Дизайн и прототипирование
Дело о Маленьких и Больших Буквах
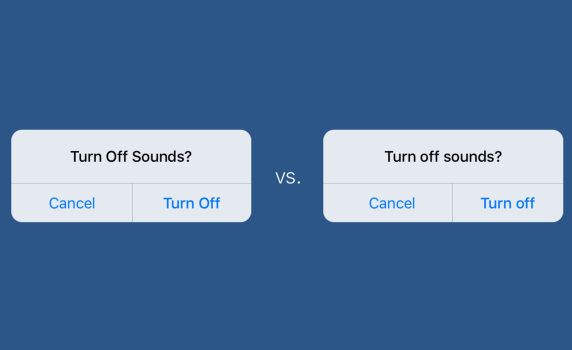
Можете ли вы заметить разницу в двух сообщениях выше? Слева больше заглавных букв, справа меньше. Большая О, маленькая о. Кому какое дело, так?

Джон Саито из Dropbox написал о том, как маленькая разница в буквах может определить многое.
Можете ли вы заметить разницу в двух сообщениях выше? Слева больше заглавных букв, справа меньше. Большая О, маленькая о. Кому какое дело, так?
Ну, если вы делаете приложения или сайты, то вам стоит обратить на это внимание. Маленькие незаметные вещи, вроде регистра букв, могут иметь большое влияние на все. Регистр влияет на читаемость, понимание и юзабилити. Даже на то, как люди воспринимают ваш бренд.
Мы дальше разберем интересные вещи, но сначала давайте погрузимся в сами буквы.
Прописные против строчных букв
В большинстве продуктов и сайтов сейчас есть два метода выделения слов.
- Прописные буквы: Каждое Слово Выделяется Прописной буквой.
- Строчные буквы: Прописной буквой выделяется только первое слово.
Если вы пользователь продукции Apple, то вы можете заметить много прописных букв в продукции компании. Это связано с тем, что руководства Apple рекомендуют использовать заглавные буквы для большинства элементов UI, включая заголовки предупреждений, меню и кнопки.
Если вы пользователь продукции Google, то вы больше встречаете маленькие буквы. И это потому, что гайдлайны Google рекомендуют строчные буквы практически для всего.
Будь вы в команде Apple или в команде Google, в команде iPhone или в команде Android, интересно разобраться в том, что дает вам использование того или иного варианта. Давайте подробнее рассмотрим каждый из вариантов.
Что хорошего в прописных буквах?
Во-первых, давайте посмотрим, что вам дают заглавные буквы.
Больше симметрии
Некоторые думают, что предложение с прописными буквами выглядит лучше из-за симметрии. Если ваше предложение короткое, заглавные буквы задают красивый визуальный ритм вашим словам:
Их красота в симметрии и иногда это достаточная причина для дизайнера или писателя выбрать именно этот вариант.
Большая визуальная выразительность
«Визуальная выразительность» это просто забавный способ сказать, что заглавные буквы выделяются больше. Большие буквы действуют как поднятые вверх руки, придавая вашему заголовку или фразе больше значимости. Они особенно полезны, если вы не можете выбрать подходящий шрифт. Они помогают отделить ваш заголовок от текста.
Посмотрите — заголовок слева выделяется больше, чем справа. Чем больше он выделяется, тем больше шансов, что кто-то его прочтет.
Больше значимости
Как и само слово «значимый», большие буквы придают вашим словам ощущение формальности и важности. Сайты, вроде The New York Times и USA.gov, в основном используют заглавные буквы. Это Профессионально. Серьезно. Основательно.
Использование заглавных букв это как одеть ваши слова в костюм. Некоторые бренды хотят, чтобы их слова выглядели по-деловому. Если вы обеспечиваете безопасность, например, то прописные буквы дают вам большее ощущение профессионализма и надежности по сравнению с маленькими.
Представьте, что вы руководитель компании. Какая версия вам кажется более профессиональной?
Что хорошего в строчных буквах?
Теперь давайте просмотрим, зачем вам могут понадобиться прописные буквы в вашем продукте или на сайте.
Легче читать
Самая главная причина использования строчных букв – их легче читать, особенно в длинных текстах. Можете Ли Вы Себе Представить Как Трудно Читать Текст, Набранный С Использованием Прописных Букв?
Вот почему скриншоты, типа такого из руководства Apple, меня сбивают с толку (если вам интересно, то это та же картинка, что я использовал ранее).
Легче определять
По словам первой UX писательницы Google Сью Фактор, одна из причин, почему Google использовал строчные буквы, состоит в том, что их проще объяснить дизайнерам и инженерам. В интерфейсе не всегда отчетливо понятно, что считается «заголовком». Это название вкладки? Название чекбокса? Или подтверждающего сообщения?
Кроме того, существует много способов выделить заголовок заглавными буквами. Будете ли вы выделять предлоги типа «из» или «через»? Как насчет артиклей типа «the»? В зависимости от того, каким руководствам вы следуете, правила могут разниться. Ниже правила Apple, касающиеся заголовков:
Ок, вопрос на миллион. Нужно ли выделять прописной буквой слово «о» (about)?
Если у вас есть несколько людей, пишущих для вашего продукта или сайта, легко забыть все правила, касающиеся написания заголовков. Вы можете избежать этой путаницы, используя строчные буквы везде. Есть только один способ написания заголовка строчными буквами, так что с ними труднее ошибиться.
Дружелюбнее
Так же, как заглавные буквы выглядят более формальными и серьезными, строчные выглядят более обычными и дружественными. Я писатель в Dropbox, и мы намеренно пишем предложения строчными буквами, так как мы хотим, чтобы наш бренд ощущался более естественным и доступным. Мы считаем, что голос нашего продукта отличает нас от конкурентов и используем маленькие буквы как один из способов передачи этого голоса.
Легко обнаружить существительные
Наконец, строчные буквы позволяют легче читать предложения с собственными именами. Собственные имена вы всегда выделяете заглавными буквами, например, Нью-Йорк или Microsoft.
Многие компании сейчас дают функциям и продуктам описательные имена, вроде Inbox или Calendar, а не причудливые названия, такие как Spark или Fantastical. Если вы используете большие буквы во всех ваших кнопках, то становится неясно, является ли слово названием или нет, а это может повлиять на юзабилити.
Другие варианты?
Прописные и строчные буквы это два наиболее распространенных примера стилизации, но, конечно, не единственные.
Вот пример – в Windows Phone 8 компания Microsoft использовала много текста из строчных букв, даже для заголовков и кнопок.
Есть еще GIPHY, один из моих любимых сайтов. Он использует верхний регистр повсюду, что для него оправданно, так как мемы обычно и пишутся заглавными буквами.
Сделайте выбор
У строчных и прописных букв свои преимущества. Какой бы вариант вы не использовали, просто убедитесь, что вы принимаете обоснованное решение, которое подходит для вашего бренда. Самое худшее, что вы можете сделать – вообще не иметь никакого стандарта. В итоге это приведет к несоответствиям, которые очень больно и трудно будет исправлять потом.
Да и ваши пользователи, увидев несоответствия, начнут терять доверие к вашему бренду.
Дело закрыто?
А как насчет вас? Вы поклонник прописных или строчных букв? Или вы бунтарь, который играет по своим правилам?
В любом случае, расскажите что вы думаете. Поделитесь своими мыслями, возгласами, восклицаниями и вопросами в комментариях.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости3 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.4
-
Видео и подкасты для разработчиков2 недели назад
Изоляционно-плагинная архитектура в Dart-приложениях, переносимость на Flutter


















