблюдения за обстановкой в LEGO городе.
Умные видеокамеры будут следить за действиями полиции США
Полиция города Лоуренс, штат Индиана, в качестве эксперимента взяла на вооружение индивидуальные видеокамеры BodyWorn. Похожие на смартфоны, эти видеокамеры помещаются в специальный чехол под формой на уровне груди, включаются, записывают и выгружают видео автоматически. А в случае ранения полицейского передают сигнал тревоги диспетчеру. Объектив выглядывает в отверстие-глазок. Одна из самых полезных функций – автоматическая отправка сигнала в случае ранения полицейского. Устройство распознает, когда тело сотрудника оказывается в горизонтальном положении, и извещает об этом диспетчерскую. Программа также может распознавать лица. Отметив на видео одно лицо, можно следить за ним, где бы оно ни оказалось на каждой из трех записей.
В Нидерландах запустят систему умных почтовых ящиков
Беспилотники будут доставлять посылки в умные почтовые ящики, подключенные к интернету. Новая система доставки будет предназначаться для онлайн-заказов. Так, благодаря умным почтовым ящиками и дронам, присутствие покупателя дома для получения товара станет необязательным.
Дроны смогут открывать умные почтовые ящики с помощью RFID-технологий.














