Дизайн и прототипирование
Дизайн приложения с использованием Midjourney
Это чистый эксперимент, который показывает, на что способны инструменты ИИ и какие UI-ресурсы они могут генерировать.

Инструменты искусственного интеллекта для преобразования текста в изображение, такие как Midjourney, Dalle-2 и Stable Diffusion, могут генерировать изображения из обычного текста. В наши дни интернет полон изображений, сгенерированных ИИ, но возникает вопрос: «Можно ли использовать инструменты преобразования текста в изображения для задач UI?».
В этой статье мы рассмотрим, как инструменты ИИ могут справиться с обычными UI-задачами, такими как создание:
- экранов
- иконок приложений
- изображения продуктов
- логотипов
- маскотов
Чтобы сделать наш анализ более точным, мы создадим UI-ассеты для определенного типа продукта — приложения для доставки еды.
Отказ от ответственности: Эта статья не пытается убедить вас использовать инструменты ИИ. Это чистый эксперимент, который показывает, на что способны инструменты ИИ и какие UI-ресурсы они могут генерировать.
Эта статья также доступна в видеоформате:
Краткое введение в Midjourney
Midjourney — это онлайновый инструмент преобразования текста в изображение. Чтобы использовать Midjourney, вам нужно присоединиться к Discord. Зайдите на сайт, нажмите Присоединиться к бета-версии и следуйте инструкциям по созданию учетной записи.
Как только вы это сделаете, вы сможете присоединиться к любому каналу с префиксом «newbies-» и начать генерировать изображения, набрав следующую команду:
/imagine [что вы хотите сгенерировать]
Экраны
Самое важное, что нам нужно делать при работе с инструментами искусственного интеллекта, — это писать понятные подсказки. Подсказка — это текстовая строка, которую вы передаете инструменту искусственного интеллекта, чтобы он мог сгенерировать для вас изображение. В подсказке должно быть четко указано, что вы хотите увидеть.
Чем лучше вы сформулируете свое намерение, тем более релевантный результат вы получите от ИИ.
При написании подсказки подумайте о том, как вы будете описывать свой дизайн реальному человеку, и напишите точное предложение. Превратите это предложение в токены (короткие фразы, разделенные запятой).
Токенизированный формат лучше подходит для Midjourney, потому что он помогает убрать все лишние слова, сохранив при этом важную контекстную информацию.
Например, в контексте приложения для доставки еды подсказка может быть такой:
/imagine high-quality UI design, food delivery mobile app, trending on Dribbble, Behance

Первый вариант дизайна пользовательского интерфейса для приложения заказа еды.
По умолчанию Midjourney генерирует четыре варианта на выбор. Вы можете увеличить количество вариантов с помощью команды U[number]. Давайте посмотрим, как будет выглядеть увеличенная версия первого дизайна.

Увеличенная версия первого варианта, сгенерированная Midjourney.
Если сравнить увеличенную версию с предыдущей, то можно заметить, что Midjourney не только увеличивает размер и качество изображения, но и немного изменяет макет. Например, в увеличенной версии отсутствует красная кнопка в левом верхнем углу экрана.
Скорее всего, вы заметили две существенные проблемы в изображениях, созданных инструментом: тарабарский текст и неправильные изображения для предварительного просмотра еды. К сожалению, эти проблемы актуальны не только для экранов пользовательского интерфейса, но и для многих видов изображений, генерируемых Midjourney.
Наша первая попытка не была идеальной, поэтому вы можете задаться вопросом, как изменить нашу подсказку, чтобы добиться лучших результатов. Стоит сказать, что оптимальной стратегии написания подсказок не существует. Чтобы найти оптимальное решение, нужно экспериментировать с разными токенами. Вот почему вы должны сделать как минимум несколько попыток, прежде чем у вас получится достойный результат.
Давайте изменим нашу подсказку и посмотрим, как на нее отреагирует инструмент. На этот раз мы упомянем «Figma», потому что мы, скорее всего, захотим использовать ассеты в этом инструменте проектирования.
/imagine food delivery app, user interface, Figma, Behance, HQ, 4K, clean UI

Второй вариант дизайн пользовательского интерфейса для приложения доставки еды.
Давайте посмотрим, как будет выглядеть увеличенная версия первого дизайна.

Увеличенная версия первого варианта.
Этот вариант больше похож на то, что мы можем использовать в дизайне. Макет имеет четкую визуальную иерархию элементов.
Давайте сделаем еще один вариант дизайна пользовательского интерфейса с помощью Midjourney. На этот раз мы уберем токены «Dribbble» и «Behance», оставив только «Figma», а также добавим параметр » — q 2″ для повышения качества изображений.
/imagine [what you want to generate] -- q <number>
Вот наш запрос
/imagine Food delivery app, mobile app, user interface, Figma, HQ, 4K, clean UI -- q 2

Третий вариант дизайна пользовательского интерфейса для заказа еды.
Третий вариант выглядит многообещающе. Давайте увеличим масштаб, чтобы увидеть больше деталей.

Увеличенная версия третьего варианта.
Видно, что результаты, которые генерирует Midjourney, даже после третьей попытки не могут быть использованы без доработки человеком-дизайнером. Тем не менее, эти необработанные результаты могут быть очень полезны на ранних стадиях процесса проектирования, поскольку служат визуальным вдохновением. Например, относительно легко создать мудборд из сгенерированных ИИ изображений и использовать его в качестве основы для дизайнеров, чтобы создать правильный визуальный язык.
Также важно отметить, что мы использовали очень общую подсказку для дизайна пользовательского интерфейса. Если мы хотим увидеть конкретный экран (например, страницу поиска ресторана), мы должны четко указать его в подсказке в качестве токена, чтобы система могла выдать нам более релевантный результат.
Изображения
Изображения — это фотографии и иллюстрации, используемые в различных частях продукта. Изображения являются неотъемлемой частью пользовательского опыта, поскольку они доносят до пользователей важную информацию и создают нужное настроение. Поиск подходящего изображения может быть сложной задачей при разработке дизайна продукта, поэтому давайте посмотрим, сможет ли Midjourney помочь нам в этом.
Иконка приложения
Иконка приложения — это простой, но очень мощный элемент, поскольку она передает идею того, что представляет собой приложение, а также создает первое впечатление у пользователей. Еще до того, как пользователи начнут использовать продукт, иконка — это первое, что они видят, и уровень ее исполнения напрямую влияет на то, как пользователи будут воспринимать продукт.
Поскольку мы разрабатываем мобильное приложение, нам необходимо четко указать маркер «приложение для iOS», а также упомянуть, что мы хотим видеть высококачественные визуальные ресурсы (тоткены «высокое разрешение» и «высокое качество»). А поскольку наше приложение связано с доставкой еды, мы, возможно, захотим упомянуть один конкретный вид еды («бургер»).
/imagine icon for iOS app in high resolution, burger, high quality, HQ -- q 2

Первый подход в работе над иконкой приложения для заказа еды.
Как видите, Midjourney создал набор ультрареалистичных иконок. Давайте увеличим масштаб второго варианта.

Увеличенная версия второго варианта.
Стиль, который Midjourney использует для иконок, прекрасен, но он может не подойти для реального проекта, потому что многие дизайнеры предпочитают использовать минималистичные иконки. Давайте попробуем второй вариант, используя немного другую подсказку. Нам нужно упомянуть такие лексемы, как «минимализм» и «плоский дизайн», чтобы дать понять ИИ, что мы хотим видеть простые иконки.
/imagine icon for iOS app in high resolution, burger, high quality, minimalism, flat design -- q 2

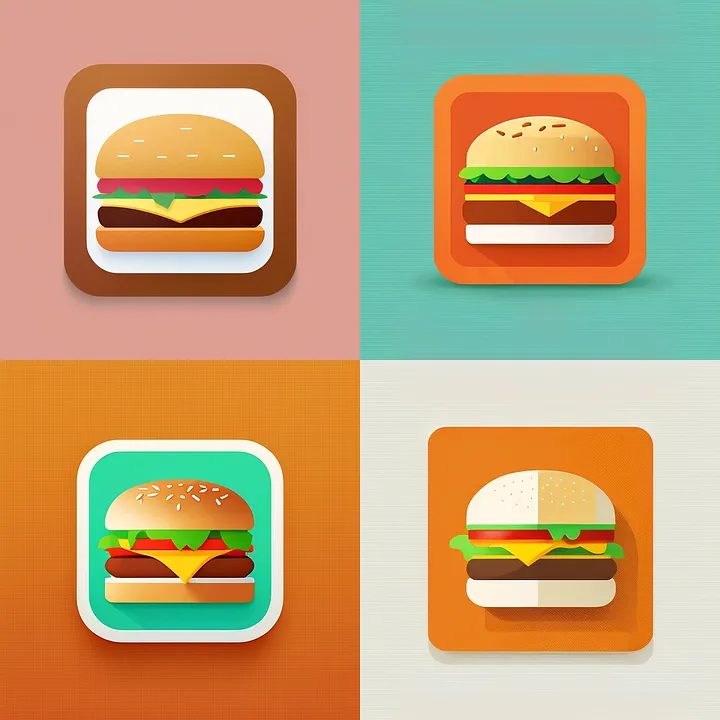
Второй вариант иконки для приложения для заказа еды. Пробуем минималистский стиль.
Теперь результат похож на то, что мы можем использовать в реальном проекте. Давайте увеличим масштаб первого варианта.
Увеличенная версия первого варианта.
Изображения продуктов
Изображения продуктов — это изображения, которые мы будем показывать на страницах продуктов. Поскольку мы разрабатываем приложение для заказа еды, нашими изображениями будут фотографии или иллюстрации еды. Давайте попросим Midjourney сгенерировать для нас изображения:
/imagine burger, high quality picture, high resolution, HQ, 4K -- q 2

Изображения гамбургера, сгенерированные Midjourney.
Midjourney сгенерировал качественные изображения, но у них есть один существенный недостаток — они расположены на темном фоне, и это может стать проблемой, поскольку потребуется дополнительная работа по удалению фона. Но мы можем использовать простой трюк — попросить Midjourney использовать прозрачный или белый фон:
/imagine burger on a transparent background, high quality, high resolution, 4K -- q 2

Изображения бургера, сгенерированные Midjourney, на прозрачном фоне.
Первое изображение выглядит отлично — давайте увеличим его.

Увеличенная версия первого изображения гамбургера.
Теперь все, что нам нужно сделать, это удалить фон с этого изображения. Для этого мы можем воспользоваться онлайн-сервисами, такими как Remove.bg. Загрузите изображение на сайт и скачайте готовую к использованию картинку.

Использование Remove.bg для удаления фона.
Промо-иллюстрации
Промо-иллюстрации — это универсальные визуальные ресурсы, которые можно использовать внутри приложения или на промо-сайте. Давайте посмотрим, сможет ли Midjourney создать достойную иллюстрацию. Мы хотим донести идею о том, что наша еда очень вкусная. Поэтому мы даем следующее задание:
/imagine happy man eating a burger, high resolution, high quality illustration

Промо-иллюстрации для приложения по доставке еды.
Самое интересное, что изображения выполнены в разных стилях — от акварельной живописи до высокореалистичной фотоиллюстрации. Но очевидно, что Midjourney было трудно совместить счастье с едой. Давайте увеличим масштаб второго изображения, чтобы посмотреть, будет ли увеличенная версия выглядеть лучше.

Увеличенная версия второго изображения.
Вы, вероятно, заметили еще одну проблему с изображениями, которые генерирует Midjourney — проблему с ногами и пальцами. Инструмент часто добавляет лишнюю ногу или палец, когда генерирует изображения людей. Однако в нашем примере инструмент удалил пальцы и изменил человеческую руку, сделав ее похожей на клешню.
Логотип
Логотип — это основной элемент брендинга. Когда дело доходит до дизайна логотипа, мы должны убедиться, что его смысл понятен клиентам, а сам логотип запоминается. Самое замечательное в Midjourney — это то, что вы можете попросить инструмент сгенерировать изображения в определенном стиле. Когда речь идет о дизайне логотипа, мы можем следовать стилям известных графических дизайнеров, таких как Сол Басс, который известен тем, что создавал плакаты для таких фильмов, как «Головокружение» (режиссер Альфред Хичкок).

Постеры к фильмам, разработанные Солом Бассом.
Вот что создал Midjourney для подсказки:
/imagine minimal logo of a burger, graphic style of Saul Bass

Midjourey создал логотип для приложения доставки еды в стиле Сола Басса.
Midjourney действительно использует некоторые элементы стиля Сола Басса, такие как шрифты и цветовая схема, но конечный результат не похож на что-то из его работ.
Маскот
Маскот — это графический объект, используемый для представления бизнеса. Хорошо созданный талисман помогает людям запомнить бренд и передает определенное настроение. Давайте попросим Midjourney создать изображение маскота для компании по доставке еды с упоминанием определенного стиля (японского).
/imagine simple mascot for a food delivery company, Japanese style

Midjourey сгенерировал маскоты для приложения по доставке еды.
Midjourey сгенерировал несколько хороших примеров. Но только один вариант может быть использован с минимальными изменениями (четвертый).
Может ли Midjourney заменить дизайнеров?
Нет. По крайней мере, не сейчас. Результаты, которые генерируют инструменты, очень грубые и часто требуют доработки со стороны дизайнеров. Midjourney также очень зависим от подсказок — качество выдаваемых им результатов может сильно зависеть от того, какие подсказки вы используете.
Значит ли это, что этому инструменту не место в наборе инструментов дизайнера? Нет. Этот инструмент может быть полезен на ранних стадиях процесса проектирования продукта, таких как создание идеи или визуальное исследование. Midjourney может быть особенно полезен для создания мудбордов. С его помощью команда может сравнить множество визуальных стилей, прежде чем остановиться на одном конкретном.

-
Вовлечение пользователей2 недели назад
Большинство приложений терпят неудачу не из-за плохой «идеи»
-
Новости2 недели назад
Видео и подкасты о мобильной разработке 2026.3
-
Новости1 неделя назад
Видео и подкасты о мобильной разработке 2026.4
-
Статьи4 недели назад
GEO-продвижение: как оптимизировать сайт под нейросети и AI-выдачу










