Дизайн и прототипирование
Лучше в черном: переосмысление самых важных кнопок в Spotify
Мы меняем самые важные кнопки Spotify. И вот почему.

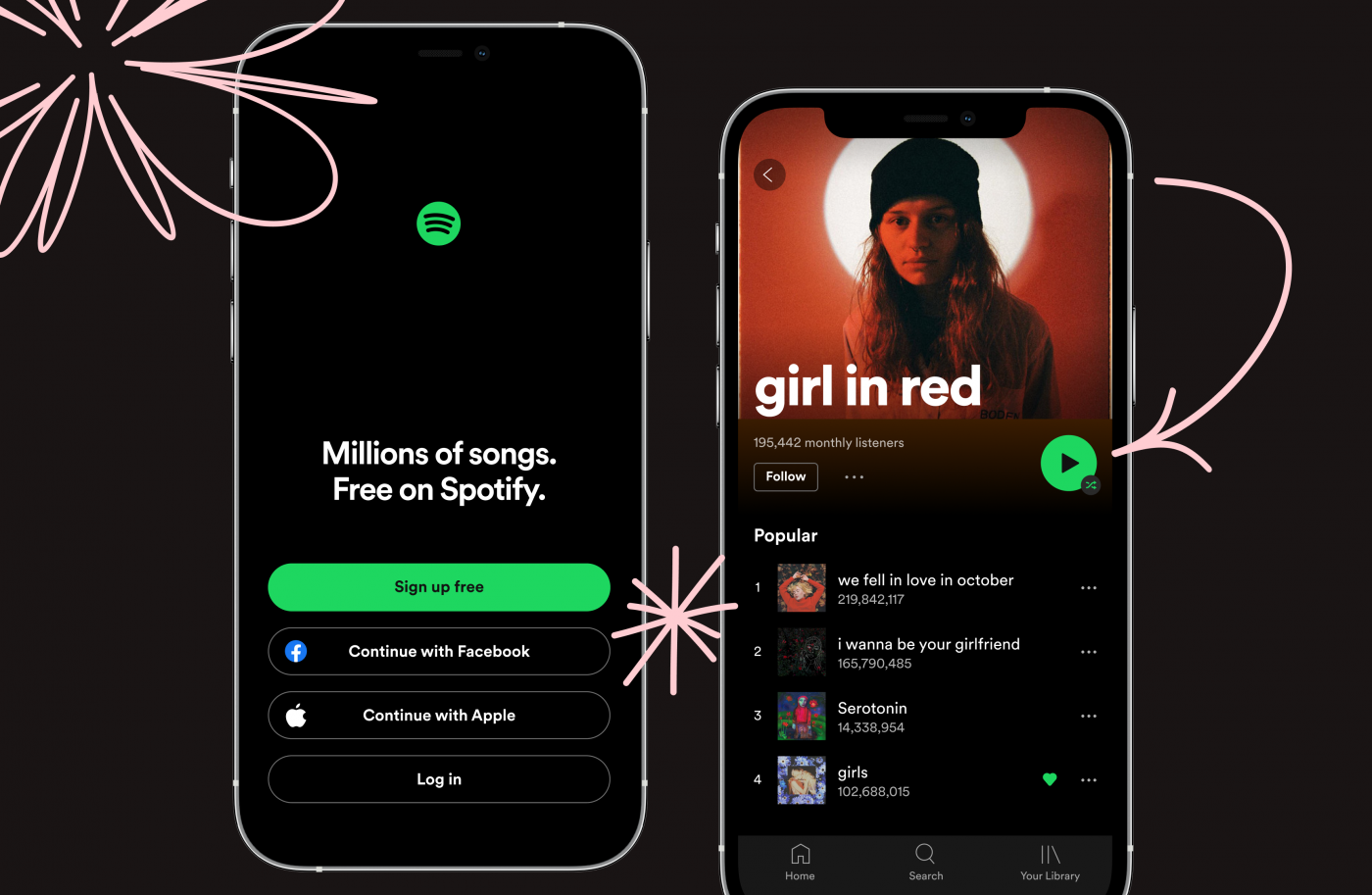
Если каждый раз, когда вы открываете Spotify, вы используете всего одну кнопку, это кнопка воспроизведения. Независимо от того, видите ли вы ее в своем телефоне, в своем ноутбуке или в холодильнике, нажатие или клик по ней всегда будет запускать музыку. Есть веская причина, по которой мы не меняли ее внешний вид на протяжении многих лет. Наша кнопка уже стала общепризнанным символом воспроизведения звука.
Однако мы всегда ищем способы сделать наши продукты удобнее для пользователей, в том числе внимательно следим за их доступностью.
Основываясь на нашем исследовании доступности, мы вносим изменения в кнопки, которые вы видите в Spotify, с точки зрения цвета, форматирования текста и размера. В этой статье вы узнаете все о наших изменениях и о том, почему мы их внесли.
Он не зеленый, это “зеленый Spotify”
С момента запуска в 2006 году зеленый цвет является неотъемлемой частью нашего бренда. Вы можете найти его во всех очевидных местах, таких как наш логотип. Но мы также используем его на протяжении всего взаимодействия с пользователем, особенно для многих наших кнопок.
Еще в 2015 году мы запустили обновленный бренд, который представил наш отличительный зеленый цвет Spotify. Он должен был быть ярким, и мы быстро начали внедрять его повсюду — еще до того, как поняли, что он не будет работать в нашем UI. Вот почему мы разработали “зеленый UI”, немного более темную версию, которая улучшила контраст и доступность при использовании белого текста или иконок.
Однако недавно мы решили еще больше улучшить контрастность наших зеленых кнопок. Если контраст недостаточно высок, пользователям с ослабленным зрением, незрячим и слабовидящим может быть сложно использовать наше приложение в полной мере. Более низкая контрастность также может повлиять на кого угодно, в зависимости от условий окружающей среды, таких как освещение и отражения.
В поисках решения
Как оказалось, заставить наш зеленый цвет хорошо сочетаться с белым было непросто. Мы исследовали различные решения, такие как выделение основы белого текста или логотипа высококонтрастным зеленым цветом или даже полное избавление от нашего любимого зеленого (!). Ничего не подошло.
Затем мы изучили наши варианты. Мы могли бы работать с оригинальным “зеленым цветом Spotify”, специальным “зеленым цветом UI“ или создать новое решение. Чтобы достичь рекомендуемого коэффициента контрастности 4.5:1, нам нужно было сильно затемнить эти цвета. В результате получилось что-то, что явно меньше Spotify, а больше… рождественская елка.
Хотя нам не понравился “зеленый UI”, новый цвет был еще дальше от нашего фирменного цвета. Нам нужно было придумать что-то получше. И оказалось, что одно из самых простых решений также было лучшим.
Back to black (обратно к черному… и зеленому)
Когда мы попытались использовать черный в качестве основного цвета, мы получили коэффициент контрастности 10.9:1 с «зеленым Spotify”. Огромное улучшение разборчивости любого текста или иконок.
Это означало, что мы могли бы использовать наш оригинальный “зеленый Spotify” вместо “зеленого UI”, что сделает наш самый яркий цвет еще более ярким. Помимо серого цвета фона, который мы используем в нашем пользовательском интерфейсе, Spotify green имеет коэффициент контрастности 9.7:1 — лучше, чем 7.2:1, которые дает нам UI green.
Улучшение локализации
Хотя обновление цветов имеет большое значение, это не единственное изменение, которое мы вносим в кнопки сегодня. Мы также пользуемся возможностью улучшить работу наших кнопок с помощью локализации.
В наших старых кнопках использовалось сочетание большого отступа и ВЕРХНЕГО РЕГИСТРА. Это могло вызвать проблемы с локализацией на определенные языки. Поскольку Spotify поддерживает более 60 языков со всего мира, иногда нам не хватало места в языках с большей длиной строки.
За счет переключения кнопок на нормальный регистр предложений и применения меньшего количества отступов, новый стиль занимает на 20–30% меньше места. Это позволяет нам отображать больше текста на том же пространстве. А это значит, что мы можем чаще показывать всю строку. Кнопка также кажется менее кричащей, более человечной и лучше оптимизирована для удобочитаемости при большом размере шрифта.
Доступность по умолчанию
В целом, мы сделали текст более удобным для чтения, а кнопки — более заметными. Это также приводит наш цифровой опыт в большее соответствие с нашим брендом. Что способствует более единообразному взаимодействию с пользователем.
Мы заботимся о создании инклюзивного опыта, поэтому исследования с людьми с ограниченными возможностями стали движущей силой наших дизайнерских инициатив, таких как наши новые кнопки и недавно объявленные улучшения в настольном приложении. Кроме того, с внутренним запуском Encore, нашего семейства дизайн-систем, мы можем более эффективно рационализировать наши усилия по созданию приложений, которые будут работать для всех.
Инклюзивный дизайн важен, когда вы являетесь частью повседневной жизни более 356 миллионов человек. Даже относительно небольшое изменение может значительно улучшить жизнь многих людей, облегчая прослушивание любимых песен и подкастов.
Нам не терпится развернуть наши новые кнопки на всех платформах Spotify. Кроме того, мы рады поделиться с вами новыми знаниями, касающимися цветовых тем и специальных возможностей, в ближайшие месяцы в этом блоге. Следите за обновлениями!

-
Видео и подкасты для разработчиков4 недели назад
Разработка видеоредактора
-
Вовлечение пользователей3 недели назад
Инженерия уверенности: почему ваш онбординг, вероятно, слишком короткий
-
Видео и подкасты для разработчиков3 недели назад
От идеи к CVE: как находить уязвимости в Android
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.51














