Дизайн и прототипирование
Карта навигации
Карта навигации составляется когда уже есть четкое понимание общей логики и проработаны прототипы основных экранов.

Александр Волошин (UX CLAN) рассказывает о том, как правильно делать карту навигации для приложения.
Часто начинающие дизайнеры вместо того, чтобы рассматривать страницы сайта или экраны мобильного приложения в одной связке, как целостный сценарий, рисуют набор картинок и потом кидают его клиенту и разработчикам. Это приводит к двум основным проблемам:
- Плохо видна связь между экранами и можно упустить много важных деталей.
- Приходится потом тратить много времени на объяснения клиенту и разработчикам как это все работает.
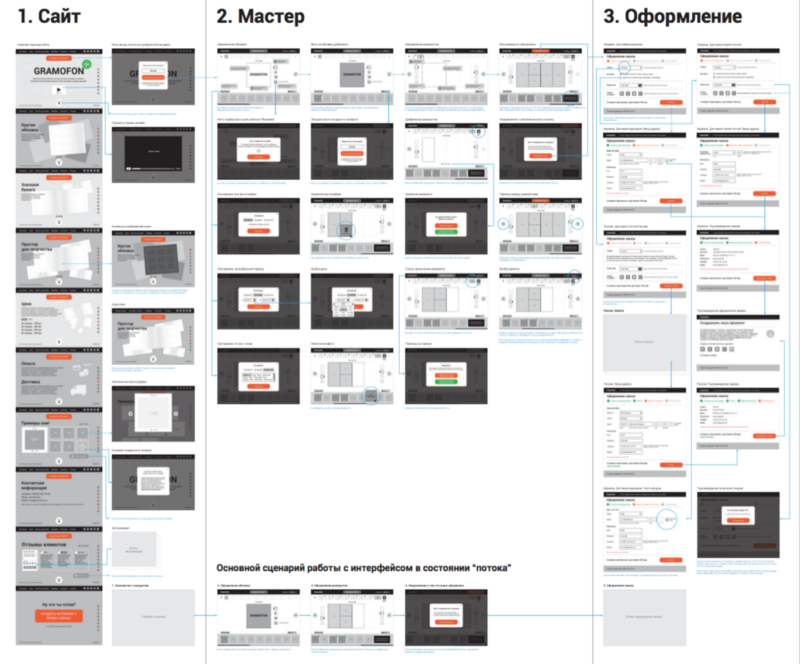
В таких случаях помогает инструмент, который я называю Карта навигации (по-буржуйски User flow). Конечно, можно запилить крутой интерактивный прототип который можно протестировать сразу на устройстве, но он не позволяет увидеть сразу общую логику работы и пройтись по основным сценариям. Придется долго-долго клацать, особенно если это мобильное приложение, а потом все равно нужно рисовать схему…
Карта навигации составляется когда уже есть четкое понимание общей логики и проработаны прототипы основных экранов. Я делаю карты двух видов: общая карта и карта по сценариям. Их так же можно комбинировать, все зависит от сложности проекта.
Общая карта
Такая карта показывает как общую логику так связи всех экранов, используется когда проект не сильно большой и можно уместить все на одном условном листе.
Повторюсь, показываются все экраны и все связи чтобы любому члену команды была понятна логика работы и связи всех экранов, чтобы потом не доставали вопросами.
Карта по сценариям
Такая карта используется когда проект большой и сложный, в нем много-много-много экранов и много-много-много сценариев. В основном это характерно для мобильных приложений у которых нет четкой структуры а одни и те же экраны могут встречаться в разных сценариях.
Инструменты
Сначала я использовал Adobe Illustrator, в котором создавал детализированный прототип основных экранов, потом сохранял все экраны в отдельные джипеги и собирал карту в отдельном документе. Это очень удобно, так как когда вносишь изменения в прототип и потом сохраняешь этот экран, Illustrator автоматически обновляет файлы в карте.
Сейчас я использую Sketch и в нем нельзя апдейтить растровую графику, по крайней мере я не нашел как это сделать, и это чуть расстраивает.
Растровые картинки в скетче можно обновлять через несколько плагинов, например, https://github.com/frankko/Place-Linked-Bitmap. Если не менять название файла, то при изменении, он будет обновляться автоматически.
На днях вышло большое обновление плагина UserFlows и теперь он стал (или претендует на это) удобным инструментом для создания карт без дополнительных плясок https://abynim.github.io/UserFlows/.
Еще можно использовать Axure по такой же схеме, как с Illustrator. В общем, для создания карты навигации лучше использовать тот же инструмент, что и для разработки прототипа.
Советы
1. Используй хорошо проработанный прототип, подписывай все экраны и добавляй комментарии которые помогают лучше понять логику.
2. Если сценариев много и они большие, лучше их показывать на отдельных листах.
3. Карту можно делать комбинированной (все экраны + основной сценарий) и отдельно показывать экраны с более детальным описанием взаимодействия.
4. Карту лучше составлять параллельно с разработкой прототипа, то есть сразу выкладывать экраны в сценарии, тогда сразу видны все косяки и недоработки.

-
Аналитика магазинов4 недели назад
Мобильный рынок Ближнего Востока: исследование Bidease и Sensor Tower выявляет драйверы роста
-
Видео и подкасты для разработчиков4 недели назад
Разбор кода: iOS-приложение для управления личными финансами на Swift. Часть 1
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.47
-
Разработка4 недели назад
100 уроков о том, как я довёл своё приложение до продажи за семизначную сумму














