Программирование
Как добавить анимацию переворачивания карточки в Android-приложение
Анимация может помочь нам улучшить взаимодействие с пользователем.

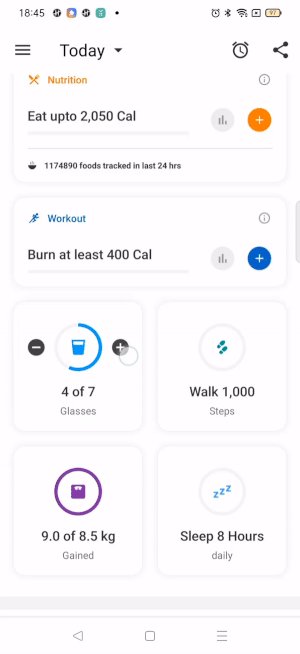
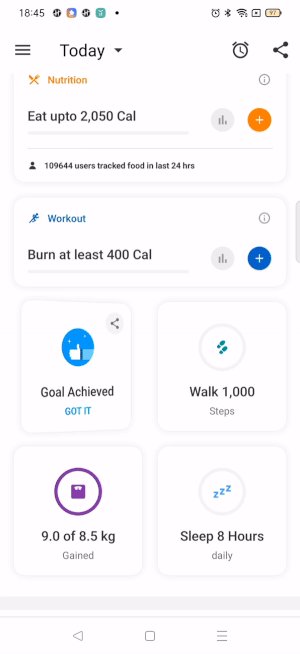
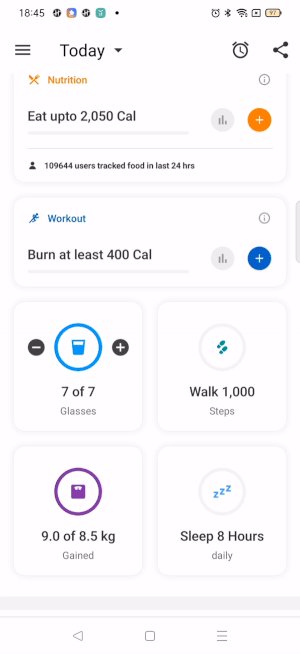
Недавно мы в HealthifyMe обновили дашборд, чтобы сделать его более привлекательным для пользователей. И мы попробовали действительно классные анимации. Одна из них — анимация переворачивающейся карточки. Если пользователь отслеживает потребление воды, сон или что-то еще, и достигает своей цели, мы переворачиваем карточку с прогресса на вознаграждение.
В этой статье мы покажем, как это реализовать.
Переворачивание карточки
Шаг 1. Создаем дизайн лицевой и оборотной стороны карточки.
Card_gratification.xml — дизайн задней части.
Здесь вместо определения родительскому View фиксированной ширины и высоты я предоставляю match_parent. Так можно поддерживать устройства разных размеров. Чтобы понять это, вы можете прочитать мою предыдущую статью «Выбор наилучшего макета при разработке приложения».
Перейдем к дизайну лицевой части, который представляет собой прогресс потребления воды.
Card_water_tracker.xml
Шаг 2. Включаем оба макета в один xml.
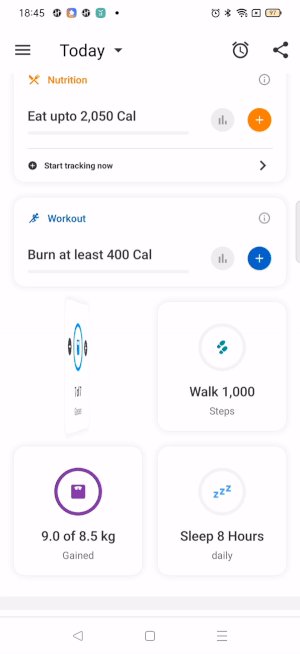
Шаг 3. Давайте создадим drawable анимацию. Когда мы переворачиваем карточку, один макет вращается по часовой стрелке и уходит назад, а второй макет, для оборотной стороны, вращается против часовой стрелки и выходит на первый план, так как обе вещи происходят параллельно.
Посмотрим на анимацию повнимательнее.
Flip_out.xml — эта анимация предназначена для карточки, которая находится спереди и которую нужно переместить назад. Поворачиваем ее по оси Y от 0 до 180 градусов. Помните, что когда мы отправляем ее назад, другой макет мы перемещаем на передний план, поэтому, если полная продолжительность анимации составляет 1500, то на половине времени, равном 750, нужно изменить прозрачность alpha с 1 на 0.
Flip_in.xml: эта анимация для стороны, которая выходит на первый план. Поворачиваем ее в обратном направлении по оси Y.
Шаг 4: Применяем анимацию к View. Показываем один экран перед поворотом и скрываем его после окончания анимации.
- visibleView — View, который вы хотите вывести на передний план;
- inVisibleView — View, который вы хотите перевернуть.
Но переворот теперь выходит за пределы окна. Чтобы избежать этого, нам нужно добавить расстояние до камеры к обоим представлениям.
Шаг 5: Добавляем расстояние до камеры view.CameraDistance
Устанавливает расстояние по оси Z от камеры до этого View. Расстояние до камеры влияет на трехмерные преобразования, например поворот вокруг осей X и Y. Если свойства RotationX или RotationY изменены и это представление большое (больше половины размера экрана), рекомендуется всегда использовать расстояние до камеры, превышающее высоту (при вращении по оси X) или ширину (при вращении по оси Y) этого вида.
Расстояние до камеры от плоскости View может влиять на перспективное искажение, когда он вращается вокруг оси X или Y. Например, большое расстояние приведет к большому углу обзора, и не будет большого перспективного искажения вида при его вращении. Небольшое расстояние может вызвать гораздо большее перспективное искажение при повороте, а также может привести к некоторым артефактам рисования, если повернутый вид оказывается частично позади камеры (вот почему рекомендуется использовать расстояние, по крайней мере, равное размеру View, если вид предполагается вращать).
val cameraDist = 8000 * scale visibleView.cameraDistance = cameraDist inVisibleView.cameraDistance = cameraDist
Вот весь код:
Заключение
Анимация может помочь нам улучшить взаимодействие с пользователем, но слишком большое количество анимаций может отвлекать пользователей от выполнения нужных задач. Поэтому при разработке приложения всегда понимайте, кто ваша аудитория, и как лучше всего сказать им, что нужно сделать то или иное действие.

-
Видео и подкасты для разработчиков3 недели назад
Разработка видеоредактора
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.50
-
Вовлечение пользователей2 недели назад
Инженерия уверенности: почему ваш онбординг, вероятно, слишком короткий
-
Видео и подкасты для разработчиков2 недели назад
От идеи к CVE: как находить уязвимости в Android












