Разработка
Начинаем работу с Detekt, статическим анализатором кода для Android
С помощью Detekt вы можете выполнить любые проверки классов, написанных на Kotlin, запустить процесс ревью кода в любое время (например, перед коммитом) и сэкономить время.

Как вы знаете, процесс code review занимает все больше времени по мере роста команды разработчиков. В этой статье я расскажу об инструменте, который облегчает этот процесс.
С помощью инструмента под названием Detekt вы можете выполнить любые проверки классов, написанных на Kotlin, запустить процесс ревью кода в любое время (например, перед коммитом) и сэкономить время.
Плюсы и минусы Detekt
Плюсы
- Типы отчетов
Detekt предоставляет читаемые отчеты в различных видах, таких как html, xml, sarif, md, txt. - Предопределенные правила
Вам практически не нужно писать какие-либо правила, потому что Detekt имеет более 250 предопределенных правил, которые сканируют весь проект. - Пользовательские правила
Detekt поддерживает написание пользовательских правил, если предопределенные правила не соответствуют вашим потребностям.
Минусы
- Ограниченная поддержка файлов
Detekt работает только с файлами Kotlin, поэтому вы не сможете проверить файлы Java или xml.
Настройка
Шаг 1: Добавьте приведенный ниже блок кода в файл build.gradle корневого уровня.
buildscript {
repositories {
mavenCentral()
}
}
plugins {
id("io.gitlab.arturbosch.detekt").version("1.22.0")
}
Шаг 2: Добавьте код в файл build.gradle на уровне приложения. Вы можете добавить раздел detekt, как показано ниже.
plugins {
id("io.gitlab.arturbosch.detekt").version("1.22.0")
}
android {
}
detekt {
toolVersion = "1.22.0"
config = files("config/detekt/detekt.yml")
buildUponDefaultConfig = true
}
Шаг 3: Выполните приведенный ниже код после синхронизации gradle
./gradlew detektGenerateConfig
Результат: После успешного выполнения шага 3 автоматически будет создан файл конфигурации detekt.yml.
Примечание: buildUponDefaultConfig = true означает, что вы можете удалить все опции, которые вы не будете менять в detekt.yml. В этом случае detekt будет использовать для них предопределенные значения.
Как использовать Detekt
Давайте добавим 2 класса.
class EmptyClass {
}
import com.google.*
class WildCardImportClass {
val count = 0
}
А затем выполним приведенную ниже команду для запуска Detekt.
./gradlew detekt
Если вы получаете ошибку «Unable to locate a Java Runtime», попробуйте выполнить следующую команду. -Dorg.gradle.java.home сообщает Gradle о местоположении вашей Java.
./gradlew -Dorg.gradle.java.home=YOUR_JAVA_HOME_PATH detekt ./gradlew -Dorg.gradle.java.home="/Applications/Android Studio.app/Contents/jbr/Contents/Home" detekt
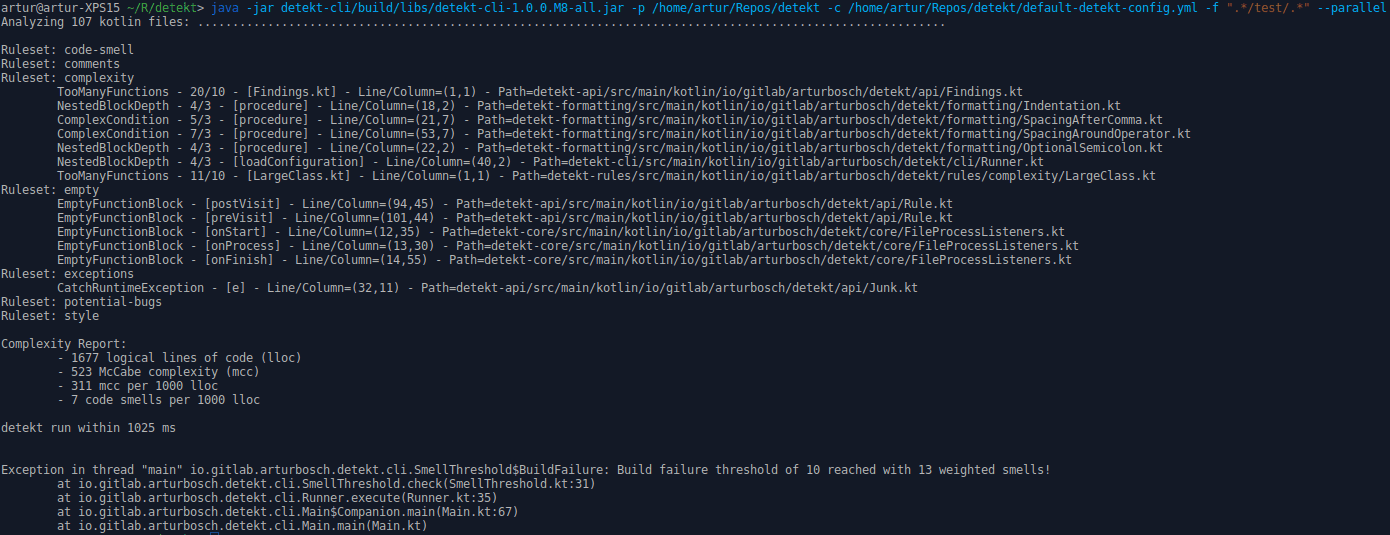
После успешного выполнения таска detekt вы должны увидеть в командной строке нечто, похожее на нижеприведенный рисунок:
Вы можете видеть в квадратных скобках примечания EmptyClassBlock и WildcardImport. Это результат выполнения предопределенных правил Detekt, ошибки, которые нам нужно исправить в нашем проекте. Если бы мы допустили больше ошибок, здесь появилось бы больше предупреждений о нарушениях.
Примечание: Вы можете получить доступ ко всем правилам через файл detekt.yml.
Отчеты
Detekt предоставляет отчеты в форматах html, txt, md, sarif, xml, как показано на рисунке ниже.
Отчет в HTML
Если вам нужны только html-отчеты, измените файл build.gradle корневого уровня следующим образом:
subprojects {
afterEvaluate {
tasks.named("detekt").configure {
reports {
html.required.set(true)
sarif.required.set(false)
xml.required.set(false)
txt.required.set(false)
md.required.set(false)
html.outputLocation.set(file("${project.rootDir.absolutePath}/build/reports/detekt/report.html"))
}
}
}
}
Заключение
Detekt имеет очень много настраиваемых опций, поэтому, вероятно, эта статья будет похожа на вводную, первую из серии про Detekt. Я могу сказать, что Detekt очень полезен, даже если он не поддерживает Java или xml файлы.
Обычно модификации build.gradle на корневом уровне не приветствуются, но в данном случае Detekt должен работать на всем проекте, поэтому если у вас многомодульный проект, лучше модифицировать только файл build.gradle на корневом уровне, чем редактировать все файлы build.gradle на уровне приложения.
Запуск Detekt перед каждой сборкой
Применив приведенные ниже модификации в build.gradle корневого уровня, вы сможете запускать задачу Detekt автоматически перед каждой сборкой.
subprojects {
afterEvaluate {
def detektTaskProvider = tasks.named("detekt")
detektTaskProvider.configure {
reports {
html.required.set(true)
sarif.required.set(false)
xml.required.set(false)
txt.required.set(false)
md.required.set(false)
html.outputLocation.set(file("${project.rootDir.absolutePath}/build/reports/detekt/report.html"))
}
}
tasks.getByName("preBuild").finalizedBy(detektTaskProvider)
}
}
Код из этой статьи вы можете найти здесь.

-
Видео и подкасты для разработчиков4 недели назад
От идеи к CVE: как находить уязвимости в Android
-
Новости4 недели назад
Видео и подкасты о мобильной разработке 2025.52
-
Видео и подкасты для разработчиков4 недели назад
Как справляться с ростом количества Gradle-модулей в Android-проекте
-
Разработка4 недели назад
Firebase App Check с Play Integrity API в Android













